ワイヤーデザインは、ウェブサイトやアプリのデザインにおいて、視覚的な要素を線や形で表現する手法です。デザインプロセスの初期段階で使用され、基本的なレイアウトや構造を明確にするために役立ちます。ワイヤーデザインは、ユーザーインターフェイス(UI)の設計や情報の流れを検討する際に特に重要です。
ワイヤーデザインは、デザインの概念を簡潔に伝えるためのツールとして活用されます。特に、クライアントやチームメンバーとのコミュニケーションを円滑にするために、初期段階でワイヤーデザインを作成することが一般的です。これにより、後々のデザイン変更を最小限に抑え、開発効率を向上させることができます。
以下に、ワイヤーデザインのビジネスでの意味を簡潔に説明します。
-
QITにおける「ワイヤーデザイン」の意味は?
-
A
ワイヤーデザインは、ウェブサイトやアプリの基本的なレイアウトや構造を視覚的に表現するための手法です。デザインプロセスの初期段階で使用され、ユーザーインターフェイス(UI)の設計を支援します。
ワイヤーデザインの基本とその役割
ワイヤーデザインは、デザインプロセスの初期段階で重要な役割を果たします。以下に、その基本的な概念と役割について詳しく説明します。

ワイヤーデザインの定義と特徴
ワイヤーデザインは、線や形を使って画面上の要素を簡略化した図形で表現します。これにより、デザインの基本的な構造や情報の流れを明確にし、ユーザーインターフェイス(UI)の設計に役立てます。ワイヤーデザインは、デザインの初期段階で作成されるため、後々のデザイン変更を最小限に抑え、開発効率を向上させることができます。
ワイヤーデザインの作成方法
ワイヤーデザインを作成する際には、以下の手順が一般的です:
プロジェクトの目的とターゲットを明確にする
ユーザーのニーズと期待を分析する
画面構成や情報の流れを考える
紙やデジタルツールでワイヤーデザインを描く
紙とペンを使う方法もありますが、デジタルツール(例:Figma、Sketchなど)を使用することで、柔軟に変更や共有が可能です。

ワイヤーデザインの種類とその特徴
ワイヤーデザインには、低忠実度(Low-Fidelity)と高忠実度(High-Fidelity)の2つの種類があります。どちらも異なる目的で使用され、デザインプロセスにおいて重要な役割を果たします。
低忠実度ワイヤーデザイン
低忠実度ワイヤーデザインは、基本的な構造やレイアウトを簡単に表現するために使用されます。通常、紙とペンで手描きすることが多く、デザインの初期段階でアイデアを素早く検討するのに適しています。具体的なデザイン要素は省略され、基本的な配置や情報の流れに焦点を当てています。
高忠実度ワイヤーデザイン
高忠実度ワイヤーデザインは、より詳細なデザイン要素を含むものです。色やフォント、サイズなどが具体的に設定されており、最終的なデザインに近い形で表現されます。このタイプは、クライアントやチームメンバーにデザインの方向性を伝える際に効果的です。

低忠実度と高忠実度のワイヤーデザインは、それぞれ異なる目的で使います。どちらもデザインプロセスにおいて重要な役割を果たしますよ。
ワイヤーデザインの活用事例とその効果
ワイヤーデザインは、実際のプロジェクトで非常に有効に活用されています。以下に、具体的な事例とその効果について説明します。

ウェブサイトリニューアルの事例
ある企業がウェブサイトのリニューアルを計画した際、まずワイヤーデザインを作成しました。低忠実度のワイヤーデザインを使用して、基本的なレイアウトやナビゲーションの流れを検討しました。その後、高忠実度のワイヤーデザインに進み、デザイン要素を詳しく設定しました。このプロセスにより、クライアントとのコミュニケーションがスムーズになり、最終的なデザインが早期に固まりました。
アプリ開発の事例
モバイルアプリの開発においても、ワイヤーデザインが重要な役割を果たしました。アプリの複雑な機能や画面遷移をワイヤーデザインで検討し、ユーザーインターフェイス(UI)とユーザーエクスペリエンス(UX)を向上させました。結果として、アプリの評価が高まり、ダウンロード数も増加しました。
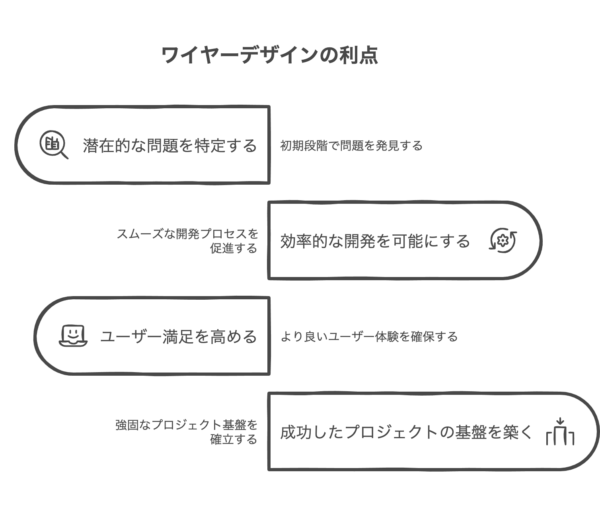
ワイヤーデザインを活用することで、プロジェクトの初期段階で潜在的な問題点を特定し、効率的な開発が可能になります。これにより、最終的な製品がユーザーに受け入れられるものになる可能性が高まります。
ワイヤーデザインを効果的に活用するためのポイント
ワイヤーデザインを効果的に活用するためには、いくつかのポイントを押さえることが重要です。以下に、具体的な方法を紹介します。
ユーザー中心の設計
ワイヤーデザインを作成する際には、ユーザーのニーズや期待を考慮することが非常に重要です。ユーザー中心の設計を心がけることで、最終的な製品がユーザーに受け入れられるものになる可能性が高まります。
柔軟な変更とフィードバック
ワイヤーデザインは、デザインプロセスの初期段階で作成されるため、柔軟な変更が可能です。クライアントやチームメンバーからのフィードバックを積極的に受け入れ、必要に応じてワイヤーデザインを修正することが重要です。

ワイヤーデザインは「完成品」ではなく「プロセス」です。柔軟に変更し、フィードバックを活用することで、より良い結果を得ることができますね。
ワイヤーデザインのデジタルツールとその利点
近年、ワイヤーデザインを作成する際にデジタルツールが広く利用されています。これらのツールは、デザインプロセスを効率化し、チーム間のコラボレーションを促進する利点があります。
主なデジタルツールの特徴
主なデジタルツールには、FigmaやSketch、Adobe XDなどがあります。これらのツールは、以下のような特徴があります:
Figma: クラウドベースで、リアルタイムでの共同作業が可能。デザインとプロトタイピングを一つのプラットフォームで行えるため、チーム間のコミュニケーションがスムーズです。
Sketch: Mac専用のデザインツールで、UIデザインに特化しています。プラグインを活用することで、ワイヤーデザインからプロトタイピングまでを効率的に進められます。
Adobe XD: Adobe Creative Cloudの一部で、UI/UXデザインに特化しています。ワイヤーデザインからプロトタイピング、ユーザーテストまでを一貫して行える利点があります。
デジタルツールの利点
デジタルツールを使用することで、以下のような利点があります:
- 柔軟な変更と更新が可能
- チーム間のリアルタイムでの共同作業が可能
- デザインデータのバージョン管理が容易
- クライアントやチームメンバーとの共有が簡単
これにより、デザインプロセスが効率化され、プロジェクト全体の進行がスムーズになります。

デジタルツールを使うことで、ワイヤーデザインの作成や共有が非常に簡単になります。特にチームプロジェクトでは、リアルタイムでのコラボレーションが大きな利点です。
よくある質問と回答
以下に、ワイヤーデザインに関するよくある質問とその回答を紹介します。
Answer ワイヤーデザインは、ウェブサイトやアプリの基本的なレイアウトや構造を視覚的に表現するための手法です。デザインプロセスの初期段階で使用され、ユーザーインターフェイス(UI)の設計を支援します。

ワイヤーデザインはデザインプロセスの「土台」です。ここでしっかりと構造を整えることで、後々の開発がスムーズになりますね。
Answer ワイヤーデザインには、低忠実度(Low-Fidelity)と高忠実度(High-Fidelity)の2つの種類があります。低忠実度は基本的な構造を簡略化して表現し、高忠実度は詳細なデザイン要素を含むものです。
Answer ワイヤーデザインを作成する際のポイントは、ユーザー中心の設計を心がけることです。また、柔軟な変更とフィードバックを受け入れることが重要です。デジタルツールを活用することで、チーム間のコラボレーションがスムーズになります。

ワイヤーデザインは「完成品」ではなく「プロセス」です。柔軟に変更し、フィードバックを活用することで、より良い結果を得ることができますね。
Answer ワイヤーデザインを作成するためのデジタルツールには、Figma、Sketch、Adobe XDなどがあります。これらのツールは、クラウドベースでリアルタイムでの共同作業が可能であり、デザインプロセスを効率化するのに役立ちます。
Answer ワイヤーデザインを学ぶためには、まず基本的なデザイン原則を理解し、次にデジタルツールの習得が重要です。実際のプロジェクトに参加して実践することで、ワイヤーデザインの効果的な活用方法を学ぶことができます。


ワイヤーデザインはデザインプロセスの「土台」です。ここでしっかりと構造を整えることで、後々の開発がスムーズになりますね。