パララックス効果は、ウェブデザインにおいて背景と前景が異なる速度で動くことで、深さや立体感を与える視覚的な技術です。この効果は、ユーザーがページをスクロールする際に、背景が遅く動き、前景が速く動くことで、3Dのような体験を提供します。パララックス効果は、特に2010年代初頭からウェブデザインで人気となり、ユーザー体験を向上させるための重要な要素として広く利用されています。
パララックス効果は、単なる視覚的な美しさだけでなく、ユーザーの注意を特定の要素に引き付ける役割も果たします。特に、ビジネス向けのウェブサイトでは、重要な情報を視覚的に強調するために活用されます。また、パララックス効果は、ユーザー体験をよりダイナミックでインタラクティブにすることで、訪問者の関心を引き付け、サイトに留まる時間を延ばす効果があります。
パララックス効果は、ウェブデザインにおけるストーリーテリングにも役立ちます。スクロールすることで、コンテンツが順序立てて提示されるため、ユーザーが情報を効率的に消化できる環境が整えられます。以下に、パララックス効果のビジネスでの意味を簡潔に説明します。
-
QITにおける「パララックス効果」の意味は?
-
A
パララックス効果は、ウェブデザインで背景と前景が異なる速度で動くことで、深さや立体感を与える視覚的な技術です。ユーザー体験を向上させるために重要です。
パララックス効果の基本とその役割
パララックス効果は、ウェブデザインにおいて深さや立体感を与える視覚的な技術です。以下に、その基本的な概念と役割について詳しく説明します。

パララックス効果の定義と特徴
パララックス効果は、背景と前景が異なる速度で動くことで、深さや立体感を与える技術です。この効果により、ユーザーはページをスクロールする際に、3Dのような体験を得ることができます。特に、背景が遅く動き、前景が速く動くことで、視覚的な興味を引き付けることができます。
パララックス効果の利点
パララックス効果の利点には、以下のようなものがあります:
- 視覚的な深さや立体感を与える
- ユーザーの注意を特定の要素に引き付ける
- ユーザー体験をダイナミックでインタラクティブにする
- ストーリーテリングに役立つ

パララックス効果の種類とその特徴
パララックス効果には、以下のような種類があります。
一ページスクロール型パララックス
一ページスクロール型パララックスは、すべてのコンテンツが一つのページにまとめられており、スクロールすることで順序立てて情報が提示される形式です。このスタイルは、ナビゲーションが簡単で、視覚的に魅力的な効果を提供します。
マルチページスクロール型パララックス
マルチページスクロール型パララックスは、コンテンツを複数のページに分割し、それぞれのページで異なるスピードでグラフィックが動く形式です。これにより、ユーザーはより創造的な方法でコンテンツを体験できます。
水平パララックス効果
水平パララックス効果は、オブジェクトが横方向に異なる速度で動く形式です。特にポートフォリオや写真ギャラリーで使用され、ユニークな視覚的な魅力を提供します。

パララックス効果は、ユーザー体験を向上させるための強力なツールです。特に、一ページスクロール型やマルチページスクロール型が人気ですよ。
パララックス効果の成功事例とその教訓
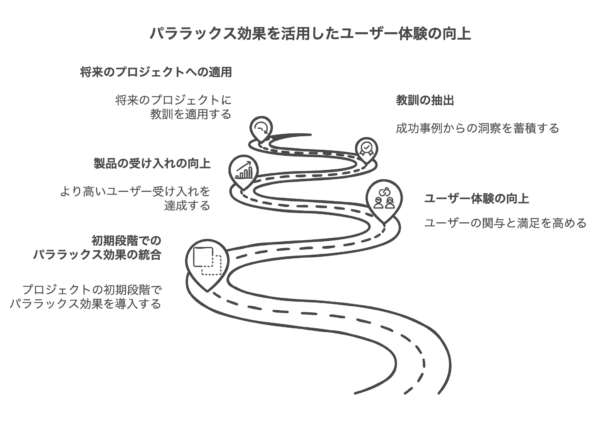
パララックス効果を活用したプロジェクトは、世界中で成功を収めています。以下に、具体的な事例とその教訓について説明します。

ウェブサイト改善の成功事例
ある企業がウェブサイトをリニューアルする際、パララックス効果を採用しました。その結果、ユーザー体験が向上し、訪問者の滞在時間が増加しました。また、サイトの視覚的な魅力も高まり、ブランドイメージが強化されました。
アプリ開発の成功事例
モバイルアプリの開発においても、パララックス効果が重要な役割を果たしました。アプリのUIをパララックス効果で設計することで、ユーザーがアプリを操作する際に、よりダイナミックでインタラクティブな体験を提供できました。
パララックス効果を活用することで、プロジェクトの初期段階でユーザー体験を向上させることが可能になります。これにより、最終的な製品がユーザーに受け入れられるものになる可能性が高まります。
パララックス効果を効果的に活用するための最終的なポイント
パララックス効果を効果的に活用するためには、いくつかの最終的なポイントを押さえることが重要です。以下に、具体的な方法を紹介します。
ユーザー中心の設計と柔軟性
パララックス効果を作成する際には、ユーザーのニーズや期待を考慮することが非常に重要です。また、柔軟な変更とフィードバックを受け入れることが、より良い結果を得るための鍵となります。
デジタルツールの活用とチームコラボレーション
デジタルツールを活用することで、チーム間のコラボレーションがスムーズになります。リアルタイムでの共同作業やバージョン管理が可能になるため、プロジェクト全体の進行が効率化されます。

パララックス効果は「完成品」ではなく「プロセス」です。柔軟に変更し、フィードバックを活用することで、より良い結果を得ることができますね。
パララックス効果を学ぶためのステップ
パララックス効果を学ぶためには、以下のようなステップを踏むと良いでしょう。
基本的なデザイン原則の理解
まず、基本的なデザイン原則やユーザーエクスペリエンス(UX)に関する知識を身につけることが重要です。これにより、パララックス効果を作成する際に、ユーザー中心の設計が可能になります。
デジタルツールの習得
次に、FigmaやSketchなどのデジタルツールを習得します。これらのツールを使いこなすことで、パララックス効果の作成やチームとのコラボレーションがスムーズになります。
実践的なプロジェクトへの参加
実際のプロジェクトに参加し、パララックス効果を活用してデザインプロセスを経験することが重要です。実践を通じて、理論的な知識を深め、パララックス効果の効果的な活用方法を学ぶことができます。

パララックス効果を学ぶには、実践が一番大切です。プロジェクトに参加して、自分で作成してみることで、より深い理解が得られますよ。
よくある質問と回答
以下に、パララックス効果に関するよくある質問とその回答を紹介します。
Answer パララックス効果は、ウェブデザインで背景と前景が異なる速度で動くことで、深さや立体感を与える視覚的な技術です。ユーザー体験を向上させるために重要です。

パララックス効果はデザインプロセスの「土台」です。ここでしっかりと構造を整えることで、後々の開発がスムーズになりますね。
Answer パララックス効果の利点には、視覚的な深さや立体感を与えること、ユーザーの注意を引き付けること、ユーザー体験をダイナミックでインタラクティブにすることなどがあります。また、ストーリーテリングにも役立ちます。
Answer パララックス効果を作成する際のポイントは、ユーザー中心の設計を心がけることです。また、柔軟な変更とフィードバックを受け入れることが重要です。デジタルツールを活用することで、チーム間のコラボレーションがスムーズになります。

パララックス効果は「完成品」ではなく「プロセス」です。柔軟に変更し、フィードバックを活用することで、より良い結果を得ることができますね。
Answer パララックス効果を作成するためのデジタルツールには、FigmaやSketch、Adobe XDなどがあります。これらのツールは、クラウドベースでリアルタイムでの共同作業が可能であり、デザインプロセスを効率化するのに役立ちます。
Answer パララックス効果を学ぶためには、まず基本的なデザイン原則を理解し、次にデジタルツールの習得が重要です。実際のプロジェクトに参加して実践することで、パララックス効果の効果的な活用方法を学ぶことができます。


パララックス効果は、単なる視覚的な美しさだけでなく、ユーザーの注意を引き付ける役割も果たします。特に、ビジネス向けのウェブサイトでは重要な情報を強調するために活用されますね。