- QITにおける「ドロップダウンメニュー」の意味は?
- A
ドロップダウンメニューとは、クリックやホバー操作で隠れていた選択肢が展開されるメニュー形式のことです。主にナビゲーションや情報整理に利用されます。
ドロップダウンメニューの基本的な役割
ドロップダウンメニューは、情報を整理しつつ、ユーザーに必要な選択肢を提供するための重要な要素です。このセクションでは、その基本的な役割について詳しく説明します。
限られたスペースで多くの情報を提供
ドロップダウンメニューは、画面スペースを節約しながら多くの情報を表示するための効果的な方法です。具体的には以下のような場面で活用されます:- Webサイトのヘッダー部分で主要なカテゴリーをまとめる
- アプリケーション内で設定項目やフィルターオプションを表示
- フォーム入力時に選択肢をリスト形式で提供
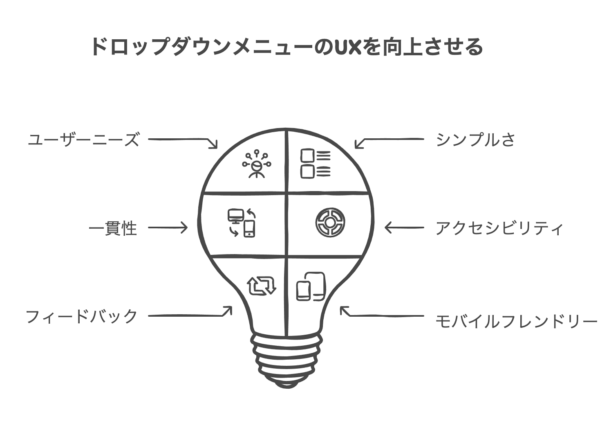
ユーザー体験(UX)の向上
ドロップダウンメニューは、ユーザーが迷わず目的のページや機能にたどり着けるようサポートします。例えば:- ECサイトでカテゴリ別の商品リストを展開する
- 企業サイトで「会社概要」「採用情報」などの詳細ページへ誘導する
- オンラインツールで複数の操作オプションを提供する

ドロップダウンメニューの種類と特徴
ドロップダウンメニューにはいくつかの種類があり、それぞれ異なる用途や特徴があります。このセクションでは代表的な種類について解説します。シンプル型ドロップダウンメニュー
このタイプは、一段階のみ展開されるシンプルな構造です。主に以下の場合に適しています:- 小規模なWebサイトやアプリケーション
- 選択肢が少ない場合(例:言語切り替え)
- ユーザーがすぐに目的地へ移動したい場合
マルチレベル型ドロップダウンメニュー
このタイプでは、さらにサブメニューが展開される階層型構造になっています。以下の場合に適しています:- 大規模なWebサイト(例:ニュースポータルやECサイト)
- 複数カテゴリーや詳細項目を含む場合
- 組織図や製品ラインアップなど階層的な情報整理が必要な場合

マルチレベル型はデザイン次第で見た目も洗練されますね!
デザイン時に考慮すべきポイント
ドロップダウンメニューを効果的に設計するには、いくつかの重要なポイントがあります。このセクションでは、それらについて解説します。
視認性と使いやすさを重視する
ユーザーが迷わずクリックできるよう、視認性と使いやすさを確保しましょう。具体的には:- フォントサイズや色合いを調整して見やすくする
- ホバー時に明確な視覚効果(例:背景色変更)を付ける
- スマートフォン対応としてタッチ操作でも使いやすくする設計を行う
リンク切れや遅延動作を防ぐ設計
リンク先が正確であることや、動作速度が遅くならないことも重要です。以下の対策がおすすめです:- リンク先URLを定期的に確認して更新する
- JavaScriptなど動作スクリプトの最適化を行う
- レスポンシブデザインでデバイスごとのパフォーマンス向上を図る

細かな調整が全体の完成度につながりますね!頑張りましょう!
ドロップダウンメニューの利点と課題
ドロップダウンメニューは、Webサイトやアプリケーションにおいて多くの利点を提供しますが、同時にいくつかの課題も存在します。このセクションでは、それぞれを詳しく見ていきます。利点:情報整理と効率的なナビゲーション
ドロップダウンメニューの最大の利点は、情報を整理しながら効率的なナビゲーションを可能にする点です。以下のような場面で特に役立ちます:- 多くの選択肢をコンパクトにまとめることで、画面がすっきりする
- ユーザーが必要な情報へ迅速にアクセスできる
- 階層構造を利用して関連情報をグループ化できる
課題:使いづらさやアクセシビリティの問題
一方で、設計や実装が不十分だと以下のような問題が発生することがあります:- メニュー項目が多すぎるとユーザーが混乱する
- ホバー操作が必要な場合、タッチデバイスでは使いづらい
- 視覚障害者やスクリーンリーダー利用者にとってアクセスしづらい場合がある

アクセシビリティ対策は長期的な信頼構築にもつながりますね!
未来のドロップダウンメニュー:進化と可能性
Web技術が進化する中で、ドロップダウンメニューもさらなる改良と新しい可能性を秘めています。ここでは未来に向けた展望について考えてみましょう。動的コンテンツとの統合
近年では、動的コンテンツとの連携によってドロップダウンメニューがよりインタラクティブになっています。例えば:- リアルタイム更新で最新情報を表示(例:在庫状況やニュース)
- ユーザーごとのカスタマイズメニュー(例:過去の閲覧履歴に基づく提案)
- アニメーション効果で視覚的な魅力を高める
音声操作やジェスチャー対応への拡張
音声アシスタントやジェスチャー操作への対応も注目されています。例えば:- 音声コマンドで特定のメニュー項目を展開する機能
- ジェスチャー操作による直感的なナビゲーション(例:スワイプで次レベルへ移動)
- ハプティックフィードバックによる触覚的な操作感覚の提供

未来型インターフェースはどんどん便利になりそうですね!楽しみです!
まとめ:ドロップダウンメニューの重要性と活用法
ドロップダウンメニューは、多くの情報を整理しつつ、ユーザーに直感的で効率的なナビゲーション体験を提供する強力なツールです。その利便性から、多くのWebサイトやアプリケーションで採用されています。 ただし、その設計には注意が必要です。ユーザー視点で使いやすさとアクセシビリティを考慮し、不必要な複雑さを避けることが求められます。また、新しい技術との連携によってさらなる進化も期待されています。 これからもドロップダウンメニューはWebデザインにおいて欠かせない存在であり続けるでしょう。よくある質問と回答
Q1:ドロップダウンメニューはどのような場面で使用されますか?
Answer ドロップダウンメニューは、Webサイトやアプリケーションで限られたスペースに多くの選択肢を提供したい場合に使用されます。例えば、ナビゲーションバー、設定メニュー、フォームの選択肢などでよく活用されます。
Answer ドロップダウンメニューは、Webサイトやアプリケーションで限られたスペースに多くの選択肢を提供したい場合に使用されます。例えば、ナビゲーションバー、設定メニュー、フォームの選択肢などでよく活用されます。

特に多階層の情報を整理するのに便利ですね!
Q2:ドロップダウンメニューをスマートフォンで使いやすくするには?
Answer スマートフォン向けには、タッチ操作に対応したデザインが重要です。クリックで展開する仕様や、大きめのタップ領域を設定することで、ユーザーが操作しやすくなります。
Answer スマートフォン向けには、タッチ操作に対応したデザインが重要です。クリックで展開する仕様や、大きめのタップ領域を設定することで、ユーザーが操作しやすくなります。
Q3:ドロップダウンメニューが展開されない原因は何ですか?
Answer 主な原因として、JavaScriptのエラーやCSS設定の不具合が考えられます。また、ブラウザ互換性やリンク先URLの設定ミスも原因になることがあります。
Answer 主な原因として、JavaScriptのエラーやCSS設定の不具合が考えられます。また、ブラウザ互換性やリンク先URLの設定ミスも原因になることがあります。

デバッグツールを使って原因を特定すると良いですね!
Q4:ドロップダウンメニューのアクセシビリティを向上させるには?
Answer ARIA属性(例:aria-haspopup, aria-expanded)を使用してスクリーンリーダー対応を強化することが推奨されます。また、キーボード操作でも利用できるように設計することが重要です。
Answer ARIA属性(例:aria-haspopup, aria-expanded)を使用してスクリーンリーダー対応を強化することが推奨されます。また、キーボード操作でも利用できるように設計することが重要です。
Q5:ドロップダウンメニューをSEOに活かす方法は?
Answer 重要なリンクをメニュー内に含めることで、検索エンジンがサイト構造を理解しやすくなります。ただし、JavaScriptで生成されたメニューの場合、検索エンジンが認識できない可能性があるため注意が必要です。
Answer 重要なリンクをメニュー内に含めることで、検索エンジンがサイト構造を理解しやすくなります。ただし、JavaScriptで生成されたメニューの場合、検索エンジンが認識できない可能性があるため注意が必要です。

SEO効果を高めるにはHTMLベースでリンクを作成するのがおすすめです!


使いやすいメニュー設計はサイト全体の評価にもつながりますね!