サムネイルは、デジタルコンテンツの縮小版として機能する小さな画像です。親指の爪(thumbnail)を語源とし、オリジナルのコンテンツを開かずに内容を一目で把握できる便利な機能です。
現代のデジタル社会では、スマートフォンやパソコン、SNSや動画サイトなど、様々な場面でサムネイルが活用されています。ウェブサイトやアプリの使いやすさを向上させ、ユーザーの視覚的な理解を助ける重要な要素となっています。
-
QITにおける「サムネイル」の意味は?
-
A
デジタルコンテンツの内容を素早く確認できるように作られた縮小画像のことです。写真、動画、文書などの中身を簡単に把握できる、デジタル時代の視覚的な目次といえます。
サムネイルの基本と役割
デジタルコンテンツを効率的に管理し閲覧するために、サムネイルは不可欠な存在となっています。ファイルを開かずに内容を確認できる利点は、時間の節約とユーザビリティの向上につながります。
主な用途と特徴
- 写真や画像の一覧表示
- 動画のプレビュー画像
- ウェブサイトの記事一覧
- 商品カタログの表示

デジタルプラットフォームでの活用
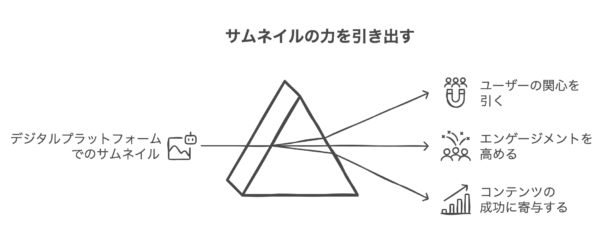
現代のデジタルメディアでは、サムネイルが情報伝達の最前線として機能しています。特にSNSや動画プラットフォームでは、コンテンツの顔として重要な役割を果たしています。

SNSでの活用例
InstagramやTwitterなどのSNSプラットフォームでは、投稿のプレビューとしてサムネイルが表示されます。視覚的な要素が強いため、ユーザーの興味を引くための重要な要素となっています。
動画プラットフォームでの活用
YouTubeなどの動画プラットフォームでは、サムネイルが視聴者の興味を引くための重要な要素となっています。適切なサムネイルの選択や作成は、動画の再生回数に大きな影響を与えます。
ビジネスにおけるサムネイルの重要性
ビジネスの世界では、サムネイルは商品やサービスの第一印象を決定づける重要な要素です。ECサイトやポートフォリオサイトなど、様々な場面で活用されています。

商品のサムネイルは、オンラインショップの売上を左右する重要な要素なんです!
サムネイル作成のポイント
デジタルコンテンツの顔となるサムネイルは、適切な作成方法を知ることで効果的な活用が可能になります。画質や構図、サイズなど、様々な要素を考慮する必要があります。
最適なサイズと形式
- ウェブサイト用:150×150ピクセル〜300×300ピクセル
- SNS用:1200×630ピクセル(Facebook)、1080×1080ピクセル(Instagram)
- 動画サムネイル:1280×720ピクセル(YouTube)
サムネイルの品質は、ユーザーの最初の印象を大きく左右する重要な要素です。画像の解像度やアスペクト比を適切に設定することで、より効果的な表示が可能になります。

サムネイルのサイズ設定は、表示デバイスに応じて柔軟に対応することが重要ですよ!
効果的なサムネイルデザイン
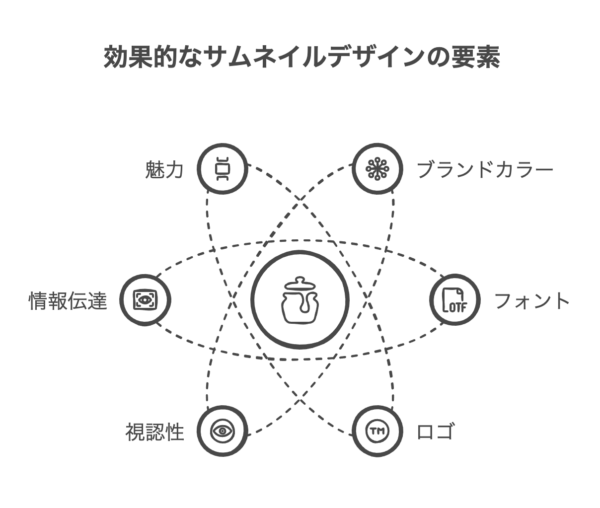
魅力的なサムネイルを作成するには、デザインの基本原則を理解し、目的に応じた適切な表現方法を選択することが大切です。視認性と情報伝達のバランスを考慮しながら制作を進めます。

デザインの基本要素
- コントラストを意識した配色
- 読みやすいフォントの選択
- 余白を活用したレイアウト
- ブランドの一貫性の維持
効果的なサムネイルは、ユーザーの注目を集めるだけでなく、コンテンツの本質を適切に伝える役割も果たします。
最新のトレンド
現代のサムネイルデザインでは、シンプルさと視認性を重視する傾向が強まっています。モバイルデバイスでの表示を考慮し、より明確で直感的な表現方法が求められています。

トレンドを押さえつつも、独自性のあるデザインを心がけることで、競合との差別化が図れます!
サムネイル活用の未来展望
デジタル技術の進化に伴い、サムネイルの役割や形態も変化を続けています。AI技術の発展により、自動生成や最適化が進み、より効率的なコンテンツ管理が可能になっています。
次世代のサムネイル技術
- AIによる最適なサムネイル自動生成
- インタラクティブなプレビュー機能
- 動的なサムネイル表示
- パーソナライズされたサムネイル提供

技術の進化により、サムネイルはよりインテリジェントで効果的なものになっていくでしょう!
これからのデジタル社会において、サムネイルはますます重要な役割を果たすことが予想されます。ユーザーエクスペリエンスの向上と効率的な情報伝達のために、継続的な改善と革新が求められています。
よくある質問と回答
Answer
YouTubeの場合は1280×720ピクセル、SNSでは各プラットフォームで推奨サイズが異なります。Instagramは1080×1080ピクセル、Facebookは1200×630ピクセルが最適です。一般的なウェブサイトでは150×150から300×300ピクセルが使いやすいサイズです。
Answer
基本的には自分で撮影した写真や自作のデザインを使用するのが安全です。他人の作品を使用する場合は、必ず著作権フリーのものを選ぶか、使用許可を得る必要があります。無断使用はリスクを伴うため避けるべきです。

著作権の問題は慎重に扱いましょう。一度トラブルになると解決に時間がかかります!
Answer
自作のサムネイルであれば、個人・法人問わず商用利用が可能です。ただし、フリー素材を使用する場合は、各素材の利用規約に従う必要があります。
Answer
コントラストを意識した配色、読みやすいフォント選択、適切な余白の活用が重要です。また、ブランドの一貫性を保ちながら、コンテンツの本質を適切に伝えることを心がけましょう。
Answer
コンテンツの全体像やイメージを瞬時に伝えることができ、ユーザーの興味を引きやすくなります。また、クリック率の向上や商品の購入促進、動画の再生回数増加にもつながります。


効果的なサムネイルは、ユーザーの興味を引き、クリック率を大幅に向上させる可能性があります!