- QITにおける「Googleのマテリアルデザイン」の意味は?
- A
Googleのマテリアルデザインは、ウェブやアプリのインターフェースを設計するための包括的なガイドラインです。現実世界の物理的な特性を模倣し、視覚的な一貫性と直感的な操作性を実現することで、ユーザー体験を向上させます。このデザイン言語は、多様なデバイスやプラットフォームで統一感のあるデザインを可能にし、開発効率の向上にも貢献します。
マテリアルデザインの基本原則
マテリアルデザインは、単なる見た目の美しさだけでなく、ユーザーとデジタル製品との相互作用を最適化するための深い考察に基づいています。この設計哲学の核心には、現実世界の物理法則をデジタル空間に適用するという革新的なアイデアがあります。 マテリアルデザインの最も重要な原則は、「マテリアル」と呼ばれる仮想的な素材の概念です。このマテリアルは、紙のような平面性を持ちながら、デジタルならではの柔軟性も併せ持っています。例えば、画面上のカードやボタンは、実際の紙やカードのように影を落とし、積み重なり、移動します。これにより、ユーザーは直感的に各要素の重要性や操作可能性を理解できるようになります。
階層と深度の表現
マテリアルデザインでは、要素間の関係性を明確にするために、階層と深度を効果的に利用します。これは以下のような方法で実現されています:- 影の使用:要素の重要度や操作可能性を示す
- z軸の活用:要素の重なりや優先順位を表現
- アニメーション:要素の移動や変形で階層の変化を示す
色彩とタイポグラフィ
マテリアルデザインは、色彩とタイポグラフィの使用においても明確なガイドラインを提供しています。色彩については、主要色(プライマリーカラー)と強調色(アクセントカラー)を中心とした限定的なパレットを使用し、視覚的な一貫性と明快さを実現しています。 タイポグラフィに関しては、Robotoフォントファミリーを基本としつつ、読みやすさと階層性を重視しています。見出し、本文、ボタンテキストなど、各要素の役割に応じて適切なフォントサイズとウェイトを使い分けることで、情報の構造を明確に伝えています。
マテリアルデザインの実践と応用
マテリアルデザインの原則を実際のプロダクトに適用する際には、単にガイドラインを機械的に従うのではなく、各プロダクトの特性や目的に合わせて柔軟に解釈し、応用することが重要です。Googleの様々なサービスや、マテリアルデザインを採用している他社のアプリケーションを観察することで、その実践方法をより深く理解することができます。 マテリアルデザインの効果的な応用例として、Google Calendarアプリが挙げられます。このアプリでは、各予定がカードのように表示され、スワイプやタップによる直感的な操作が可能です。予定の追加や編集時には、画面の一部が浮き上がるように表示され、ユーザーの注目を自然に誘導します。これらの要素は、マテリアルデザインの「物理的な素材」の概念を巧みに活用しています。アニメーションとトランジション
マテリアルデザインにおけるアニメーションとトランジションは、単なる装飾ではなく、ユーザーの理解を助け、操作の結果を明確に伝える重要な役割を果たします。効果的なアニメーションの例として以下が挙げられます:- リップルエフェクト:タッチ操作の反応を視覚的に表現
- 要素の変形:情報の展開や縮小を滑らかに表現
- ページ遷移:画面の切り替わりを自然な動きで表現
レスポンシブデザインへの適用
マテリアルデザインは、多様なデバイスやスクリーンサイズに対応するレスポンシブデザインの実現にも大きく貢献しています。グリッドシステムや柔軟なレイアウト、適応型のUI要素などを通じて、一貫したユーザー体験を提供しつつ、各デバイスの特性を最大限に活かすデザインが可能になっています。 例えば、Google Docsでは、デスクトップ版では複数のメニューやツールバーが画面上部に配置されていますが、モバイル版では同じ機能がフローティングアクションボタン(FAB)やドロワーメニューに集約されています。これにより、画面サイズに関わらず、主要な機能へのアクセスが容易になっています。
マテリアルデザインの原則を適切に応用することで、デバイスやプラットフォームを問わず、一貫性のある優れたユーザー体験を提供できます。ただし、各プロダクトの独自性も大切にしながら、バランスの取れたデザインを目指すことが重要でしょう。
マテリアルデザインの進化と最新トレンド
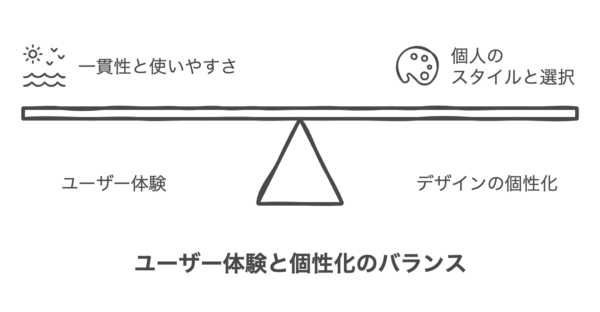
マテリアルデザインは、2014年の発表以来、常に進化を続けています。2025年現在、マテリアルデザインは第3世代(Material Design 3)に入り、より柔軟で適応性の高いデザインシステムへと発展しています。この進化は、ユーザー体験の向上とデザインの個性化を両立させることを目指しています。 Material Design 3の最も注目すべき特徴は、「Material You」と呼ばれるパーソナライゼーション機能です。これにより、ユーザーの好みや環境に応じてアプリのカラーパレットやデザイン要素が動的に調整されます。例えば、ユーザーのデバイスの壁紙に基づいてアプリのアクセントカラーが自動的に変更されるなど、より個人的で魅力的なユーザー体験を提供します。
3Dエレメントとイマーシブデザイン
2025年のモバイルアプリデザインでは、3Dエレメントとグラフィックスの使用が増加しています。これは単なる視覚的な魅力だけでなく、ユーザーインターフェースに深みと没入感を与える重要な要素となっています。具体的には以下のような傾向が見られます:- インタラクティブな3Dオブジェクトの導入
- AR(拡張現実)要素の統合
- 立体的なアイコンとボタンデザイン
- 深度を感じさせるレイヤー構造
モーションデザインの進化
マテリアルデザインにおけるモーションデザインも、より洗練されたものになっています。「The motion system」と呼ばれる遷移パターンは、ユーザーの操作に対してより自然で意味のあるフィードバックを提供します。主な遷移パターンには以下があります:- Container transform:要素の拡大縮小による遷移
- Shared axis:共通軸に沿った動きによる遷移
- Fade through:フェードイン・アウトを用いた遷移
- Fade:単純なフェード効果による遷移

マテリアルデザインの最新トレンドを取り入れることで、アプリの魅力と使いやすさを大幅に向上させることができます。ただし、新しい要素を導入する際は、ユーザビリティとパフォーマンスのバランスを慎重に検討することが重要です。過度に複雑なアニメーションや3D要素は、逆にユーザー体験を損なう可能性があることを忘れないでください。
よくある質問と回答
Q1:マテリアルデザインとは何ですか?
Answer マテリアルデザインは、Googleが提唱するデザイン言語で、ウェブやモバイルアプリケーションのインターフェースをより直感的で使いやすくするためのガイドラインです。物理的な素材の特性をデジタル空間に取り入れ、一貫性のある視覚的な体験を提供します。
Answer マテリアルデザインは、Googleが提唱するデザイン言語で、ウェブやモバイルアプリケーションのインターフェースをより直感的で使いやすくするためのガイドラインです。物理的な素材の特性をデジタル空間に取り入れ、一貫性のある視覚的な体験を提供します。
Q2:マテリアルデザインの主な特徴は何ですか?
Answer マテリアルデザインの主な特徴は、現実世界の物理法則を模倣した表現、鮮やかな色彩とシンプルなタイポグラフィの使用、スムーズなアニメーションによる直感的な操作性、そしてレスポンシブデザインへの対応です。また、コンポーネント化されたデザイン要素を提供し、開発の効率化にも貢献します。
Answer マテリアルデザインの主な特徴は、現実世界の物理法則を模倣した表現、鮮やかな色彩とシンプルなタイポグラフィの使用、スムーズなアニメーションによる直感的な操作性、そしてレスポンシブデザインへの対応です。また、コンポーネント化されたデザイン要素を提供し、開発の効率化にも貢献します。
Q3:マテリアルデザインを採用するメリットは何ですか?
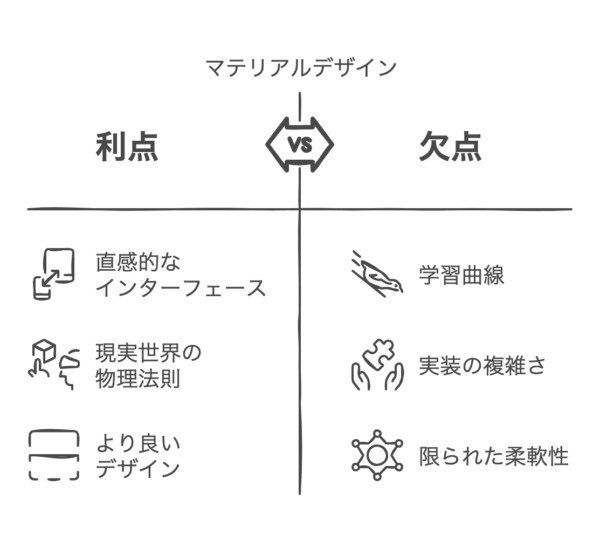
Answer マテリアルデザインを採用することで、ユーザーは直感的に操作できるため、学習コストを削減し、満足度を高めることができます。また、一貫性のあるデザインはブランドイメージを向上させ、開発者はコンポーネントライブラリを活用することで、開発時間を短縮できます。さらに、多様なデバイスやプラットフォームに対応したレスポンシブなデザインを容易に実現できます。
Answer マテリアルデザインを採用することで、ユーザーは直感的に操作できるため、学習コストを削減し、満足度を高めることができます。また、一貫性のあるデザインはブランドイメージを向上させ、開発者はコンポーネントライブラリを活用することで、開発時間を短縮できます。さらに、多様なデバイスやプラットフォームに対応したレスポンシブなデザインを容易に実現できます。
Q4:マテリアルデザインを学ぶためのリソースはありますか?
Answer Googleのマテリアルデザイン公式サイトには、詳細なドキュメントやガイドラインが掲載されています。また、Material UIなどのコンポーネントライブラリを使用することで、簡単にマテリアルデザインを実装できます。さらに、オンラインのチュートリアルやコースも多数存在し、初心者でも段階的に学ぶことができます。
Answer Googleのマテリアルデザイン公式サイトには、詳細なドキュメントやガイドラインが掲載されています。また、Material UIなどのコンポーネントライブラリを使用することで、簡単にマテリアルデザインを実装できます。さらに、オンラインのチュートリアルやコースも多数存在し、初心者でも段階的に学ぶことができます。
Q5:マテリアルデザインはどのような種類のアプリケーションに適していますか?
Answer マテリアルデザインは、ウェブアプリケーション、モバイルアプリケーション、デスクトップアプリケーションなど、幅広い種類のアプリケーションに適しています。特に、情報量が多く、操作性が求められるアプリケーションや、ブランドイメージを重視するアプリケーションに適しています。
Answer マテリアルデザインは、ウェブアプリケーション、モバイルアプリケーション、デスクトップアプリケーションなど、幅広い種類のアプリケーションに適しています。特に、情報量が多く、操作性が求められるアプリケーションや、ブランドイメージを重視するアプリケーションに適しています。

Googleのマテリアルデザインは、モダンなUIデザインの基礎を理解するための素晴らしい出発点です。ガイドラインに従うだけでなく、その背後にある哲学を理解し、創造的に応用することで、より魅力的なユーザー体験を生み出すことができるでしょう。


マテリアルデザインの色彩とタイポグラフィの原則を理解し適用することで、ブランドの個性を保ちながらも、使いやすさと視認性に優れたデザインを実現できますね。これは特に、多様なデバイスでの一貫した体験を提供する上で重要です!