- QITにおける「アンダーライン」の意味は?
- A
アンダーラインとは、文字やテキストの下に線を引くことで強調したり、リンクを示したりするデザイン要素です。
アンダーラインの基本的な役割と特徴
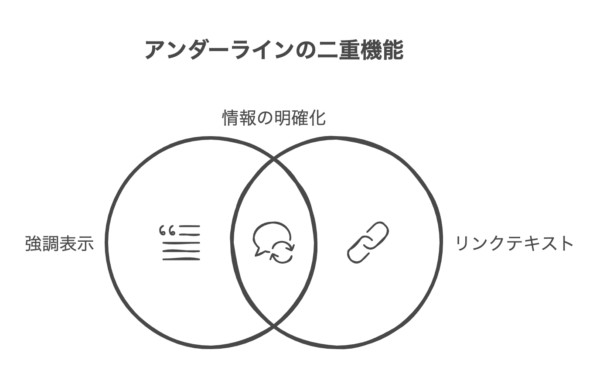
アンダーラインは、ウェブデザインや文書作成において非常に重要な役割を果たします。その主な目的は、テキストの強調やリンクの視覚的な識別です。 これにより、ユーザーは情報を直感的に理解しやすくなります。
リンクテキストとしての役割
ウェブサイトでは、アンダーラインはリンクテキストを示すためによく使用されます。これにより、ユーザーはクリック可能な部分を簡単に識別できます。- リンクテキストがアンダーラインで装飾されていると、視覚的なヒントとして機能します。
- 特に色覚異常などのユーザーにも配慮したデザインが可能です。
- アンダーラインがない場合でも、ホバー時(カーソルを合わせたとき)に表示させることで補完できます。
強調表示としての利用
また、アンダーラインは強調表示にも使われます。特定の単語やフレーズを目立たせることで、情報伝達がスムーズになります。- 重要な見出しやキーワードを際立たせる。
- 文書内で特定の部分を目立たせて注意を引く。
- 過剰な使用は避けるべきですが、適切に使えば効果的です。

具体的な使用例とそのメリット
アンダーラインはさまざまな場面で利用されています。その具体例と、それによるメリットについて詳しく見ていきましょう。ウェブサイトでの活用例
ウェブサイトでは以下のような場面でアンダーラインが活用されています:- ナビゲーションメニュー:現在選択中のページを示すため。
- 記事内リンク:関連ページや外部リソースへの誘導。
- 検索結果ページ:検索クエリと一致する部分を強調表示。
印刷物や文書作成での利用例
印刷物やオフィス文書でもアンダーラインは頻繁に使用されます。例えば:- 試験問題などで重要部分を強調。
- 署名欄など特定の記入箇所を示す。
- プレゼン資料で特定のフレーズを目立たせる。
アンダーラインのデザインとカスタマイズ
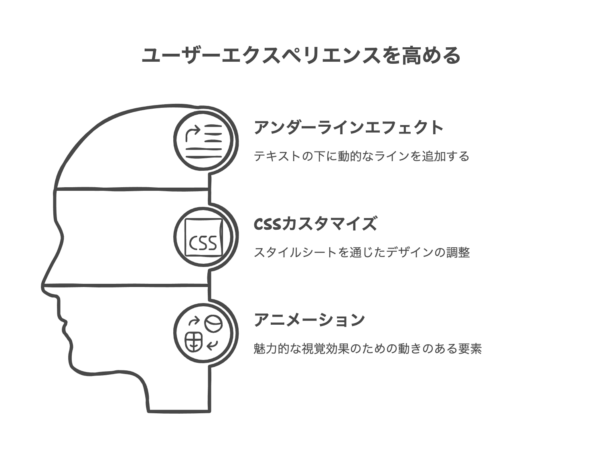
アンダーラインは、単なる線ではなく、デザイン性を高めるためにさまざまなカスタマイズが可能です。ウェブデザインでは、ユーザー体験を向上させるために、アンダーラインの見た目や動きを工夫することが重要です。ここでは、アンダーラインのカスタマイズ方法とその利点について解説します。
CSSを使ったカスタマイズ
ウェブデザインでは、CSSを使ってアンダーラインのスタイルを変更できます。これにより、より洗練されたデザインを実現できます。- 色の変更:リンクテキストに合わせてアンダーラインの色を変える。
- 線の太さや種類:細い線や点線にすることで柔らかい印象を与える。
- スペース調整:文字とアンダーラインの間隔を調整して読みやすさを向上。
動きのあるアンダーライン
最近では、動きのあるアンダーラインも人気です。ホバーエフェクト(カーソルを合わせたときの動作)を追加することで、インタラクティブなデザインが可能になります。- ホバー時にアンダーラインがスライドインするアニメーション。
- クリック時に色が変わるダイナミックな効果。
- ページ読み込み時に徐々に表示される演出。

動きを加えるだけでサイト全体がぐっと魅力的になりますね!
アクセシビリティとアンダーライン
ウェブデザインでは、見た目だけでなくアクセシビリティにも配慮する必要があります。特に、視覚障害や色覚異常を持つユーザーにも情報が伝わるよう工夫することが重要です。リンク識別性の向上
リンクテキストは、多くの場合アンダーラインで示されます。これは、色覚異常などでリンク色が識別しづらい人にも有効です。- リンクテキストには必ず視覚的な区別(例:アンダーライン)をつける。
- ホバー時だけでなく通常時にもリンクであることが分かるようにする。
- 色だけでなく形状や装飾で区別することでアクセシビリティ向上。
過剰な装飾の回避
一方で、過剰な装飾は読みづらさや混乱を招く可能性があります。適切なバランスで使用することが大切です。- 重要な箇所だけにアンダーラインを使用する。
- 装飾が多すぎると情報が埋もれるため注意。
- リンク以外の強調には太字や背景色など他の手段も検討する。

アクセシビリティはデザインの一部!全てのユーザーに優しい設計を心掛けましょう!
未来のアンダーラインデザインと展望
ウェブデザインは常に進化しており、それに伴いアンダーラインも新しい表現方法が生まれています。未来のウェブデザインではさらに多様な活用法が期待されます。AIによる自動デザイン最適化
AI技術が進化する中で、アンダーラインデザインも自動化される可能性があります。例えば:- ユーザー行動分析による最適なリンク強調方法の提案。
- アクセス解析から得たデータを基にしたカスタムデザイン生成。
- リアルタイムで見やすさを調整するダイナミックスタイル。
インタラクティブデザインとの融合
インタラクティブ要素との組み合わせによって、新しい表現方法も期待されています。例えば:- スクロール時に変化するアニメーション付きアンダーライン。
- クリック後に消えるまたは変形する動的エフェクト。
- コンテンツごとに異なるテーマカラーとの連携。
よくある質問と回答
Q1:アンダーラインとは何ですか?
Answer アンダーラインとは、文字やテキストの下に線を引くことで、強調やリンクの識別を目的としたデザイン要素の一つです。
Answer アンダーラインとは、文字やテキストの下に線を引くことで、強調やリンクの識別を目的としたデザイン要素の一つです。
Q2:ウェブデザインでアンダーラインはどのように使われますか?
Answer 主にリンクテキストを示すために使われます。また、ホバーエフェクトや動的なデザインとしても活用され、ユーザー体験を向上させます。
Answer 主にリンクテキストを示すために使われます。また、ホバーエフェクトや動的なデザインとしても活用され、ユーザー体験を向上させます。
Q3:アンダーラインをカスタマイズする方法はありますか?
Answer CSSを使用して色、太さ、種類(点線や波線など)を変更できます。また、ホバー時のアニメーション効果を追加することも可能です。
Answer CSSを使用して色、太さ、種類(点線や波線など)を変更できます。また、ホバー時のアニメーション効果を追加することも可能です。
Q4:アンダーラインはアクセシビリティにどのように影響しますか?
Answer リンクテキストにアンダーラインを付けることで、色覚異常など視覚的な制約があるユーザーにもリンク箇所が分かりやすくなります。
Answer リンクテキストにアンダーラインを付けることで、色覚異常など視覚的な制約があるユーザーにもリンク箇所が分かりやすくなります。
Q5:アンダーラインを使いすぎるとどうなりますか?
Answer 過剰な使用は見た目が煩雑になり、情報が埋もれる原因になります。適切なバランスで使用することが重要です。
Answer 過剰な使用は見た目が煩雑になり、情報が埋もれる原因になります。適切なバランスで使用することが重要です。

アンダーラインは使い方次第でデザイン性と機能性を両立できますよ!


リンクだけでなく強調表示にも使えるので、多用途なデザイン要素ですね!