デザインモックは、ウェブサイトやアプリケーションの最終的なデザインを視覚的に表現するための静的なモデルです。これにより、デザイナーはクライアントやチームメンバーと共に、デザインの方向性を確認し、フィードバックを得ることができます。モックは、基本的なレイアウトや色彩、フォント、画像などを含むが、動きやインタラクティブな要素は含まれません。
デザインモックは、プロジェクトの初期段階で重要な役割を果たします。デザインコンセプトを具体化し、クライアントやチームメンバーにデザインの方向性を示すことで、プロジェクト全体の進捗をスムーズに進めることができます。また、モックを通じて早期に問題点を特定し、修正することで、開発後の手戻りを減らすことができます。
デザインモックは、ビジネスにおいても重要なツールです。以下に、デザインモックのビジネスでの意味を簡潔に説明します。
-
QITにおける「デザインモック」の意味は?
-
A
デザインモックは、ウェブサイトやアプリケーションの最終的なデザインを視覚的に表現するための静的なモデルです。クライアントやチームメンバーと共にデザインの方向性を確認し、フィードバックを得るために重要です。
デザインモックの基本とその役割
デザインモックは、ウェブサイトやアプリケーションの最終的なデザインを視覚的に表現するための静的なモデルです。以下に、その基本的な概念と役割について詳しく説明します。

デザインモックの定義と特徴
デザインモックは、最終的なデザインを視覚的に表現するために使用されます。基本的なレイアウトや色彩、フォント、画像などを含むが、動きやインタラクティブな要素は含まれません13。モックは、クライアントやチームメンバーと共にデザインの方向性を確認し、フィードバックを得るために重要です。
デザインモックの利点
デザインモックの利点には、以下のようなものがあります:
- クライアントやチームメンバーと共にデザインの方向性を確認できる
- 早期に問題点を特定し、修正することができる
- 開発後の手戻りを減らすことができる
- コミュニケーションを円滑にする

デザインモックの種類とその特徴
デザインモックには、以下のような種類があります。
低忠実度モックと高忠実度モック
低忠実度モックは、簡単なスケッチやワイヤーフレームに基づくもので、基本的なレイアウトを示します。一方、高忠実度モックは、最終的なデザインに近い詳細な視覚的な表現を提供します。これにより、クライアントやチームメンバーが最終的なデザインをより具体的に理解できます46。
デジタルツールを用いたモック
デジタルツールを用いたモックは、FigmaやSketchなどのソフトウェアで作成されます。これらのツールは、リアルタイムでの共同作業が可能で、チーム間のコミュニケーションを円滑にします。また、デザインの変更やフィードバックも迅速に行えるため、プロジェクトの効率化に寄与します25。

デジタルツールを使ったモックは、チーム間のコラボレーションを強化し、プロジェクトの進行をスピーディにすることができますよ。
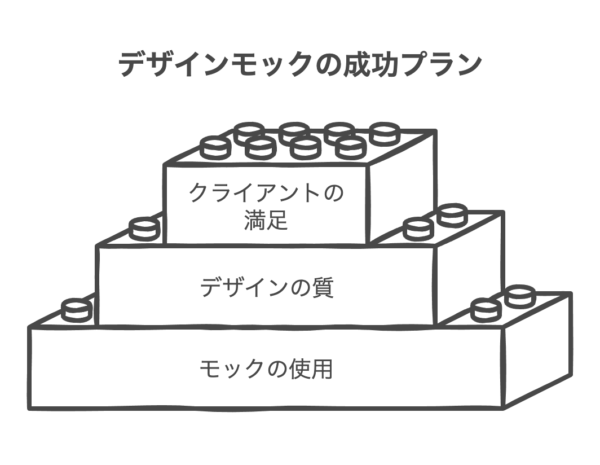
デザインモックの成功事例とその教訓
デザインモックを活用したプロジェクトは、世界中で成功を収めています。以下に、具体的な事例とその教訓について説明します。

ウェブサイト改善の成功事例
ある企業がウェブサイトをリニューアルする際、デザインモックを活用しました。その結果、クライアントとのコミュニケーションが円滑になり、最終的なデザインがクライアントの期待に沿ったものになりました。また、早期に問題点を特定し、修正することで、開発後の手戻りを大幅に減少させることができました5。
アプリ開発の成功事例
モバイルアプリの開発においても、デザインモックが重要な役割を果たしました。モックを通じて、開発チームがデザインの方向性を共有し、フィードバックを得ることで、最終的な製品がユーザーに受け入れられるものになったことがあります2。
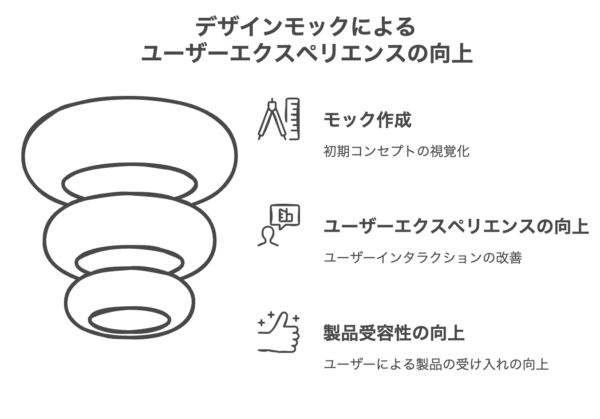
デザインモックを活用することで、プロジェクトの初期段階でユーザー体験を向上させることが可能になります。これにより、最終的な製品がユーザーに受け入れられるものになる可能性が高まります。
デザインモックを効果的に活用するための最終的なポイント
デザインモックを効果的に活用するためには、いくつかの最終的なポイントを押さえることが重要です。以下に、具体的な方法を紹介します。
ユーザー中心の設計と柔軟性
デザインモックを作成する際には、ユーザーのニーズや期待を考慮することが非常に重要です。また、柔軟な変更とフィードバックを受け入れることが、より良い結果を得るための鍵となります。
デジタルツールの活用とチームコラボレーション
デジタルツールを活用することで、チーム間のコラボレーションがスムーズになります。リアルタイムでの共同作業やバージョン管理が可能になるため、プロジェクト全体の進行が効率化されます。

デザインモックは「完成品」ではなく「プロセス」です。柔軟に変更し、フィードバックを活用することで、より良い結果を得ることができますね。
デザインモックを学ぶためのステップ
デザインモックを学ぶためには、以下のようなステップを踏むと良いでしょう。
基本的なデザイン原則の理解
まず、基本的なデザイン原則やユーザーエクスペリエンス(UX)に関する知識を身につけることが重要です。これにより、デザインモックを作成する際に、ユーザー中心の設計が可能になります。
デジタルツールの習得
次に、FigmaやSketchなどのデジタルツールを習得します。これらのツールを使いこなすことで、デザインモックの作成やチームとのコラボレーションがスムーズになります。
実践的なプロジェクトへの参加
実際のプロジェクトに参加し、デザインモックを活用してデザインプロセスを経験することが重要です。実践を通じて、理論的な知識を深め、デザインモックの効果的な活用方法を学ぶことができます。

デザインモックを学ぶには、実践が一番大切です。プロジェクトに参加して、自分で作成してみることで、より深い理解が得られますよ。
よくある質問と回答
以下に、デザインモックに関するよくある質問とその回答を紹介します。
Answer デザインモックは、ウェブサイトやアプリケーションの最終的なデザインを視覚的に表現するための静的なモデルです。クライアントやチームメンバーと共にデザインの方向性を確認し、フィードバックを得るために重要です。

デザインモックは「完成品」ではなく「プロセス」です。ここでしっかりと構造を整えることで、後々の開発がスムーズになりますね。
Answer デザインモックの利点には、クライアントやチームメンバーとのコミュニケーションが円滑になること、早期に問題点を特定できること、開発後の手戻りが減少することなどがあります。また、視覚的な方向性を明確化する役割も果たします。
Answer デザインモックを作成する際のポイントは、ユーザー中心の設計を心がけることです。また、柔軟な変更とフィードバックを受け入れることが重要です。デジタルツールを活用することで、チーム間のコラボレーションがスムーズになります。

柔軟性とフィードバックは成功への鍵です。デザインモックではこれらを最大限活用して進めましょう。
Answer デザインモックを作成するためには、FigmaやSketch、Adobe XDなどのツールがあります。これらはリアルタイムで共同作業が可能であり、効率的なプロセス管理にも役立ちます。
Answer まず基本的なデザイン原則やUX設計について学び、その後FigmaやSketchなどのツール操作方法を習得します。実際にプロジェクトへ参加しながら経験値を積むことで理解が深まります。


デザインモックは「完成品」ではなく「プロセス」です。柔軟に変更し、フィードバックを活用することで、より良い結果を得ることができますね。