テキストリンクは、Webページ上で他のページや情報へのアクセスを可能にする重要な要素です。クリック可能なテキストとして機能し、ユーザーを目的の情報へと導く道しるべの役割を果たしています。
デジタルコンテンツの閲覧において、テキストリンクはウェブサイトの回遊性を高め、ユーザーエクスペリエンスを向上させる重要な機能として認識されています。特にSEO対策やコンテンツマーケティングの観点からも、適切なテキストリンクの活用は不可欠となっています。
-
QITにおける「テキストリンク」の意味は?
-
A
Webページ上でクリックすることで他のページや情報にジャンプできる文字列のことです。通常は下線が付いていたり、異なる色で表示されたりして通常のテキストと区別されます。
テキストリンクの基本と重要性
テキストリンクは、Webサイトのナビゲーションにおいて中心的な役割を果たしています。ユーザーが求める情報へスムーズに誘導するための重要な要素として、適切な設計と実装が求められます。
テキストリンクの基本構造
テキストリンクは、HTMLではaタグを使用して実装され、href属性に移動先のURLを指定します。
- アンカーテキスト:クリック可能な文字列部分
- URL:リンク先のウェブアドレス
- タイトル属性:マウスホバー時に表示される説明文
効果的なリンクテキストの作成
適切なリンクテキストの選択は、ユーザビリティとSEOの両面で重要です。

テキストリンクのデザインとUX
ユーザーエクスペリエンスを向上させるためには、テキストリンクの視認性とクリッカビリティに配慮する必要があります。

視覚的な区別の重要性
通常のテキストとリンクテキストは、色や下線などで明確に区別することで、ユーザーの操作性を向上させることができます。
- コントラストの確保
- ホバー時の視覚的フィードバック
- モバイル対応のタッチターゲットサイズ
テキストリンクのSEO効果と活用法
内部リンクと外部リンクを適切に配置することは、サイトの評価向上に大きく貢献します。検索エンジンはリンク構造を通じてサイトの階層性や関連性を理解します。
内部リンクの戦略的活用
サイト内の重要なページへの導線を確保することで、ユーザーの回遊率向上とページ評価の分散を実現できます。

内部リンクは、サイトの回遊性を高めるだけでなく、検索エンジンにとって重要なページの優先順位を示す指標となります。
外部リンクの適切な運用
信頼性の高いサイトへの外部リンクは、コンテンツの信頼性向上に寄与します。
- 関連性の高い外部サイトの選定
- リンク切れの定期的なチェック
- nofollow属性の適切な使用
アクセシビリティとテキストリンク
すべてのユーザーが快適にウェブサイトを利用できるよう、アクセシビリティに配慮したテキストリンクの実装が重要です。
スクリーンリーダー対応
視覚障害者向けのスクリーンリーダーが適切に機能するよう、意味のある明確なリンクテキストを提供することが必須です。

リンクテキストは単独で意味が理解できるように設計し、周囲のコンテキストに依存しない表現を心がけましょう。
テキストリンクのトラブルシューティング
効果的なテキストリンクの運用には、定期的なメンテナンスと問題への迅速な対応が求められます。

一般的な問題と解決策
リンク切れやパフォーマンスの低下など、様々な問題に対する適切な対処方法を理解しておく必要があります。
- 定期的なリンクチェックの実施
- リダイレクト設定の最適化
- モバイル表示の確認
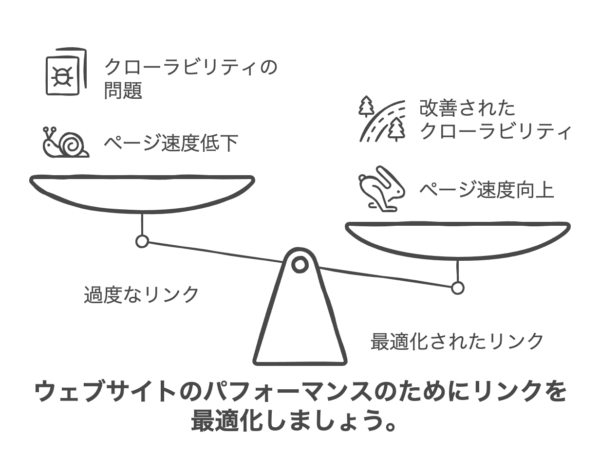
パフォーマンス最適化
過度なリンクの使用は、ページの読み込み速度やクローラビリティに影響を与える可能性があるため、適切な数と配置を心がけましょう。
よくある質問と回答
Answer
テキストリンクは通常の文章中に配置される文字列によるリンクで、ボタンリンクは視覚的に目立つボタン形式のリンクです。用途に応じて使い分けることで、ユーザビリティが向上します。
Answer
基本的には可能ですが、通常のテキストと明確に区別でき、かつ視認性の高い色を選ぶことが重要です。一般的には青系統の色が使用され、アクセシビリティの観点から十分なコントラスト比を確保する必要があります。

ブランドカラーを活用する場合も、必ずアクセシビリティガイドラインに準拠しているか確認しましょう!
Answer
必須ではありませんが、リンクであることを示す視覚的な手がかりとして推奨されます。下線を除去する場合は、他の方法でリンクであることを明確に示す必要があります。
Answer
内部リンクは同じウィンドウで開き、外部リンクは新しいウィンドウで開くことが一般的です。ただし、ユーザーの利便性を考慮して適切に判断する必要があります。
Answer
タップしやすいサイズ(最低44×44ピクセル)を確保し、周囲のリンクとの間隔を適切に設けることが重要です。また、スマートフォンでの視認性を考慮したフォントサイズの設定も必要です。


「詳しくはこちら」といった抽象的な表現は避け、リンク先の内容が明確に分かるテキストを使用することをお勧めします。