ダイアグラムデザインは、情報やデータを視覚的に整理し、伝えるためのデザイン手法です。複雑な概念やプロセスを簡潔に表現することで、理解を促進し、意思決定をサポートします。ウェブデザインやビジネス資料の作成において、ダイアグラムデザインは重要な役割を果たします。
ダイアグラムデザインは、単なる図形の配置ではなく、情報の構造化や視覚的な階層化を通じて、ユーザーが直感的に内容を理解できるようにする技術です。これにより、複雑な情報を整理し、効果的に伝えることが可能になります。
-
QITにおける「ダイアグラムデザイン」の意味は?
-
Aダイアグラムデザインは、情報やプロセスを視覚的に整理し、伝えるための技術です。図形や線、テキストなどを活用して複雑な内容を簡潔に表現し、理解しやすくする手法です。
ダイアグラムデザインの基本概念
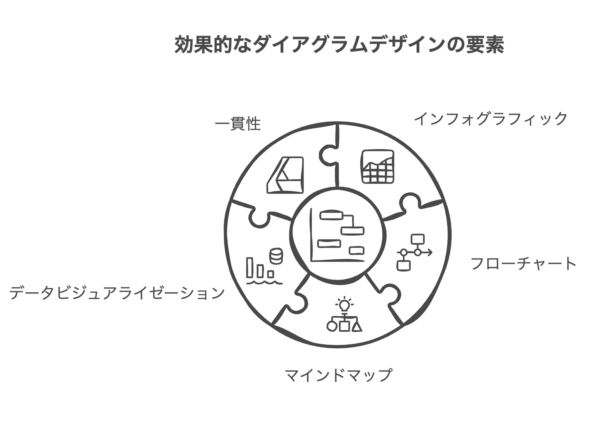
ダイアグラムデザインは、情報やプロセスを視覚化することで理解を助ける手法です。特にビジネスやITの分野では、フローチャートやネットワーク図などがよく使われます。これらは複雑な情報を整理し、関係性や流れを明確に示すためのツールとして機能します。
効果的なダイアグラムを作成するには、基本的な要素を理解することが重要です。形状、線、色、テキストなどの要素をバランスよく配置することで、情報が伝わりやすくなります。

ダイアグラムの種類と選び方
ダイアグラムにはさまざまな種類があり、伝えたい内容によって最適なタイプを選ぶことが大切です。目的に合ったダイアグラムを選ぶことで、情報伝達の効率が大幅に向上します。
- フローチャート:プロセスや手順を視覚化する際に使用
- マインドマップ:アイデアや概念の関連性を整理
- ネットワーク図:システムや構造の関係性を表現
- 組織図:組織内の階層構造を示す
- ガントチャート:プロジェクトのスケジュールを時系列で表示
情報整理と視覚化のプロセス
ダイアグラムデザインでは、まず情報を整理し、それをどのように視覚化するかが重要です。例えば、大量のデータや複雑なプロセスがある場合、それらを簡潔でわかりやすい形で表現することで、受け手が内容を迅速に理解できるようになります。
このプロセスは通常、情報収集→分析→構造化→視覚化という流れで進みます。特に構造化の段階では、情報の階層や関連性を明確にすることが重要です。

ウェブデザインにおけるダイアグラムの活用
ウェブサイトやアプリケーションでは、ダイアグラムデザインが非常に効果的です。ユーザーの理解を助け、情報を効率的に伝えるために様々な場面で活用されています。
特に複雑なサービスや製品を提供する企業のウェブサイトでは、ダイアグラムを使って機能やメリットを視覚的に説明することが一般的になっています。
ユーザー体験を向上させるダイアグラム
ダイアグラムは文章だけでは伝えきれない情報も直感的に伝えることができます。特にウェブサイトでは、ユーザーが短時間で必要な情報を把握できるようになるため、有効です。
例えば、サービスの利用手順をステップ図で示したり、製品の特徴を比較表で表示したりすることで、ユーザーは必要な情報を素早く理解できます。これにより、サイト滞在時間の延長やコンバージョン率の向上につながります。
レスポンシブ対応のダイアグラム設計
現代のウェブデザインでは、様々なデバイスに対応することが必須です。ダイアグラムも例外ではなく、スマートフォンやタブレットなど画面サイズに応じて適切に表示されるよう設計する必要があります。
複雑なダイアグラムをモバイル画面で表示する場合は、情報を分割したり、タップで詳細を表示するなどの工夫が求められます。

モバイルファーストの時代では、ダイアグラムも小さな画面で見やすいデザインを心がけるべきでしょう。必要に応じて情報を階層化することも大切です!
ダイアグラムデザインの実践例
実際の事例を見ると、ダイアグラムデザインの効果がよくわかります。成功しているウェブサイトやアプリケーションでは、情報の特性に合わせた適切なダイアグラムが使用されています。
以下では、具体的な活用例とその成功要因について紹介します。これらの例を参考にすることで、自分のプロジェクトにも応用できるヒントが得られるでしょう。

サービスフロー図の活用事例
多くのSaaS(Software as a Service)企業は、自社サービスの利用フローをダイアグラムで説明しています。例えば、クラウドストレージサービスのDropboxは、ファイル共有のプロセスをシンプルな図で表現し、初めてのユーザーでも直感的に理解できるようにしています。
また、決済サービスのPayPalは、送金プロセスをステップバイステップで視覚化しており、ユーザーの不安を軽減する効果があります。
データ可視化ダイアグラムの成功例
データ分析ツールのTableauは、複雑なデータを美しいダイアグラムで表現することで知られています。特に、時系列データや地理情報を組み合わせたインタラクティブなダイアグラムは、ユーザーがデータの傾向を素早く把握するのに役立っています。
健康管理アプリのFitbitも、ユーザーの活動データを円グラフや棒グラフなどのダイアグラムで表示することで、日々の活動状況を一目で確認できるようにしています。
ダイアグラムデザインのベストプラクティス
効果的なダイアグラムデザインを作成するためには、いくつかの重要な原則とテクニックがあります。これらを理解し実践することで、情報伝達力の高いダイアグラムを作成できます。
以下では、プロのデザイナーも実践している重要なポイントを紹介します。これらは技術的な知識がなくても応用できる基本的な考え方です。
シンプルさと明確さを追求する
ダイアグラムデザインでは、「less is more(少ないほど豊かである)」の原則が重要です。情報量が多すぎると逆効果になるため、一目でわかるシンプルさが求められます。
例えば、一つのダイアグラムに含める情報は5〜7項目程度に抑え、余分な装飾は避けるべきです。また、専門用語や略語の使用も最小限にし、誰でも理解できる言葉を選ぶことが大切です。
色と形状の効果的な活用
色分けや形状(丸・四角など)によって重要ポイントを強調すると効果的です。ただし、色の使用は3〜5色程度に抑え、一貫性を持たせることが重要です。
また、色覚多様性にも配慮し、色だけでなく形状や模様でも情報を区別できるようにするとよいでしょう。コントラストを適切に設定することで、可読性も向上します。

色の選択は意外と重要です。青系は信頼性、緑系は成長や安全、赤系は注意や重要性を示すなど、色の持つ心理的効果も考慮するとさらに効果的ですよ。
ダイアグラムデザインの実践ツールと将来展望
ダイアグラムデザインを始めるには、適切なツールの選択が重要です。現在は多くの専用ツールが存在し、専門知識がなくても質の高いダイアグラムを作成できるようになっています。
また、テクノロジーの進化に伴い、ダイアグラムデザインも日々進化しています。AIを活用した自動生成ツールやVR/ARでの3D表現など、新しい技術がダイアグラムデザインの可能性を広げています。
便利なダイアグラム作成ツール
現在、様々なダイアグラム作成ツールが提供されています。用途や予算に応じて最適なものを選ぶことが大切です。
- Lucidchart:直感的な操作性と豊富なテンプレートが特徴のクラウドベースツール
- Draw.io:無料で使えるオンラインダイアグラム作成ツール
- Canva:デザイン初心者でも使いやすいグラフィックデザインプラットフォーム
- Miro:チーム協働に適したオンラインホワイトボードツール
- Microsoft Visio:企業向けの本格的なダイアグラム作成ソフト
ダイアグラムデザインの未来動向
人工知能(AI)技術の発展により、大量のデータから自動的に最適なダイアグラムを生成するツールが登場しています。例えば、Microsoft Power BIやTableauなどのツールでは、AIがデータを分析し、最も適切な可視化方法を提案してくれます。
また、インタラクティブ性を持たせたダイアグラムや、アニメーション効果を取り入れたダイアグラムなど、新しい表現方法も注目されています。特にウェブデザインでは、ユーザーの操作に応じて情報が変化するインタラクティブなダイアグラムが今後さらに普及していくでしょう。

ダイアグラム作成の際は、最初から完璧を目指さず、まずは情報の構造を簡単なスケッチで整理してみましょう。そこから徐々に洗練させていくアプローチが効果的です!
よくある質問と回答
Answer はい、初心者でも簡単に使えるダイアグラム作成ツールがいくつかあります。Canvaは直感的なインターフェースで、テンプレートも豊富なため、デザイン初心者でも美しいダイアグラムを作成できます。Draw.ioは無料で使えるオンラインツールで、基本的な図形や線を組み合わせて簡単にダイアグラムを作成できます。また、Lucidchartも操作が簡単で、チュートリアルが充実しているため初心者におすすめです。これらのツールはドラッグ&ドロップで操作でき、複雑な知識がなくても始められます。
Answer 効果的なダイアグラムデザインのための基本原則は主に以下の4つです。まず「シンプルさ」を心がけ、余分な情報や装飾は省きましょう。次に「一貫性」を保ち、同じスタイルや色使いで統一感を出すことが重要です。3つ目は「視覚的階層」で、重要な情報ほど目立つようにサイズや色で強調します。最後に「ユーザー中心設計」を意識し、ターゲットオーディエンスが理解しやすい表現を選びましょう。これらの原則を守ることで、情報が効果的に伝わるダイアグラムを作成できます。

ダイアグラムデザインで最も重要なのは「誰に何を伝えたいか」を常に意識することです。見た目の美しさよりも、情報が正確に伝わることを優先しましょう!
Answer ダイアグラムデザインでよくある失敗とその回避方法には以下があります。まず「情報過多」が最も一般的な失敗です。これを避けるには、一つのダイアグラムに含める情報を5〜7項目程度に制限し、必要に応じて複数のダイアグラムに分割しましょう。次に「視覚的一貫性の欠如」があります。これは色やフォント、形状などを統一することで解決できます。また「目的不明確」なダイアグラムも効果的ではありません。作成前に「このダイアグラムで何を伝えたいのか」を明確にしておくことが重要です。最後に「ターゲット層への配慮不足」があります。専門用語の使用は最小限に抑え、誰でも理解できる表現を心がけましょう。
Answer ウェブサイトでダイアグラムを効果的に使用するコツはいくつかあります。まず、レスポンシブデザインに対応させることが重要です。様々なデバイスで適切に表示されるよう、画面サイズに応じて自動調整される設計にしましょう。次に、インタラクティブ要素を取り入れると効果的です。ホバーやクリックで詳細情報が表示されるなど、ユーザーの操作に応じて情報が変化する仕組みを取り入れましょう。また、ページの読み込み速度にも配慮し、画像サイズの最適化やSVG形式の活用も検討すべきです。さらに、ダイアグラムの周囲に適切な余白を設け、テキストによる補足説明も加えることで、より理解しやすくなります。
Answer ダイアグラムデザインにおける色の選び方のポイントはいくつかあります。まず、色の数は3〜5色程度に抑えることが望ましいです。多すぎると視覚的な混乱を招きます。次に、色の持つ心理的効果を考慮しましょう。例えば、青は信頼性や安定感、赤は緊急性や重要性、緑は成長や安全を連想させます。また、色覚多様性に配慮し、色だけでなく形状や模様でも情報を区別できるようにすることが重要です。さらに、ブランドカラーがある場合は、それを基調としたカラースキームを作成すると統一感が生まれます。コントラスト比にも注意し、背景と文字・図形のコントラストを十分に確保して可読性を高めましょう。


ダイアグラムデザインの第一歩は、伝えたい情報を整理することです。情報の優先順位や関連性を明確にしてから視覚化に取り組みましょう!