改行は、テキストやプログラムコードを見やすく整理するための重要な要素です。文章や命令を適切な位置で区切ることで、内容を理解しやすく、管理しやすい形に整えることができます。
コンピュータの世界では、改行は特殊な制御文字として扱われ、OSによって異なる方式が採用されています。また、プログラミングやウェブデザインにおいて、改行は可読性とメンテナンス性を向上させる重要な手段となっています。
-
QITにおける「改行」の意味は?
-
A
テキストやコードの行を区切るための制御機能です。文章の可読性を高め、プログラムの構造を明確にする役割があります。
改行の基本と種類
改行には、システムによって異なる複数の方式が存在します。これらの違いを理解することは、クロスプラットフォームでの開発において重要です。適切な改行コードの選択と管理は、システム間の互換性を確保する上で重要な要素となります。

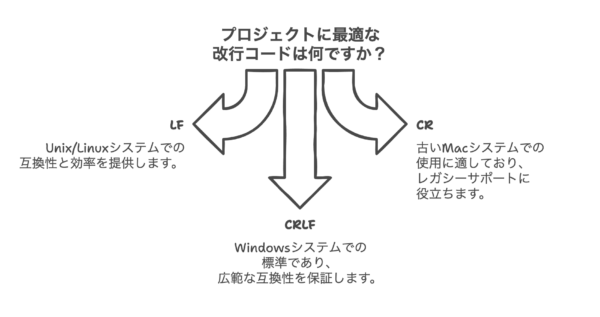
主な改行コード
- LF (Line Feed): Unix系システムで使用
- CR (Carriage Return): 古いMacで使用
- CRLF: Windowsで使用
- 改行文字 (\n): プログラミングでの表現

プログラミングにおける改行の活用
プログラミングでは、コードの可読性と保守性を高めるために改行が重要な役割を果たします。適切な改行の使用により、複雑なコードも理解しやすい構造に整理することができます。
改行の活用例
- 長い命令文の分割
- 関数やクラスの区切り
- 論理的なブロックの分離
- コードの階層構造の表現

チーム開発では、改行のルールを統一することが重要です。コーディング規約に改行の基準を明記することをお勧めします。
改行の実践的な活用とルール
プログラミングやウェブ開発において、改行は可読性とメンテナンス性を向上させる重要な要素です。適切なコーディングスタイルの確立により、チーム開発の効率を高めることができます。コーディング規約に基づいた一貫性のある改行の使用は、コードの品質向上に直結します。

コーディングスタイルのルール
- セミコロンや波括弧の後での改行
- インデントによる階層構造の表現
- 演算子の前での改行
- 一行に複数の文を書かない

コーディング規約の統一は、チーム開発の効率を大きく向上させます。特に大規模プロジェクトでは、厳格なルールの適用が重要です。
CSSにおける改行制御
ウェブデザインにおいて、テキストの改行制御は重要な要素です。CSSの各種プロパティを活用することで、適切な改行制御が可能になります。line-breakやword-wrapなどのプロパティを組み合わせることで、より細かな改行制御を実現できます。
CSSプロパティの活用
- white-space: 改行とスペースの制御
- line-break: 禁則処理の設定
- word-wrap: 英単語の折り返し制御
- word-break: 単語の途中での改行制御

レスポンシブデザインでは、デバイスごとに適切な改行制御が必要です。ユーザー体験を考慮した設定を心がけましょう。
よくある質問と回答
Answer テキストエディタの設定で改行コードを統一することが重要です。また、バージョン管理システムの設定で自動変換を行うことで、チーム開発でのトラブルを防げます。
Answer HTMLでは
タグを使用するか、CSS のwhite-spaceプロパティを設定します。単純なテキストの改行には
タグ、段落の区切りには
タグが適しています。

ウェブ制作では、デバイスごとの表示を考慮した改行設定が重要です。レスポンシブデザインに対応した柔軟な改行制御を心がけましょう。
Answer 論理的なまとまりごとに改行を入れ、適切なインデントを使用します。また、一行の長さは80文字程度を目安にし、長すぎる行は適切に分割します。
Answer 文章の論理的な区切りには手動改行を、レイアウトの都合による折り返しには自動改行を使用します。特に印刷物では、適切な改行位置の指定が重要です。
Answer 画面サイズに応じた適切な改行位置の設定が重要です。CSSのmedia queryを使用して、デバイスごとに最適な改行制御を行うことをお勧めします。


ビジネス文書では、特にWindowsとMacの混在環境で改行コードの違いによるトラブルが発生しやすいです。ファイル共有時は注意が必要です。