- QITにおける「バッジ」の意味は?
- A
バッジとは、通知や進捗状況などの情報を視覚的に伝えるためのアイコンやマークです。ユーザーインターフェースで重要な役割を果たします。
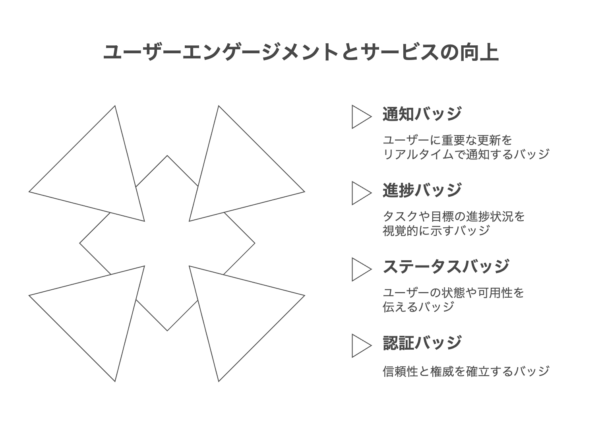
バッジの種類と役割
バッジにはさまざまな種類があり、それぞれ異なる目的で使用されます。以下は代表的な種類とその役割です。- 通知バッジ:未読メッセージや新しい通知があることを示します。例えば、メールアプリで「3」の数字が表示されるものです。
- 進捗バッジ:タスクの完了状況や達成度を表します。例えば、学習アプリで「50%完了」と表示されるものです。
- ステータスバッジ:ユーザーやシステムの状態を示します。例えば、「オンライン」や「オフライン」を色付きで表示するものです。
- 認証バッジ:特定の条件を満たしたユーザーに与えられるマークです。例えば、SNSで確認済みアカウントに付くチェックマークなどが該当します。


通知バッジとその効果
通知バッジは、新しい情報があることを一目で知らせる効果があります。これにより、ユーザーは迅速に対応することが可能になります。認証バッジの信頼性向上効果
認証バッジは、そのアカウントが正規のものであることを示し、他のユーザーからの信頼性を高めます。特にSNSや取引プラットフォームで重要な役割を果たします。バッジデザインのポイントと実装方法
効果的なバッジデザインにはいくつかのポイントがあります。また、それらを実際に実装する際には注意すべき点もあります。- 視認性:小さなサイズでも一目で内容が分かるデザインが求められます。
- 色使い:重要度や状態によって色分けすることで、直感的な理解を促します。
- 適切な配置:画面上で目立ちすぎず、それでいて見逃されない位置に配置することが大切です。
- 動的更新:リアルタイムで内容が変わる場合には、自動更新機能を実装する必要があります。

「色使いひとつで印象が変わります!適切な配色設計が鍵ですね。」
動的更新による利便性向上
動的更新機能では、新しい通知や変更内容がリアルタイムで反映されます。これにより、ユーザーは常に最新の情報を確認できます。レスポンシブデザインへの対応
モバイル端末など異なる画面サイズでも適切に表示されるよう、レスポンシブデザインを考慮した実装が求められます。バッジの活用例とその効果
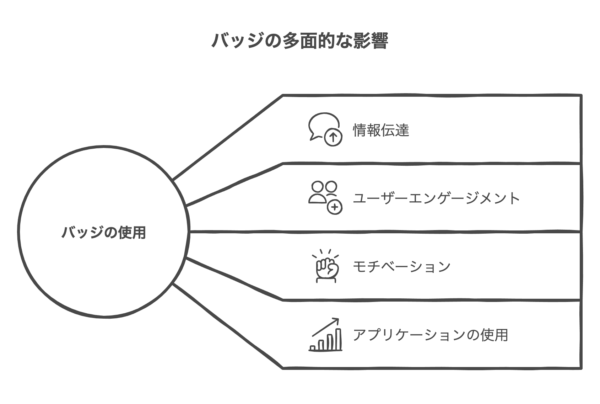
バッジは、さまざまなアプリケーションやウェブサイトで活用されています。それぞれの場面で異なる目的や効果を持ち、ユーザー体験(UX)を向上させる役割を果たします。以下に代表的な活用例を挙げて解説します。- 通知バッジ:未読メッセージや新しい通知があることを示します。例えば、メールアプリやSNSで「5件の未読メッセージ」と表示されるケースです。
- 進捗状況の可視化:学習アプリやタスク管理ツールでは、ユーザーがどれだけ進んだかをバッジで示すことがあります。これにより、モチベーション向上につながります。
- ゲーミフィケーション:ゲームや学習プラットフォームで、特定の目標を達成した際にバッジを付与することで、達成感を与えます。
- 認証やステータス表示:SNSや取引プラットフォームで「公式アカウント」や「認証済みユーザー」を示すために使用されます。

「ゲーミフィケーション要素としてのバッジは、ユーザーのやる気アップに効果的ですね!」

通知バッジによる効率的な情報伝達
通知バッジは、新しい情報があることを一目で知らせるため、ユーザーが重要な内容を見逃すリスクを軽減します。これにより、迅速な対応が可能になります。モチベーション向上のための進捗バッジ
進捗状況を示すバッジは、ユーザーが目標に向けて努力する意欲を高めます。特に学習アプリでは、「次のステップまであと少し」といった視覚的なフィードバックが効果的です。バッジ実装時の注意点と課題
バッジは便利な機能ですが、その実装にはいくつか注意点があります。不適切なデザインや運用は逆効果となり、ユーザー体験を損なう可能性もあります。- 過剰な通知:通知バッジが多すぎると、ユーザーにストレスを与える可能性があります。重要度に応じた優先順位付けが必要です。
- 視覚的ノイズ:画面上に多くのバッジが存在すると、情報過多になり混乱を招く恐れがあります。
- 動的更新の遅延:リアルタイム性が求められる場面では、更新遅延がユーザー満足度を低下させる原因となります。
- レスポンシブ対応不足:異なるデバイスで適切に表示されない場合、使い勝手が悪くなる可能性があります。

「通知が多すぎると逆効果!必要最低限に絞りましょう。」
優先順位付けによるストレス軽減
通知内容には優先度を設定し、本当に重要な情報だけを表示するよう工夫しましょう。これにより、ユーザーは必要な情報だけに集中できます。デザインと配置の最適化
画面上で目立ちすぎず、それでいて見逃されない位置に配置することが重要です。また、小さな画面でも適切に表示されるようレスポンシブ対応も欠かせません。未来のバッジデザイン:AIとの連携
近年ではAI技術との連携によって、よりスマートなバッジ機能が実現されています。これにより、従来以上にパーソナライズされた体験を提供することが可能になります。- AIによるパーソナライズ:ユーザーごとの行動データを分析し、それぞれに最適化された通知内容やタイミングを提供します。
- 予測分析:過去のデータから次の行動を予測し、それに基づいて適切なタイミングでバッジを表示します。
- リアルタイム更新:AIがリアルタイムでデータ処理を行い、瞬時に最新情報を反映します。

「AIのおかげで通知もスマート化!無駄なく効率的ですね。」
パーソナライズされた通知表示
AI分析によって各ユーザーごとの最適なタイミングで通知が表示されるため、不必要なストレスを軽減しつつ利便性が向上します。リアルタイム性と効率化
リアルタイム更新機能は特にニュースアプリや金融サービスなどで有効です。最新情報を即座に反映することで信頼性も高まります。よくある質問と回答
Q1:バッジとは何ですか?
Answer バッジとは、通知や進捗状況、ユーザーのステータスなどを視覚的に伝えるためのアイコンやマークのことです。主にウェブサイトやアプリケーションのユーザーインターフェースで使用されます。
Answer バッジとは、通知や進捗状況、ユーザーのステータスなどを視覚的に伝えるためのアイコンやマークのことです。主にウェブサイトやアプリケーションのユーザーインターフェースで使用されます。
Q2:バッジはどのような場面で使われますか?
Answer バッジは、通知(未読メッセージなど)、進捗状況の表示(学習アプリやタスク管理ツール)、認証(公式アカウントのチェックマーク)など、多岐にわたる場面で使用されます。
Answer バッジは、通知(未読メッセージなど)、進捗状況の表示(学習アプリやタスク管理ツール)、認証(公式アカウントのチェックマーク)など、多岐にわたる場面で使用されます。
Q3:バッジをデザインする際に重要なポイントは何ですか?
Answer 視認性が高く、情報が簡潔に伝わるデザインが重要です。また、色使いや配置にも注意し、ユーザーが直感的に理解できるよう工夫する必要があります。
Answer 視認性が高く、情報が簡潔に伝わるデザインが重要です。また、色使いや配置にも注意し、ユーザーが直感的に理解できるよう工夫する必要があります。
Q4:レスポンシブデザインにおけるバッジの注意点は?
Answer 異なる画面サイズでも適切に表示されるように設計することが大切です。特にモバイル端末では、小さすぎて見えづらい、または大きすぎて邪魔になることを避ける必要があります。
Answer 異なる画面サイズでも適切に表示されるように設計することが大切です。特にモバイル端末では、小さすぎて見えづらい、または大きすぎて邪魔になることを避ける必要があります。
Q5:バッジはどのようにしてユーザー体験を向上させますか?
Answer バッジは、重要な情報を一目で伝えることでユーザーが迅速に対応できるようにします。また、進捗状況や達成度を示すことで、モチベーション向上にも寄与します。
Answer バッジは、重要な情報を一目で伝えることでユーザーが迅速に対応できるようにします。また、進捗状況や達成度を示すことで、モチベーション向上にも寄与します。

「情報を簡潔に伝えるバッジは、UI/UX向上の強力なツールですね!」


「通知バッジのおかげで、重要な情報を見逃さずに済みますね!」