ブラウザバックは、インターネットブラウザの基本機能の一つで、現在表示しているページから一つ前に閲覧したページへ戻る操作のことです。通常は画面左上にある「戻る」ボタンをクリックすることで実行できます。
この機能は便利な反面、ウェブサイトの運営やシステム開発において重要な課題となることがあり、特にオンラインショッピングや会員登録などのフォーム入力時には注意が必要になります。
-
QITにおける「ブラウザバック」の意味は?
-
A
ブラウザバックとは、ウェブブラウザで表示中のページから、直前に閲覧していたページに戻る操作のことです。この機能はユーザビリティを向上させる一方で、システム設計上の重要な考慮点となっています。
ブラウザバックの基本と仕組み
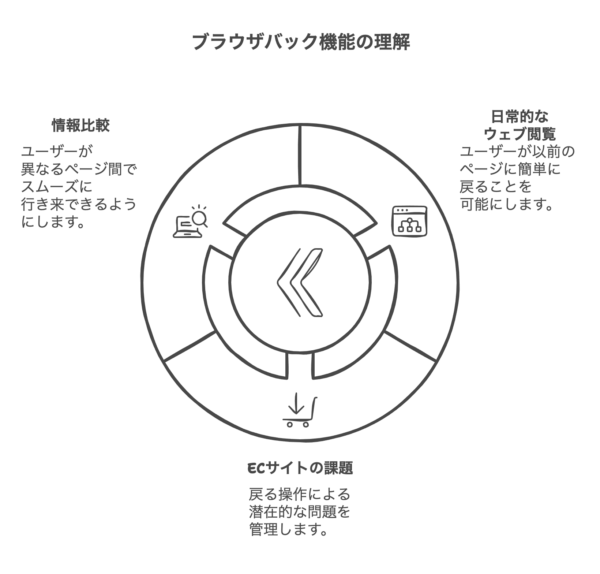
ブラウザバックは、ウェブブラウザに組み込まれた標準機能の一つです。この機能は閲覧履歴を保持し、ユーザーが過去に見たページに簡単に戻れるようにしています。ブラウザは閲覧したページの情報をキャッシュとして保存し、素早く表示できるように工夫されています。

動作の仕組み
- 閲覧したページの情報をキャッシュとして保存
- 履歴スタックによる閲覧順序の管理
- 「戻る」ボタンクリックで前のページを表示
- キャッシュを利用した高速表示
利用シーン
検索結果から複数のページを確認する際や、商品一覧から詳細ページを見た後に戻る場合など、日常的なウェブ閲覧で頻繁に使用される機能となっています。

ブラウザバックの影響とSEO
ウェブサイトの評価において、ブラウザバックは重要な指標となっています。ユーザーが検索結果からサイトに訪れた直後にブラウザバックを行うことは、そのページが期待した情報を提供できていないというシグナルとなります。
SEOへの影響
- 早期のブラウザバックは低評価の要因に
- 滞在時間の短さは検索順位に影響
- コンテンツの質と関連性が重要
- ユーザー満足度の指標として活用
改善のポイント
コンテンツの質を高め、ユーザーの期待に応える情報提供を心がけることで、不要なブラウザバックを防ぐことができます。また、適切な内部リンクの設置や、わかりやすいナビゲーション設計も重要です。

コンテンツの最適化は、ブラウザバック率の改善に直結します。ユーザーの意図を理解し、求められる情報を的確に提供することが重要です。
ブラウザバックの技術的対応
ウェブアプリケーションの開発において、ブラウザバックへの適切な対応は重要な課題です。特にフォーム送信やオンライン決済などの重要な処理では、予期せぬブラウザバックによるトラブルを防ぐ必要があります。適切な対策を実装することで、ユーザー体験を損なうことなく、安全なシステム運用が可能になります。

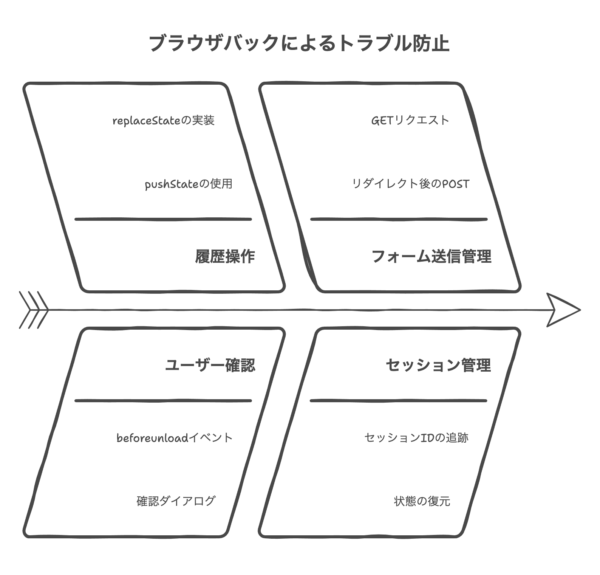
防止方法と実装例
- JavaScriptによる履歴操作の制御
- 確認ダイアログの表示
- POST-Redirect-GETパターンの採用
- セッション管理の適切な実装

ブラウザバック対策は、ユーザビリティとセキュリティのバランスが重要です。過度な制限は逆効果となる可能性があります。
UXデザインとブラウザバック
ユーザーエクスペリエンス(UX)の観点から、ブラウザバックは重要な要素として考慮する必要があります。適切なナビゲーション設計により、ユーザーが迷うことなくサイト内を移動できる環境を整えることが重要です。
効果的なナビゲーション設計
- パンくずリストの実装
- 明確な階層構造の設計
- ステップ表示の活用
- 直感的な操作動線の確保
モバイル対応のポイント
スマートフォンでは、画面サイズの制限からナビゲーションの重要性がさらに高まります。スワイプによるブラウザバックなど、モバイル特有の操作性も考慮に入れる必要があります。

モバイルファーストの時代では、スマートフォンでの操作性を重視したデザインが不可欠です。ブラウザバックの使用頻度も考慮に入れましょう。
ブラウザバックの将来展望
ウェブ技術の進化に伴い、ブラウザバックの概念も変化しつつあります。シングルページアプリケーション(SPA)の普及により、従来のページ遷移とは異なる新しいナビゲーション手法が登場しています。
新技術への対応
- History APIの活用
- SPAでのルーティング管理
- プログレッシブウェブアプリ(PWA)での実装
- アニメーション効果の活用
今後の展開
音声操作やジェスチャー操作など、新しいインターフェースの登場により、ブラウザバックの概念も更に進化していく可能性があります。ユーザビリティの向上と技術的な安全性の両立が、今後も重要な課題となっていくでしょう。

新しい技術の導入は慎重に行う必要があります。既存のユーザー習慣を考慮しながら、段階的な改善を心がけましょう。
よくある質問と回答
Answer 完全な禁止は難しいですが、JavaScriptを使用して制御することは可能です。ただし、ユーザビリティの観点から、必要な場合以外は制限を避けることが推奨されます。
Answer はい、特にフォーム送信後などでブラウザバックを行うと、データの二重送信や不整合が発生する可能性があります。そのため、重要な処理では適切な対策が必要です。

ブラウザバックの制御は、セキュリティとユーザビリティのバランスを考慮して実装することが重要です。
Answer はい、ユーザーが検索結果からサイトに訪れた直後にブラウザバックを行う場合、そのページの評価に悪影響を与える可能性があります。コンテンツの質を高めることが重要です。
Answer JavaScriptのpopStateイベントやpageShowイベントを使用することで、ブラウザバックを検知することができます。ただし、ブラウザによって挙動が異なる場合があります。
Answer はい、特にスマートフォンではスワイプによるブラウザバックが頻繁に行われるため、適切なナビゲーション設計と対策が重要です。


ブラウザバックは便利な機能ですが、システム設計では慎重な対応が必要です。特にECサイトでは、決済処理との関係で重要な検討ポイントとなります。