- QITにおける「タイポグラフィ」の意味は?
- A
タイポグラフィとは、文字の配置やデザインを通じて情報を効果的に伝える技術です。フォントや行間、色彩などを調整し、見た目の美しさと読みやすさを両立させることが目的です。
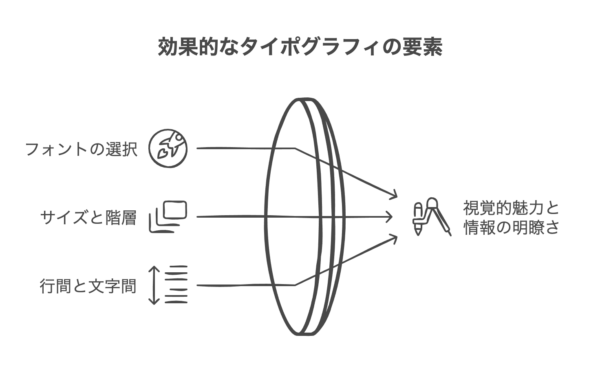
タイポグラフィの基本とその役割
タイポグラフィは、文字の選択と配置によって視覚的な魅力を高めるだけでなく、情報の伝達力を向上させるための手法です。ウェブサイトや広告など、多くのデザインにおいて欠かせない要素となっています。 タイポグラフィは、デザイン全体の印象を左右する重要な要素です。例えば、高級ブランドの広告では洗練されたフォントが使われることが多く、それがブランドイメージを強調します。一方で、カジュアルな雰囲気を持つサイトでは、親しみやすいフォントが選ばれることがあります。
フォント選びの重要性
フォントはタイポグラフィの基盤となる要素であり、その選択によってデザイン全体の雰囲気が決まります。以下は一般的なフォントの特徴です。- 明朝体:縦線と横線の太さが異なるため、高級感や伝統的な印象を与えます。
- ゴシック体:線幅が均一で視認性が高く、モダンでシンプルな印象を与えます。
- セリフ体:装飾的な「うろこ」が特徴で、クラシックでエレガントな印象を与えます。
- サンセリフ体:装飾がなくシンプルで現代的な印象を与えます。

行間と文字間の調整
行間(リーディング)と文字間(カーニング)は、文章全体の読みやすさに大きく影響します。適切な行間は文章に余裕を持たせ、目が疲れにくいレイアウトを実現します。- 行間:文字サイズの1.5〜2倍程度が理想的です。
- 文字間:見出しでは少し狭め、本分では標準値もしくは少し広めに設定すると良いでしょう。
タイポグラフィによる視覚効果
タイポグラフィは単なるテキスト装飾ではなく、視覚効果としても重要な役割を果たします。特定の部分を目立たせたり、情報の優先順位を明確にするためにも利用されます。 適切な視覚効果はユーザーの注意を引きつける鍵となります。例えば、「購入ボタン」など重要な要素には目立つ色や大きめのフォントサイズが使用されることがあります。配色とコントラスト
文字と背景色とのコントラストは非常に重要です。コントラストが低すぎる場合、文字が背景に埋もれてしまい読みづらくなることがあります。一方で、高すぎるコントラストも目への負担となる場合があります。- 背景色と文字色には十分な差異を持たせる。
- 強調したい部分にはアクセントカラーを使用する。
- 過剰な装飾は避けてシンプルさを保つ。
階層構造による情報整理
見出し(h1〜h3)や本文(p)の階層構造を明確化することで、情報が整理されユーザーにとって理解しやすいレイアウトになります。- h1:ページ全体のタイトルとして最も目立つデザイン。
- h2:主要セクション用で中程度の強調。
- h3:サブセクション用で控えめながらも明確な区別。

階層構造はSEOにも影響します!検索エンジンもページ内容を理解しやすくなるんですよ。
タイポグラフィとユーザーエクスペリエンス(UX)の関係
タイポグラフィは、ウェブサイトのデザインにおいて、ユーザーエクスペリエンス(UX)を大きく左右する要素です。読みやすい文字配置や視覚的に魅力的なデザインは、ユーザーがサイトを快適に利用するための基盤となります。 タイポグラフィの工夫次第で、ユーザーが感じる印象や利便性は大きく変わります。例えば、適切な行間や文字サイズを設定することで、長文でもストレスなく読むことができるようになります。一方で、不適切なタイポグラフィはユーザーの混乱や離脱を招く可能性があります。の関係-600x377.png)
視線誘導の設計
タイポグラフィを活用して視線誘導を設計することは、情報を効果的に伝えるために重要です。視線誘導とは、ユーザーの目線を自然に特定の順序で動かし、重要な情報に注目させる技術です。- 見出しは大きく太字で目立たせる。
- 重要な情報には色や下線を加えて強調する。
- 箇条書きやリスト形式を使って情報を整理する。
モバイルフレンドリーなタイポグラフィ
近年ではスマートフォンからウェブサイトにアクセスするユーザーが増加しており、モバイルフレンドリーなタイポグラフィがますます重要になっています。小さな画面でも快適に読める文字サイズや行間を設定し、タップ操作しやすいデザインを心掛ける必要があります。- 本文の文字サイズは16px以上を推奨。
- 行間は文字サイズの1.5〜2倍程度。
- リンクやボタン周辺には十分なスペースを確保。

モバイル対応は必須です!特にスマートフォンで読みづらいサイトはすぐに離脱されてしまいますよ。
ブランドイメージとタイポグラフィ
タイポグラフィは単なるデザイン要素ではなく、ブランドイメージを形成する重要な役割も担っています。フォントや文字配置によって、ブランドの個性や価値観を視覚的に表現することが可能です。 一貫性のあるタイポグラフィは、ブランドの信頼性と認知度を高めます。例えば、有名ブランドではロゴだけでなくウェブサイト全体で統一されたフォントスタイルが使用されており、それがブランドの印象として記憶されます。フォント選択とブランドメッセージ
フォント選択はブランドメッセージと密接に関連しています。以下はフォントタイプごとの一般的な印象です。- セリフ体:伝統的、高級感(例:新聞社や高級ホテル)
- サンセリフ体:現代的、シンプル(例:テクノロジー企業)
- 手書き風フォント:親しみやすさ、個性(例:カフェやクリエイティブ系企業)
- ディスプレイフォント:ユニークさ、大胆さ(例:イベントや広告)
一貫性の重要性
ウェブサイト全体で一貫したタイポグラフィスタイルを維持することも非常に重要です。一貫性がない場合、ユーザーは混乱し、プロフェッショナルさに欠ける印象を受けてしまいます。- 見出しと本文で統一感のあるフォントを使用。
- 同じ階層内では同じサイズとスタイルを維持。
- 色使いや強調方法も統一する。

統一感はプロフェッショナルさの象徴!細部までこだわりましょう。
タイポグラフィの未来とトレンド
タイポグラフィは進化し続けており、新しいトレンドが次々と登場しています。これらのトレンドを取り入れることで、最新技術にも対応した魅力的なデザインを実現できます。 未来志向のタイポグラフィでは、新しい技術や独創的な発想が求められます。例えば、可変フォント(Variable Fonts)はその一例です。一つのフォントファイル内で複数のスタイル(太さや幅など)を調整できるため、高い柔軟性があります。ミニマリズムとシンプルデザイン
近年ではミニマリズムがトレンドとなっており、シンプルで洗練されたデザインが好まれる傾向があります。この流れはタイポグラフィにも影響しており、不必要な装飾を削ぎ落とした合理的なデザインが注目されています。- 余白(ホワイトスペース)を活用して視覚的な余裕を持たせる。
- シンプルながらも強調ポイントを明確化。
- 少ない色数で洗練された印象を与える。
インタラクティブタイポグラフィ
インタラクティブデザインもまた注目されている分野です。スクロールやクリックなどユーザー操作によって文字が動いたり変化したりするインタラクティブなタイポグラフィは、新しい体験価値を提供します。 これら新しい技術やトレンドに対応することで、競争力あるウェブデザインが実現できます。
未来志向のデザインには柔軟性と創造力が求められますね!常に新しい技術に目を向けましょう。
よくある質問と回答
Q1:タイポグラフィとは何ですか?
Answer タイポグラフィは、文字の配置やデザインを通じて情報を美しく、かつ読みやすく整える技術です。これにはフォントの選択、行間や文字間の調整、色彩の工夫などが含まれます。
Answer タイポグラフィは、文字の配置やデザインを通じて情報を美しく、かつ読みやすく整える技術です。これにはフォントの選択、行間や文字間の調整、色彩の工夫などが含まれます。
Q2:タイポグラフィを使うメリットは何ですか?
Answer タイポグラフィを適切に使用することで、デザインの視覚的な魅力が向上し、情報が効果的に伝わります。また、ブランドイメージの強化やユーザーエクスペリエンスの向上にもつながります。
Answer タイポグラフィを適切に使用することで、デザインの視覚的な魅力が向上し、情報が効果的に伝わります。また、ブランドイメージの強化やユーザーエクスペリエンスの向上にもつながります。
Q3:フォント選びで注意すべきポイントは?
Answer フォント選びでは、デザインの目的やターゲット層に合ったものを選ぶことが重要です。例えば、高級感を出したい場合はセリフ体、現代的な印象を与えたい場合はサンセリフ体が適しています。
Answer フォント選びでは、デザインの目的やターゲット層に合ったものを選ぶことが重要です。例えば、高級感を出したい場合はセリフ体、現代的な印象を与えたい場合はサンセリフ体が適しています。
Q4:行間や文字間の調整はどのように行うべきですか?
Answer 行間は文字サイズの1.5〜2倍程度が推奨されます。文字間(カーニング)は、フォントやデザイン全体のバランスを考慮しながら目視で調整することが大切です。
Answer 行間は文字サイズの1.5〜2倍程度が推奨されます。文字間(カーニング)は、フォントやデザイン全体のバランスを考慮しながら目視で調整することが大切です。
Q5:モバイルデザインにおけるタイポグラフィのポイントは?
Answer モバイルでは、小さな画面でも読みやすい文字サイズ(16px以上)と行間を確保することが重要です。また、タップ操作しやすいスペースを設けることも忘れてはいけません。
Answer モバイルでは、小さな画面でも読みやすい文字サイズ(16px以上)と行間を確保することが重要です。また、タップ操作しやすいスペースを設けることも忘れてはいけません。

タイポグラフィはデザイン全体の基盤です!細部までこだわることで、大きな効果が期待できますよ。


フォント選びは慎重に!ブランドイメージとターゲット層に合ったものを選ぶことが成功への鍵です。