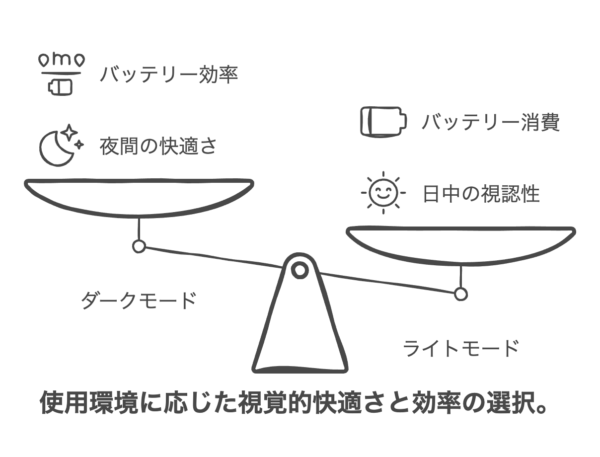
ダークモードメリットとは、ウェブサイトやアプリケーションのインターフェースを暗い色調で表示する「ダークモード」がもたらす利点や効果を指します。ダークモードは、目の疲労を軽減し、特に夜間や暗い環境での使用において効果的です。また、OLEDディスプレイを搭載したデバイスではバッテリー消費を抑える効果もあります。
ダークモードは単なるデザインの選択肢ではなく、ユーザー体験を向上させる機能的な側面も持っています。特に、長時間の作業や夜間の使用において、視覚的な負担を軽減し、集中力を高める効果があります。また、ブルーライトの減少により、睡眠の質も向上させることができます。
-
QITにおける「ダークモードメリット」の意味は?
-
Aダークモードメリットとは、ウェブサイトやアプリの画面を暗い色調で表示することで得られる利点です。主に目の疲労軽減、バッテリー消費の抑制、視認性の向上などがあり、ユーザー体験を改善します。
ダークモードの基本概念とメリット
ダークモードは、ウェブサイトやアプリケーションのインターフェースを暗い色調で表示する機能です。背景を黒や濃いグレーにし、テキストやアイコンを明るい色で表示することで、視覚的な負担を軽減します。特に、夜間や暗い環境での使用において、ダークモードは非常に効果的です。
ダークモードのメリットは以下の通りです:
目の疲労軽減: 明るい背景よりも暗い背景の方が目に優しく、特に長時間の作業や夜間使用時に効果的です。
バッテリー消費の抑制: OLEDディスプレイを搭載したデバイスでは、黒背景がバッテリー消費を減らす効果があります。
集中力と生産性の向上: 余計な視覚的刺激が少ないため、作業に集中しやすくなります。

目の疲労軽減効果
ダークモードは、特に暗い環境での使用において、目の疲労を軽減する効果があります。明るい背景は暗い環境で眩しく感じることが多く、長時間の作業や夜間使用時に目に負担がかかります。ダークモードでは、背景とテキストのコントラストが適切に調整されるため、視覚的な負担が軽減されます。
例えば、夜間にベッドでスマートフォンを使用する際、明るい画面は周囲の暗さと大きくコントラストし、目が疲れやすくなります。ダークモードに切り替えることで、画面と周囲の明るさの差が少なくなり、より自然な見え方になります。
バッテリー消費の抑制
OLEDディスプレイを搭載したデバイスでは、ダークモードがバッテリー消費を抑える効果があります。黒背景を表示する際、発光するピクセルが少なくなるため、消費電力が減少します35。特に、長時間の外出やバッテリー残量が少ない状況では、ダークモードを利用することでバッテリー寿命を延ばすことができます。

ダークモードのビジネスへの影響とマーケティング戦略
ダークモードは、ビジネスにおいても重要な役割を果たしています。特に、ユーザー体験を向上させることで、顧客満足度やエンゲージメントを高める効果があります。また、メールマーケティングやウェブデザインにおいても、ダークモード対応が進んでいます。
ダークモードは、ユーザーがデバイスを使用する環境や時間帯に応じて、より快適な体験を提供する手段として活用されています。特に、夜間や暗い環境での使用が増える状況では、ダークモードが重要な役割を果たします。
メールマーケティングでの活用
メールマーケティングにおいても、ダークモード対応が注目されています。特に、受信者がダークモードを使用している場合に、メールの表示が適切にされるようにすることで、読みやすさや視認性を向上させることができます4。これにより、ユーザー体験を向上させ、メールの効果を高めることが可能です。
例えば、ダークモード対応のメールでは、背景色やテキスト色を調整して、ダークモードで見やすいように設計します。これにより、受信者がメールを読む際に不快感を感じることが少なくなり、メッセージがより効果的に伝わります。
ウェブデザインにおけるダークモードの役割
ウェブデザインにおいても、ダークモードは重要な役割を果たしています。特に、長時間の閲覧や夜間使用において、目の疲労を軽減し、視認性を向上させる効果があります。また、ブランドイメージの強化にも寄与し、モダンで先進的な印象を与えることができます。
例えば、高級ブランドやテクノロジー関連のウェブサイトでは、ダークモードが多く採用されています。これにより、ブランドの個性や価値観を視覚的に強調し、ユーザーとの信頼関係を築くことができます。

ダークモードは単なるトレンドではなく、ビジネスにおいても重要な戦略の一つです。特に、ユーザー体験を向上させることで、顧客満足度やエンゲージメントを高める効果がありますよ!
ダークモードの実装方法と注意点
ダークモードを実装する際には、技術的な側面やデザイン面での注意点があります。以下では、ダークモードを効果的に実装するためのポイントを紹介します。
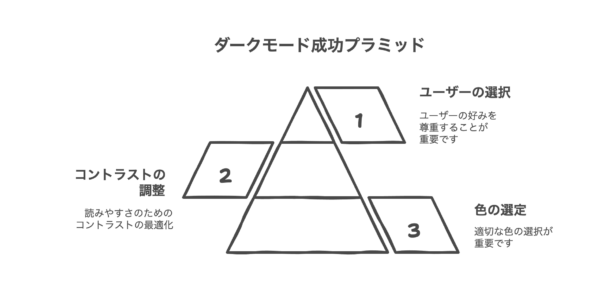
ダークモードの実装は単なる色の反転ではなく、ユーザー体験を向上させるための重要なステップです。適切な色選びやコントラストの調整が求められます。また、ユーザーの選択を尊重し、システム設定に応じた自動切替機能を提供することも重要です。

色選びとコントラストの調整
ダークモードでは、背景とテキストのコントラストが重要です。適切な色選びとコントラストの調整により、視認性を高めます。例えば、純粋な白色のテキストを純粋な黒色の背景に配置すると、コントラストが強すぎて目に負担がかかることがあります。そこで、白色に少しグレーを加えた色調や、背景を少し明るくすることでバランスを取ることが推奨されます。
また、画像やグラフィック要素もダークモードに適した調整が必要です。特に、ロゴやアイコンはダークモードでも視認性を保つために、明るい色のバージョンを用意することが重要です。
ユーザー選択肢の提供
ダークモードを実装する際には、ユーザーが自分の好みに応じて表示モードを選択できるようにすることが重要です。一般的には、ライトモード、ダークモード、システム設定に従うオプションの3つを提供することが推奨されます。
例えば、Webサイトのヘッダーやフッターにモード切替ボタンを配置することで、ユーザーが簡単にモードを切り替えることができます。また、ユーザーの選択を記憶して次回訪問時にも同じモードで表示するために、Cookieやローカルストレージを活用することも効果的です。
ダークモードの将来展望と発展傾向
ダークモードは、技術の進化に伴い新たな可能性が広がっています。特に、AIを活用した自動調整機能や、ユーザーの視覚的な特性に応じたカスタマイズが注目されています。これらの技術は、ユーザー体験をさらに向上させるための新たな道具として期待されています。
例えば、AIがユーザーの行動や環境に基づいてフォントサイズや色調を自動的に調整する機能は、特に視覚障害を持つユーザーや高齢者にとって非常に有益です。また、バリアフリー対応の観点からも、タイポグラフィや色彩設計が重要な役割を果たすことが期待されています。
AIを活用した自動調整機能
AIを活用した自動調整機能は、ユーザーの視覚的な特性や環境に応じて、ダークモードの設定を最適化します。例えば、ユーザーの年齢や視力に基づいてフォントサイズやコントラストを自動的に調整する機能が考えられます。これにより、ユーザーは自分に最適な表示環境を簡単に得ることができます。
また、AIはユーザーの行動パターンや環境光を分析し、自動的にダークモードやライトモードを切り替える機能も提供することができます。これにより、ユーザーは手動でモードを切り替える手間を省き、常に最適な表示環境を享受できます。
バリアフリー対応とアクセシビリティ
ダークモードは、バリアフリー対応やアクセシビリティの観点からも非常に重要です。特に、視覚障害を持つユーザーや光過敏症の方々にとって、適切に設計されたダークモードは必須の機能です。例えば、WCAG(Web Content Accessibility Guidelines)では、特定のコントラスト比やフォントサイズを推奨しています。
これらのガイドラインに基づいてダークモードを設計することで、より多くのユーザーが情報をアクセスしやすくなるため、インクルーシブなデザインとしての価値が高まります。また、AIを活用してユーザーの視覚的な特性に応じてフォントを自動調整する技術も、将来的には普及する可能性があります。

ダークモードは単なるデザインの選択肢ではなく、ユーザー体験を向上させるための重要な要素です。特にAIを活用した自動調整機能が普及することで、さらに多くのユーザーに最適な表示環境を提供できるようになりますね!
ダークモードの実践例と成功事例
ダークモードは様々な業界で成功事例が多く見られます。特に、テクノロジーやエンターテイメント業界では、ダークモードがユーザー体験を向上させるために積極的に活用されています。
例えば、AppleやGoogleなどの大手企業は、OSレベルでのダークモード対応を進め、業界全体のトレンドを牽引しています。また、NetflixやSpotifyなどのエンターテイメントサービスも、ダークモードを標準的な機能として提供し、ユーザー体験を向上させています。
テクノロジー業界での活用
テクノロジー業界では、ダークモードが非常に普及しています。特に、プログラミングやデザイン作業において、ダークモードは長時間の作業に適した環境を提供します。例えば、GitHubやStack Overflowなどの開発者向けプラットフォームでは、ダークモードが標準的な機能として提供されています。
また、AppleやGoogleなどの大手企業は、OSレベルでのダークモード対応を進め、ユーザーがシステム全体で一貫したダークモード体験を得られるようにしています。これにより、ユーザーはデバイス全体で一貫した視覚環境を享受でき、目の疲労を軽減できます。
エンターテイメント業界での活用
エンターテイメント業界でも、ダークモードは非常に効果的です。特に、動画配信サービスや音楽ストリーミングプラットフォームでは、ダークモードが標準的な機能として提供されています。例えば、Netflixやディズニープラスなどの動画配信サービスは、映像コンテンツの視聴体験を最適化するためにダークモードを採用しています。
これにより、ユーザーは映像の色彩や細部が際立ち、よりイマーシブな視聴体験を得ることができます。また、Spotifyなどの音楽ストリーミングサービスも、アーティストのアルバムアートや写真が暗い背景でより鮮やかに表示されるため、ダークモードを基本デザインとして採用しています。

ダークモードは単なるトレンドではなく、ユーザー体験を向上させるための重要な要素です。特にテクノロジーやエンターテイメント業界では、ダークモードが標準的な機能として普及していますね!
よくある質問と回答
Answer ダークモードは、明るい背景よりも暗い背景の方が目の負担を軽減する効果があります。特に夜間や暗い環境での使用において、明るい画面が眩しく感じることが少なくなり、長時間の作業や閲覧に適しています。
Answer ダークモードは、OLEDディスプレイを搭載したデバイスで特にバッテリー消費を抑える効果があります。黒背景を表示する際、発光するピクセルが少なくなるため、消費電力が減少します。
Answer ダークモードは視覚障害を持つユーザーや光過敏症の方々にとって、非常に有益です。適切に設計されたダークモードは、視覚的な負担を軽減し、情報をより読みやすくします。また、WCAGなどのアクセシビリティガイドラインにも準拠することで、多くのユーザーが情報をアクセスしやすくなるようになります。

ダークモードは単なるデザインの選択肢ではなく、ユーザー体験を向上させるための重要な要素です。特に視覚障害を持つユーザーや高齢者にとって、読みやすさや視認性の向上に寄与しますね!
Answer ダークモードを実装する際には、色の選択やコントラストの調整が重要です。特に、背景とテキストのコントラストを適切に調整することで、視認性を高めることができます。また、ユーザーの選択を尊重し、システム設定に応じた自動切替機能を提供することも推奨されます。
Answer ダークモードは、特にテクノロジーやエンターテイメント業界で効果的です。例えば、GoogleやAppleなどの大手企業は、OSレベルでのダークモード対応を進めています。また、NetflixやSpotifyなどのエンターテイメントサービスも、ダークモードを標準的な機能として提供し、ユーザー体験を向上させています。


ダークモードは単なるデザインの選択肢ではなく、ユーザー体験を向上させる機能的な側面も持っています。特に夜間や暗い環境での使用において、目の疲労を軽減し、集中力を高める効果がありますね!