タイポグラフィとは、文字や文章を視覚的に整理し、美しく表現する技術です。ウェブデザインにおいては、タイポグラフィはユーザー体験を向上させる重要な要素で、読みやすさや視覚的な魅力を高めるために活用されています。特に、デジタルメディアでは、短い注意期間や多様なデバイスでの表示に対応するため、タイポグラフィの設計がより重要になっています。
タイポグラフィは単なる文字の配置ではなく、ブランドの価値観や個性を伝える手段としても機能します。適切なフォント選択やサイズ、スペーシング、色彩の調整などが、ユーザーに与える印象を大きく左右します。例えば、企業のブランドカラーと一致するフォントや、読みやすいサイズのテキストを選ぶことで、ユーザーとの信頼関係を築くことができます。
-
QITにおける「タイポグラフィ」の意味は?
-
Aタイポグラフィは、文字や文章を視覚的に整理し、美しく表現する技術です。ウェブデザインでは、読みやすさや視覚的な魅力を高めるために、フォント選択やサイズ、スペーシング、色彩の調整などが重要です。
タイポグラフィの基本概念と重要性
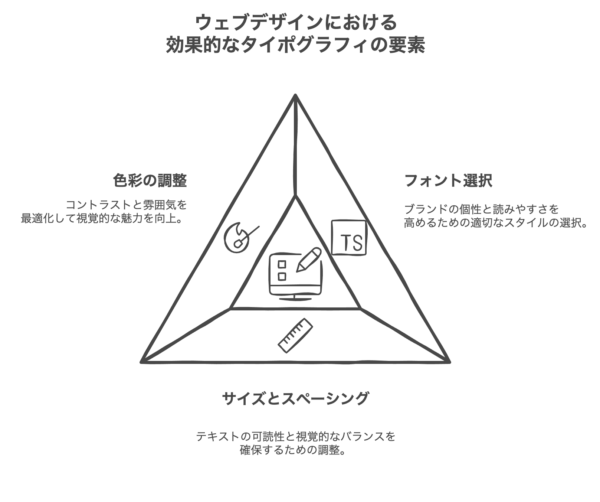
タイポグラフィは、文字や文章を視覚的に整理し、美しく表現する技術です。ウェブデザインにおいては、タイポグラフィが重要な役割を果たしています。読みやすさや視覚的な魅力を高めるだけでなく、ブランドの個性や価値観を伝える手段としても機能します。
タイポグラフィの重要性は、ユーザー体験に大きく影響を与える点にあります。適切なフォント選択やサイズ、スペーシング、色彩の調整が、ユーザーに与える印象を大きく左右します。例えば、企業のブランドカラーと一致するフォントや、読みやすいサイズのテキストを選ぶことで、ユーザーとの信頼関係を築くことができます。

フォント選択とブランドイメージ
フォント選択はタイポグラフィにおいて非常に重要です。フォントはブランドの個性や価値観を伝える手段として機能し、ユーザーに強い印象を与えることができます。例えば、セリフフォントは伝統的で信頼性のある印象を与え、サンセリフフォントはモダンでクリーンな印象を与えることが多いです。
また、フォントの選択はユーザーの感情にも影響を与えます。例えば、手書きフォントは親しみやすく、デコラティブフォントは特別な印象を与えることができます。ブランドの目的やターゲット層に合わせたフォントを選ぶことで、より効果的なコミュニケーションが可能になります。
視覚的階層とナビゲーション
タイポグラフィは視覚的階層を構築するために重要です。見出し、サブ見出し、ボディテキストなど、異なる要素に異なるフォントサイズやスタイルを適用することで、情報の優先順位を明確にし、ユーザーが情報を効率的にナビゲートできるようにします。
例えば、見出しには大きなサイズで太字のフォントを使用し、サブ見出しにはやや小さいサイズでイタリックフォントを使用することで、視覚的な階層を構築します。これにより、ユーザーは重要な情報を迅速に把握し、コンテンツをスムーズに読み進めることができます。

タイポグラフィの実践例と成功事例
タイポグラフィは、様々な業界で成功事例が多く見られます。特に、ブランドイメージを強化したり、ユーザー体験を向上させるために、効果的に活用されています。
例えば、GoogleやAppleなどの大手企業は、タイポグラフィを通じてブランドの個性を強調しています。Googleの「Google Fonts」やAppleの「San Francisco」フォントは、モダンでクリーンな印象を与え、ユーザーに強い印象を与えています。
Google Fontsの活用
Google Fontsは、無料で利用できる多様なフォントを提供しており、ウェブデザイナーにとって非常に便利なツールです。特に、レスポンシブデザインに対応したフォントを選ぶことで、様々なデバイスで一貫した表示が可能になります。
例えば、Google Fontsの「Open Sans」や「Lato」は、読みやすくモダンな印象を与えるため、多くのウェブサイトで採用されています。これらのフォントは、異なる言語や文字セットにも対応しており、グローバルなプロジェクトでも活用できます。
AppleのSan Franciscoフォント
Appleの「San Francisco」フォントは、Apple製品のユーザーインターフェースで広く使用されています。このフォントは、モダンでクリーンな印象を与え、読みやすさも高く、Appleのブランドイメージを強化するために重要な役割を果たしています。
また、San Franciscoフォントは、Appleのデバイスやソフトウェア全体で一貫したデザインを提供するために、さまざまなサイズやスタイルで提供されています。これにより、ユーザーはApple製品を使用する際に一貫した視覚体験を得ることができます。

タイポグラフィは単なるフォント選択ではなく、ブランドのストーリーや価値観を伝えるための重要な要素です。フォントを選ぶ際は、ブランドの個性やターゲット層に合った選択肢を心がけましょう!
タイポグラフィのベストプラクティス
タイポグラフィのベストプラクティスには、いくつかの重要なポイントがあります。以下では、効果的なタイポグラフィを実現するための具体的な方法を紹介します。
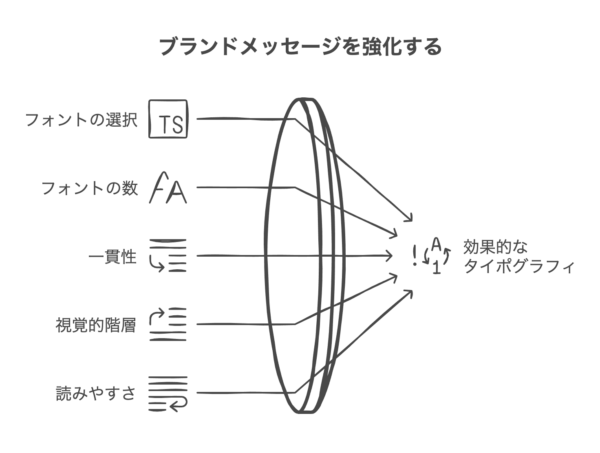
まず、フォントの選択においては、ブランドの個性やターゲット層に合ったフォントを選ぶことが重要です。例えば、モダンな印象を与えるサンセリフフォントや、伝統的な印象を与えるセリフフォントなどがあります。また、フォントの数を限られた数に抑えることで、一貫性を保ち、視覚的に混乱を避けることができます。

フォントの数と一貫性
フォントの数を限られた数に抑えることで、視覚的な一貫性を保つことができます。一般的には、2〜3種類のフォントを使用することが推奨されています。これにより、ブランドの個性を強調しつつ、読みやすさも維持できます。
例えば、見出しには太字のサンセリフフォントを使用し、ボディテキストには軽いセリフフォントを使用することで、視覚的な階層を構築できます。これにより、ユーザーは情報を効率的にナビゲートしやすくなります。
視覚的階層と読みやすさ
視覚的階層を構築するために、フォントサイズやスタイルを適切に調整することが重要です。見出しやサブ見出しには大きなサイズや太字を使用し、ボディテキストには適切なサイズとスタイルを選ぶことで、情報の優先順位を明確にします。
また、読みやすさを高めるために、適切な行間(leading)や文字間隔(tracking)を設定することも重要です。これにより、ユーザーが長時間の読み込みでも疲れにくくなります。
タイポグラフィの将来展望と新しい技術
タイポグラフィは、技術の進化に伴い新たな可能性が広がっています。特に、レスポンシブデザインやバリアフリー対応が進む中で、タイポグラフィもより柔軟でアクセシブルな設計が求められています。
例えば、AIを活用したフォント生成技術や、ユーザーの視覚的な特性に応じた自動調整機能などが注目されています。これらの技術は、ユーザー体験をさらに向上させるための新たな道具として期待されています。
タイポグラフィの将来展望と新しい技術
タイポグラフィは、技術の進化に伴い新たな可能性が広がっています。特に、レスポンシブデザインやバリアフリー対応が進む中で、タイポグラフィもより柔軟でアクセシブルな設計が求められています。AIを活用したフォント生成技術や、ユーザーの視覚的な特性に応じた自動調整機能などが注目されています。
これらの技術は、ユーザー体験をさらに向上させるための新たな道具として期待されています。例えば、AIがユーザーの行動や環境に基づいてフォントサイズやスタイルを自動的に調整する機能は、特に視覚障害を持つユーザーにとって非常に有益です。また、バリアフリー対応の観点からも、タイポグラフィが重要な役割を果たすことが期待されています。
AIを活用したフォント生成技術
AIを活用したフォント生成技術は、従来のフォントデザインの限界を超える新たな可能性を提供しています。AIは膨大なデータを基に、特定のスタイルや特性を持つフォントを自動的に生成することができます。これにより、デザイナーは短時間で多様なフォントを試せるようになり、ブランドの個性をより強調することが可能になります。
例えば、AIが生成したフォントを使用することで、特定の文化や時代背景に合わせた独自のフォントを簡単に作成できます。これにより、ブランドが特定のテーマやスタイルを強調する際に、より一貫性のあるビジュアルを提供できるようになります。
バリアフリー対応とアクセシビリティ
タイポグラフィは、バリアフリー対応やアクセシビリティの観点からも非常に重要です。特に、視覚障害を持つユーザーや高齢者にとって、読みやすいフォントや適切なサイズ設定は必須です。例えば、WCAG(Web Content Accessibility Guidelines)では、特定のコントラスト比やフォントサイズを推奨しています。
これらのガイドラインに基づいてタイポグラフィを設計することで、より多くのユーザーが情報をアクセスしやすくなるため、インクルーシブなデザインとしての価値が高まります。また、AIを活用してユーザーの視覚的な特性に応じてフォントを自動調整する技術も、将来的には普及する可能性があります。

タイポグラフィは単なるデザイン要素ではなく、ユーザー体験を向上させるための重要なツールです。特にバリアフリー対応においては、読みやすさや視認性を高めることで、多様なユーザーに情報を提供する手段としての役割が大きくなりますね!
タイポグラフィの実践的アプローチとツール
タイポグラフィを実践する際には、適切なツールやアプローチが重要です。以下では、タイポグラフィを効果的に設計するための実践的ポイントと便利なツールについて紹介します。
特に、デザイン初心者でも使いやすいツールが多く存在し、プロフェッショナルな結果を得るためのサポートが充実しています。例えば、Adobe Creative CloudやFigmaなどのデザインツールは、タイポグラフィの調整や一貫性を保つための機能を提供しています。
Adobe Creative Cloudの活用
Adobe Creative Cloudは、タイポグラフィを含むデザイン全般で非常に便利なツールセットです。特にPhotoshopやIllustrator、InDesignなどのソフトウェアは、フォントの調整やレイアウト設計に最適です。例えば、InDesignでは複雑なレイアウトを簡単に管理でき、フォントスタイルやサイズを一貫して調整できます。
また、Adobe Fontsを通じて、膨大な数のフォントを簡単に利用できるため、プロジェクトに合わせたフォントを選ぶ際に非常に便利です。さらに、Creative Cloudのクラウド機能を活用することで、チーム内での共同作業がスムーズになり、デザインの一貫性を保つことができます。
Figmaの利点と活用方法
Figmaは、ウェブベースのデザインツールとして、タイポグラフィの調整や共同作業に非常に適しています。特に、リアルタイムでの共同編集機能や、デザインシステムの管理機能が強力で、チーム内での一貫性を保つのに役立ちます。
例えば、Figmaではスタイルガイドを簡単に作成でき、フォントや色彩などのデザイン要素を一貫して管理できます。また、プロトタイプ機能を活用することで、タイポグラフィがどのように動作するかを視覚的に確認することも可能です。これにより、デザイン段階でユーザー体験をシミュレートし、改善点を迅速に特定できます。

タイポグラフィを効果的に活用するためには、デザインツールを活用することが重要です。特に初心者向けのツールは、直感的な操作性でデザインを始めやすく、プロフェッショナルな結果を得るためのサポートも充実していますよ!


タイポグラフィは単なるデザイン要素ではなく、ブランドの個性を伝える重要なツールです。フォント選択やサイズ調整は、ユーザーとの信頼関係を築くための第一歩ですよ!