- QITにおける「ハイパーリンク」の意味は?
- A
ハイパーリンクとは、テキストや画像などをクリックすると他のページやファイルへ移動できる仕組みです。Webサイトのナビゲーションや情報整理に役立ちます。
ハイパーリンクの基本的な役割
ハイパーリンクは、インターネット上で情報をつなげるための重要なツールです。この仕組みにより、ユーザーは必要な情報へ迅速にアクセスできます。以下では、その基本的な役割について具体的に解説します。
ナビゲーション機能
ハイパーリンクは、Webサイト内外での移動を容易にする役割を果たします。例えば、以下のような場面で活用されます:- グローバルメニューやサイドバーから他のページへの移動
- 記事内で関連情報へのリンクを提供
- 目次やパンくずリストによるページ間の案内
情報整理と効率化
ハイパーリンクを使用することで、大量の情報を整理し、効率的に提供することが可能です。例えば:- 企業サイトで製品ページやサービス案内ページへの誘導
- ブログ記事で外部リソースや参考資料へのリンクを提供
- FAQページで詳細説明へのジャンプ機能を実装

ハイパーリンクの種類と特徴
ハイパーリンクにはいくつかの種類があり、それぞれ異なる用途や特徴があります。これを理解することで、効果的な活用が可能になります。内部リンクと外部リンク
内部リンクとは同じWebサイト内でページ間を結ぶリンクであり、一方で外部リンクは他のWebサイトへの接続を指します。- 内部リンク: サイト内で関連性を持たせ、SEOにも貢献します。
- 外部リンク: 信頼性の高い外部リソースへの接続として使用されます。
テキストリンクと画像リンク
テキストリンクは文字列をクリックすると移動する形式で、多くの場合青色または下線付きで表示されます。一方、画像リンクは視覚的要素として使われます。- テキストリンク: 記事中のキーワードやフレーズに設定されることが多い。
- 画像リンク: ボタンやバナーとして使用されることが一般的。

画像リンクは視覚的効果も高いので魅力的ですね!
ハイパーリンクの利点と活用方法
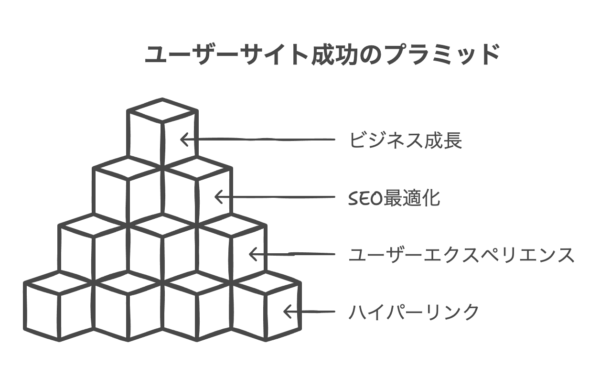
ハイパーリンクは、Webサイトの使いやすさやアクセス性を向上させるだけでなく、ビジネスやマーケティングの観点でも多くの利点を持っています。ここでは、その具体的なメリットと活用方法について解説します。
ユーザーエクスペリエンス(UX)の向上
ハイパーリンクは、ユーザーが必要な情報に素早くアクセスできるようにするため、Webサイトの使いやすさを大幅に向上させます。例えば:- 製品ページから購入ページへのスムーズな移動
- ブログ記事内で関連トピックへのリンクを提供
- FAQページで詳細な回答や説明ページへの誘導
SEO(検索エンジン最適化)への貢献
ハイパーリンクは検索エンジン最適化(SEO)にも重要な役割を果たします。以下のような点でSEO効果が期待できます:- 内部リンク: サイト内のページ同士をつなぐことで、検索エンジンがコンテンツを理解しやすくなります。
- 外部リンク: 信頼性の高い外部サイトへのリンクは、自サイトの信頼性向上につながります。
- 被リンク: 他サイトから自サイトへのリンク(バックリンク)は、検索順位を上げる重要な要素です。

SEOでは「質の高い被リンク」が大きなポイントになりますね!
ハイパーリンク設計時の注意点
便利なハイパーリンクですが、不適切に設計すると逆効果になる場合もあります。ここでは、設計時に気を付けるべきポイントについて説明します。リンクテキストの適切性
ハイパーリンクとして使用するテキスト(アンカーテキスト)は、クリック先の内容を正確に示す必要があります。例えば:- 良い例: 「オンラインショップで商品を見る」
- 悪い例: 「こちらをクリック」や「詳しくはこちら」など曖昧な表現
リンク切れ(Broken Links)の防止
リンク先が削除されたり変更された場合、「404エラー」として表示されることがあります。これを防ぐためには以下の対策が必要です:- 定期的にリンクチェックツールで確認する
- リダイレクト設定を行い、新しいURLへ自動転送する仕組みを用意する
- 削除される可能性が低い信頼性の高いサイトへリンクする

リンク切れはユーザー離脱につながるので注意が必要ですね!
ハイパーリンクがもたらす未来の可能性
ハイパーリンクは現在でも欠かせない技術ですが、その可能性はさらに広がっています。ここでは未来における活用例や進化について考えてみましょう。インタラクティブコンテンツとの融合
近年では、動画やアニメーションなどインタラクティブコンテンツ内にもハイパーリンクが埋め込まれるケースが増えています。例えば:- YouTube動画内で関連動画や購入ページへの誘導ボタンを配置する
- インタラクティブマップで観光地情報や予約ページへのアクセスを提供する
- 電子書籍内で参考資料や注釈ページへジャンプできる仕組みを実装する
AIと連携したスマートナビゲーション
AI技術と組み合わせることで、ユーザーごとに最適化されたハイパーリンク構造が実現できます。例えば:- 過去の閲覧履歴から興味関心に基づいたおすすめページへの誘導
- チャットボットがリアルタイムで関連情報へのリンクを提案する機能
- 音声アシスタントによる音声操作で目的地へジャンプできる仕組み

AIとの連携で未来型ナビゲーションがどんどん進化しそうですね!
よくある質問と回答
Q1:ハイパーリンクを設定するにはどうすればいいですか?
Answer ハイパーリンクを設定するには、リンクさせたいテキストや画像を選択し、メニューから「リンクの挿入」を選びます。その後、URLやリンク先の情報を入力して保存します。
Answer ハイパーリンクを設定するには、リンクさせたいテキストや画像を選択し、メニューから「リンクの挿入」を選びます。その後、URLやリンク先の情報を入力して保存します。

簡単な操作で設定できるので、ぜひ試してみてください!
Q2:ハイパーリンクが青色で表示されるのはなぜですか?
Answer 青色は一般的にハイパーリンクを示す標準的なスタイルです。これにより、ユーザーがクリック可能な要素を直感的に認識できます。
Answer 青色は一般的にハイパーリンクを示す標準的なスタイルです。これにより、ユーザーがクリック可能な要素を直感的に認識できます。
Q3:外部リンクと内部リンクの違いは何ですか?
Answer 外部リンクは他のWebサイトへのリンクであり、内部リンクは同じWebサイト内の別ページへのリンクを指します。それぞれ情報提供やSEO対策に役立ちます。
Answer 外部リンクは他のWebサイトへのリンクであり、内部リンクは同じWebサイト内の別ページへのリンクを指します。それぞれ情報提供やSEO対策に役立ちます。

外部リンクは信頼性向上にもつながりますね!
Q4:リンク切れ(Broken Links)を防ぐ方法はありますか?
Answer 定期的にリンクチェックツールを使用して確認することが重要です。また、URLが変更された場合にはリダイレクト設定を行うことで解決できます。
Answer 定期的にリンクチェックツールを使用して確認することが重要です。また、URLが変更された場合にはリダイレクト設定を行うことで解決できます。
Q5:ハイパーリンクのSEO効果とは何ですか?
Answer 内部リンクは検索エンジンがサイト構造を理解しやすくするためSEOに有益です。また、外部サイトからの被リンクは検索順位向上に大きく貢献します。
Answer 内部リンクは検索エンジンがサイト構造を理解しやすくするためSEOに有益です。また、外部サイトからの被リンクは検索順位向上に大きく貢献します。

質の高い被リンク獲得がSEO成功のカギですね!


ハイパーリンクがあると、ユーザー体験が格段に向上しますね!