システムUIは、ユーザーとコンピュータシステムを結ぶ重要な架け橋として機能します。使いやすさと効率性を追求し、直感的な操作環境を提供することで、システムの価値を最大限に引き出す役割を担っています。
現代のデジタル社会において、システムUIは単なる見た目の装飾ではなく、ユーザー体験全体を設計する重要な要素となっています。ビジネスの成功に直結する重要な要因として、その重要性は年々高まっています。
-
QITにおける「システムUI」の意味は?
-
A
システムUIは、ユーザーがコンピュータシステムを操作するための視覚的・機能的なインターフェースです。画面デザインやボタン配置、操作性など、ユーザーとシステムの接点となる要素すべてを含みます。
システムUIの基本要素
効果的なシステムUIは、複数の要素が調和することで実現されます。視覚的な美しさと機能的な使いやすさのバランスが、優れたUIデザインの鍵となります。
レイアウトとナビゲーション
画面構成や情報の配置により、ユーザーの直感的な操作を支援します。
- メニュー構造の階層設計
- 重要情報の配置優先順位
- 操作フローの最適化

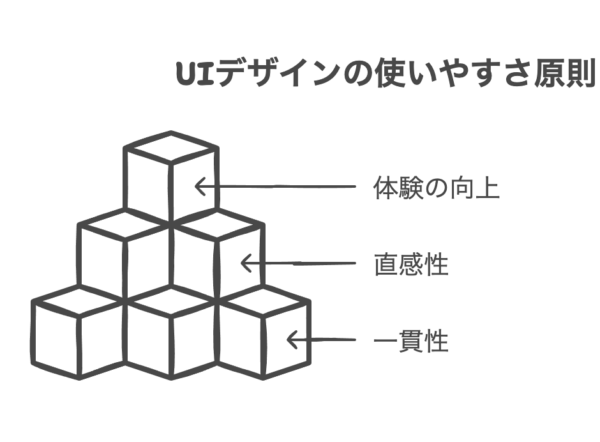
使いやすさの設計原則
システムUIの設計には、確立された原則があります。これらの原則に従うことで、ユーザーにとって分かりやすく効率的なインターフェースを実現できます。

直感的な操作性
ユーザーが迷うことなく操作できる、自然な流れを設計します。
一貫性のある表現
システム全体で統一された表現方法を採用し、学習コストを低減します。

デザインの一貫性は、ユーザーの学習効率を高める重要な要素です!
視覚的デザインの重要性
システムUIにおける視覚的デザインは、単なる見た目の装飾以上の意味を持ちます。色彩やタイポグラフィ、アイコンなどの要素が、ユーザーの理解度と操作効率に直接影響を与えます。
カラーデザイン
目的に応じた適切な色使いで、情報の優先順位や操作の重要性を表現します。
- アクセントカラーの効果的な使用
- カラーコントラストの最適化
- ブランドカラーとの調和
情報の階層化
視覚的な要素を用いて、情報の重要度や関連性を表現します。

効果的な視覚的階層化は、ユーザーの直感的な理解を助けます!
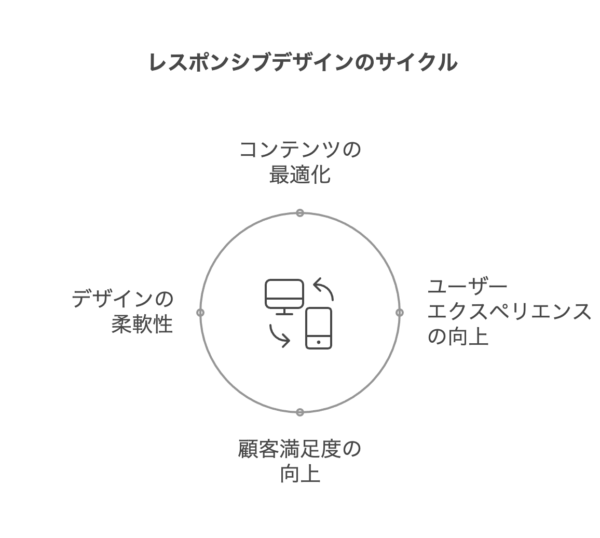
レスポンシブデザインの実現
現代のシステムUIには、様々な機器での利用に対応する柔軟性が求められます。スマートフォンからデスクトップまで、異なる画面サイズに最適化された表示を実現することが重要です。

デバイス対応の設計
各デバイスの特性を活かした最適なレイアウトを提供します。
インタラクションの最適化
タッチ操作やマウス操作など、入力方法に応じた適切な反応を設計します。

マルチデバイス対応は、現代のUIデザインでは必須の要件です!
アクセシビリティへの配慮
システムUIは、様々なユーザーが利用できる包括的な設計が必要です。年齢や障害の有無に関わらず、誰もが快適に利用できる環境を整えることが重要です。
ユニバーサルデザイン
多様なユーザーのニーズに対応した設計を行います。
- 文字サイズの調整機能
- 色覚特性への配慮
- 音声読み上げ対応
エラー防止と回復
操作ミスを防ぎ、エラーが発生した際の適切なガイダンスを提供します。
このように、システムUIは技術とデザインが融合した総合的な設計分野であり、ユーザー体験の質を決定する重要な要素となっています。効果的なUIデザインにより、システムの価値を最大限に引き出すことができます。
よくある質問と回答
Answer
使いやすさ(ユーザビリティ)と視覚的な分かりやすさのバランスです。ユーザーが直感的に操作できる設計と、情報が適切に整理された画面構成が重要です。
Answer
ユーザビリティテスト、A/Bテスト、アイトラッキングなどの手法があります。実際のユーザーによる操作テストと、フィードバックの収集が効果的です。

実際のユーザーからのフィードバックは、UIの改善に不可欠な要素です!
Answer
異なる画面サイズやデバイスに応じて、自動的にレイアウトが最適化される設計手法です。スマートフォンからデスクトップまで、快適な操作性を提供します。
Answer
文字サイズの調整機能、色覚特性への配慮、キーボード操作対応、音声読み上げ対応などが基本要素です。誰もが利用できる包括的な設計が重要です。
Answer
トレンドは参考にしつつも、ユーザビリティを損なわない範囲で採用することが重要です。使いやすさを優先し、必要に応じて新しい要素を取り入れていく姿勢が望ましいです。


ユーザーの目線に立った画面設計が、業務効率を大きく左右します!