- QITにおける「Figma」の意味は?
- A
Figmaは、ウェブやアプリのインターフェースデザインを作成するためのクラウドベースのツールです。複数のユーザーが同時に作業でき、デザインからプロトタイプ作成まで一貫して行えるプラットフォームとして、デザイナーや開発者に広く利用されています。
Figmaの基本機能と特徴
Figmaは、デザイナーや開発者にとって強力な味方となる多彩な機能を備えています。その直感的なインターフェースと柔軟な操作性により、初心者でも比較的容易に使いこなすことができます。Figmaの基本機能を理解することで、効率的なデザインワークフローを構築できるでしょう。 Figmaの最大の特徴は、リアルタイムコラボレーション機能です。複数のユーザーが同時に同じファイルを編集でき、変更がリアルタイムで反映されるため、チームでのデザイン作業が格段にスムーズになります。例えば、デザイナーがレイアウトを調整している間に、別のメンバーがカラーパレットを更新するといった並行作業が可能です。
ベクターグラフィックスとレイアウト機能
Figmaは高度なベクターグラフィックス機能を提供し、複雑な図形やイラストレーションの作成を可能にします。また、自動レイアウト機能により、レスポンシブデザインの作成が容易になります。以下に主な機能をまとめます:- ペンツールによる自由な描画
- ブーリアン演算を用いた形状の結合や分割
- コンポーネントによる再利用可能なデザイン要素の作成
- オートレイアウトによる柔軟なグリッドシステム
プロトタイピングとアニメーション
Figmaは静的なデザインだけでなく、インタラクティブなプロトタイプの作成も可能です。ボタンのクリックやスワイプなどのユーザーアクションをシミュレートし、実際の製品がどのように機能するかを視覚化できます。さらに、スマートアニメーション機能により、画面遷移や要素の動きを簡単に設定できます。
Figmaの活用シーンと利点
Figmaは、ウェブデザインやアプリケーション開発のさまざまな場面で活用されています。その versatility と効率性により、小規模なプロジェクトから大規模な企業のデザインシステム構築まで、幅広いニーズに対応できます。Figmaの活用により、デザインプロセス全体が効率化され、最終製品の品質向上につながります。 Figmaの大きな利点の一つは、デザインからプロトタイプ、開発への移行がシームレスに行えることです。これにより、デザイナーと開発者間のコミュニケーションギャップが縮まり、プロジェクト全体の進行が加速します。例えば、デザイナーが作成したコンポーネントを開発者が直接参照し、CSSプロパティを抽出できるため、デザインの意図を正確に実装に反映できます。デザインシステムの構築と管理
Figmaは、一貫性のあるデザインシステムを構築・管理するための強力なツールセットを提供します。コンポーネント、スタイル、カラーパレットなどを中央で管理し、チーム全体で共有することで、ブランドの一貫性を保ちつつ、効率的な作業が可能になります。具体的には以下のような利点があります:- コンポーネントライブラリの一元管理
- デザイントークンによる統一されたスタイル適用
- バージョン管理とチーム間での変更の追跡
- プラグインによる機能拡張と自動化
クロスプラットフォーム対応とアクセシビリティ
Figmaはクラウドベースのツールであるため、異なるオペレーティングシステムや端末間での互換性の問題がありません。MacやWindows、さらにはLinuxユーザーでも、同じインターフェースで作業できます。また、ブラウザベースの操作により、特別なハードウェア要件も不要です。 さらに、Figmaはアクセシビリティに関する機能も充実しています。コントラストチェッカーやカラーブラインドシミュレーションなどのツールにより、より多くのユーザーにとって使いやすいデザインを作成できます。
Figmaのクロスプラットフォーム対応は、多様な環境で働くチームにとって大きな利点です。また、アクセシビリティへの配慮は、インクルーシブなデザインを目指す現代のウェブ開発において非常に重要な要素ですね。
Figmaのプロトタイピング機能の詳細と活用法
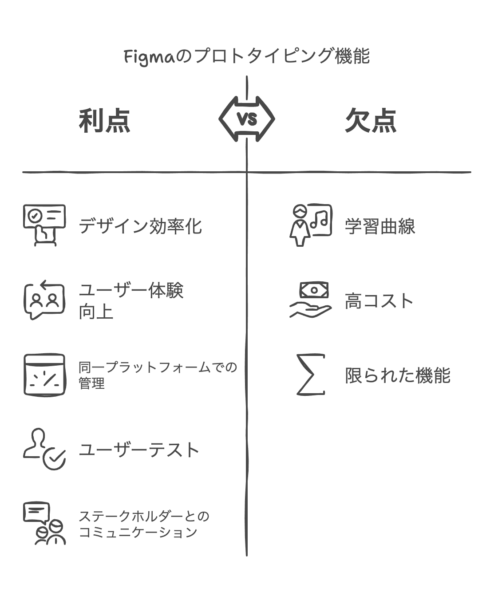
Figmaのプロトタイピング機能は、デザインプロセスにおいて非常に重要な役割を果たします。この機能を使うことで、静的なデザインに命を吹き込み、よりリアルなユーザー体験をシミュレートすることができます。プロトタイピングは、デザインの検証やステークホルダーとのコミュニケーションを円滑にする上で欠かせないツールとなっています。 Figmaのプロトタイピング機能の最大の利点は、デザインとプロトタイプを同一のプラットフォーム上で作成・管理できることです。これにより、デザインの変更がプロトタイプに即座に反映され、迅速な反復が可能になります。例えば、ボタンのデザインを変更した場合、そのボタンを含むすべてのプロトタイプフローが自動的に更新されます。
高度なインタラクションとアニメーション
Figmaのプロトタイピング機能は、基本的なクリックスルーから複雑なインタラクションまで、幅広いシナリオをカバーします。主な機能には以下のようなものがあります:- スマートアニメーション:類似オブジェクト間の自動アニメーション
- インタラクティブコンポーネント:状態変化を伴う再利用可能な要素
- 条件付きロジック:特定の条件下でのみ発生するインタラクション
- 変数と式:動的なコンテンツや複雑なロジックの実現
プロトタイプの共有と検証
Figmaのプロトタイプは、簡単に共有して検証することができます。プロトタイプモードでは、実際のデバイスと同様の操作感でインタラクションを確認できます。また、コメント機能を使用することで、プロトタイプ上で直接フィードバックを収集することも可能です。 プロトタイプの共有方法には以下のようなものがあります:- 共有リンクの生成:ブラウザ上でプロトタイプを確認可能
- 埋め込みコード:ウェブサイトやプレゼンテーションへの組み込み
- Figma Mirrorアプリ:モバイルデバイス上での実機確認

Figmaのプロトタイピング機能は、デザインプロセスを加速させる強力なツールです。ただし、複雑なインタラクションや高度なアニメーションが必要な場合は、ProtoPieのような専門的なプロトタイピングツールとの併用も検討しましょう!
よくある質問と回答
Q1:Figmaは無料で使用できますか?
Answer Figmaには無料プランがあり、個人利用や小規模なチームでの利用に適しています。無料プランでは、編集可能なファイル数やチームメンバー数に制限がありますが、基本的なデザイン機能はすべて利用できます。有料プランでは、より多くのファイルや高度なコラボレーション機能が利用可能です。
Answer Figmaには無料プランがあり、個人利用や小規模なチームでの利用に適しています。無料プランでは、編集可能なファイル数やチームメンバー数に制限がありますが、基本的なデザイン機能はすべて利用できます。有料プランでは、より多くのファイルや高度なコラボレーション機能が利用可能です。
Q2:Figmaの主な競合ツールは何ですか?
Answer Figmaの主な競合ツールとしては、Adobe XD、Sketch、InVisionなどが挙げられます。これらのツールも、UI/UXデザインやプロトタイピングに広く利用されていますが、Figmaはクラウドベースである点やリアルタイムコラボレーション機能に優れている点が特徴です。
Answer Figmaの主な競合ツールとしては、Adobe XD、Sketch、InVisionなどが挙げられます。これらのツールも、UI/UXデザインやプロトタイピングに広く利用されていますが、Figmaはクラウドベースである点やリアルタイムコラボレーション機能に優れている点が特徴です。
Q3:Figmaを学ぶためのリソースはありますか?
Answer Figmaの公式ウェブサイトには、詳細なドキュメントやチュートリアルが用意されています。また、YouTubeやUdemyなどのオンライン学習プラットフォームにも、Figmaの使い方を解説するコースが多数存在します。さらに、Figmaのコミュニティは活発で、フォーラムやSNSで質問や情報交換を行うことができます。
Answer Figmaの公式ウェブサイトには、詳細なドキュメントやチュートリアルが用意されています。また、YouTubeやUdemyなどのオンライン学習プラットフォームにも、Figmaの使い方を解説するコースが多数存在します。さらに、Figmaのコミュニティは活発で、フォーラムやSNSで質問や情報交換を行うことができます。
Q4:Figmaはどのような種類のデザインに適していますか?
Answer Figmaは、ウェブサイト、モバイルアプリ、デスクトップアプリケーションなど、幅広い種類のインターフェースデザインに適しています。特に、UI/UXデザイン、ワイヤーフレーム作成、プロトタイピング、デザインシステムの構築などに強みを発揮します。
Answer Figmaは、ウェブサイト、モバイルアプリ、デスクトップアプリケーションなど、幅広い種類のインターフェースデザインに適しています。特に、UI/UXデザイン、ワイヤーフレーム作成、プロトタイピング、デザインシステムの構築などに強みを発揮します。
Q5:Figmaのプラグインとは何ですか?
Answer Figmaのプラグインは、Figmaの機能を拡張するための追加ツールです。様々なプラグインがあり、アイコンの挿入、画像の最適化、アニメーションの作成、データインポートなど、様々な作業を効率化することができます。プラグインはFigmaコミュニティで共有されており、無料で利用できるものも多くあります。
Answer Figmaのプラグインは、Figmaの機能を拡張するための追加ツールです。様々なプラグインがあり、アイコンの挿入、画像の最適化、アニメーションの作成、データインポートなど、様々な作業を効率化することができます。プラグインはFigmaコミュニティで共有されており、無料で利用できるものも多くあります。

Figmaは、ウェブデザインの現場で欠かせないツールになりつつあります。使いこなせば、デザインの効率と質を飛躍的に向上させることができますよ!


Figmaのプロトタイピング機能は、クライアントへのプレゼンテーションや、開発者とのコミュニケーションを円滑にする強力なツールですね。アイデアを素早く形にし、フィードバックを得られる点が大きな魅力です!