- QITにおける「グラフ」の意味は?
- A
グラフとは、情報やデータを視覚化するための手法であり、複雑な内容を簡潔かつ効果的に伝えることができます。
グラフの種類と特徴
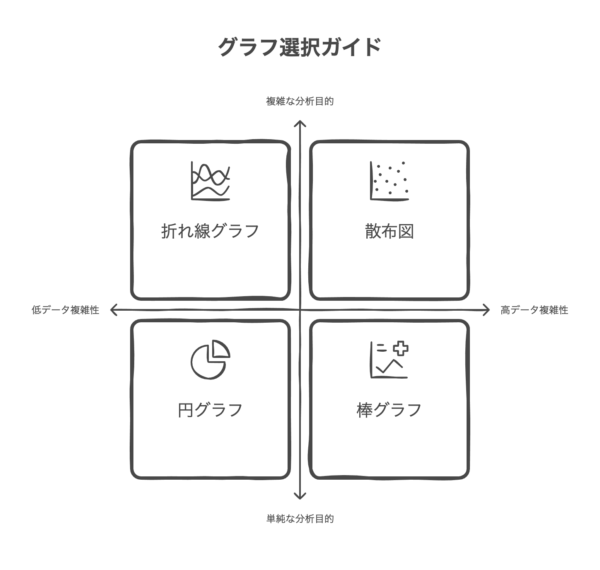
グラフにはさまざまな種類があり、それぞれ異なる目的で使用されます。以下は代表的な種類とその特徴です。- 棒グラフ:数量を比較する際に適しています。売上や生産量などの実数データの可視化によく用いられます。
- 折れ線グラフ:時間経過による変化を示すのに最適です。例えば、月ごとの売上推移や気温の変化など。
- 円グラフ:全体に対する割合を示す際に使用されます。市場シェアやアンケート結果などで効果的です。
- 散布図:二つの変数間の関係性を示します。例えば、広告費と売上の相関関係を分析する際など。


棒グラフと折れ線グラフの使い分け
棒グラフは数量比較に向いています。一方で折れ線グラフは変化や推移を見る際に適しています。同じデータでも目的によって使い分けることで、情報伝達がより効果的になります。円グラフと散布図の活用シーン
円グラフは割合を強調したい場合に便利です。一方で散布図は複数要因間の関係性を示すため、分析目的でよく使用されます。ウェブデザインでのグラフ活用例
ウェブサイトでは、情報を視覚化するためにさまざまな形でグラフが使用されています。以下はいくつかの具体例です。- 統計情報ページ:企業サイトでは売上データや顧客満足度などを棒グラフや円グラフで表示することが一般的です。
- 採用ページ:応募者へのアピールとして社員構成比率や定着率などが円グラフで示されます。
- マーケティング資料:キャンペーン結果や市場分析データが折れ線グラフや散布図で表現されます。

「動きのあるグラフは注目度抜群!ただし派手すぎないよう注意しましょう。」
動的な表現による効果
JavaScriptなどを使ったアニメーション付きの棒グラフや折れ線グラフは、ユーザーがデータ理解しやすくなるだけでなく、サイト全体の印象も向上させます。インフォグラフィックスとしての活用
インフォグラフィックスとは、複数種類の視覚要素(図表・アイコン・テキスト)を組み合わせたものです。これにより、一目で多くの情報を伝えることが可能になります。グラフを選ぶ際のポイント
グラフを効果的に活用するためには、適切な種類を選ぶことが重要です。データの特性や伝えたいメッセージに応じて、最適なグラフ形式を選びましょう。以下は選択時に考慮すべきポイントです。- データの種類:数量、割合、時間変化、相関関係など、データの性質を把握することが第一歩です。
- 目的:情報を比較したいのか、傾向を示したいのか、それとも全体像を伝えたいのかを明確にします。
- 視覚的な読みやすさ:複雑すぎるグラフは避け、ユーザーが一目で理解できるデザインにすることが大切です。
- デバイス対応:スマートフォンやタブレットでも見やすいサイズとレイアウトを考慮しましょう。

「目的に合ったグラフ選びが成功のカギ!複数の形式を試してみるのもおすすめです。」

データ量とグラフ形式の関係
データ量が多い場合は折れ線グラフや散布図が適しています。一方で、少ないデータなら円グラフや棒グラフが効果的です。情報量に応じて形式を調整することで、見やすさが向上します。色使いと強調ポイント
色使いは視覚的な印象に大きく影響します。例えば、重要な部分には目立つ色を使用し、それ以外は控えめな色でまとめると効果的です。また、過剰な色使いは混乱を招くため注意しましょう。インタラクティブなグラフのメリット
近年では、静的なグラフだけでなく、インタラクティブな要素を取り入れた動的なグラフが注目されています。これにより、ユーザーとの双方向性が生まれ、情報伝達がさらに効果的になります。- ユーザーエクスペリエンス向上:クリックやホバーで詳細情報を表示できるため、ユーザーは必要な情報だけを効率よく取得できます。
- 視覚的な魅力:アニメーションや動きのある表示は、ウェブサイト全体の印象を向上させます。
- データ探索機能:特定の条件でフィルタリングしたり、ズームイン・アウト機能で詳細を見ることが可能です。

「インタラクティブなグラフはユーザーとのコミュニケーションツールとしても優秀ですよ!」
実際の活用例
例えば、不動産サイトでは地図上に物件情報をプロットした散布図形式のインタラクティブグラフが利用されています。また、ECサイトでは商品の売上推移をリアルタイムで表示する折れ線グラフなども人気です。技術面での注意点
インタラクティブなグラフを実装する際にはJavaScriptライブラリ(例:Chart.jsやD3.js)を活用することが一般的です。ただし、大量データの場合はパフォーマンスへの影響も考慮する必要があります。グラフ作成時の注意点
最後に、効果的なグラフ作成には以下の注意点があります。これらを意識することで、より分かりやすく魅力的な表現が可能になります。- 過剰な装飾を避ける:シンプルで直感的に理解できるデザインが理想的です。
- 正確性を重視する:データ入力ミスや誤解を招く表現には注意しましょう。
- 視覚バランス:文字サイズや軸のスケール設定なども重要です。不均衡だと見づらくなる可能性があります。
- モバイル対応:スマートフォンでも快適に閲覧できるよう最適化しましょう。

「正確さとシンプルさ、この2つが成功するグラフ作成の鍵です!」
フォントサイズと配色設計
フォントサイズは小さすぎず、大きすぎないバランスが重要です。また配色設計ではコントラスト比にも注意し、高齢者や色覚障害者にも配慮したデザインにしましょう。レスポンシブ対応
レスポンシブ対応とは、閲覧環境によって自動調整されるレイアウト設計です。特にスマートフォン利用者が増えている現在では必須と言えます。 以上がウェブデザインにおけるグラフ活用についての解説でした。適切な選択と工夫で、より効果的な情報伝達を実現しましょう!よくある質問と回答
Q1:グラフを作成する際に最適なツールは何ですか?
Answer データの種類や目的によりますが、一般的には「Chart.js」や「D3.js」のようなJavaScriptライブラリが人気です。これらはインタラクティブなグラフを簡単に作成でき、多くのカスタマイズが可能です。
Answer データの種類や目的によりますが、一般的には「Chart.js」や「D3.js」のようなJavaScriptライブラリが人気です。これらはインタラクティブなグラフを簡単に作成でき、多くのカスタマイズが可能です。
Q2:グラフを選ぶ基準は何ですか?
Answer データの特性と伝えたいメッセージに基づいて選びます。例えば、時間の推移を示したい場合は折れ線グラフ、割合を示したい場合は円グラフが適しています。
Answer データの特性と伝えたいメッセージに基づいて選びます。例えば、時間の推移を示したい場合は折れ線グラフ、割合を示したい場合は円グラフが適しています。
Q3:ウェブサイトで動的なグラフを表示するメリットは?
Answer 動的なグラフはユーザーとのインタラクションを可能にし、データの詳細を簡単に確認できます。また、UIがより魅力的になり、ユーザー体験の向上にもつながります。
Answer 動的なグラフはユーザーとのインタラクションを可能にし、データの詳細を簡単に確認できます。また、UIがより魅力的になり、ユーザー体験の向上にもつながります。
Q4:グラフ作成時に注意すべき点は何ですか?
Answer 過剰な装飾を避け、シンプルで直感的なデザインにすることが重要です。また、データの正確性や視覚的なバランスにも注意しましょう。
Answer 過剰な装飾を避け、シンプルで直感的なデザインにすることが重要です。また、データの正確性や視覚的なバランスにも注意しましょう。
Q5:レスポンシブ対応のグラフとは何ですか?
Answer レスポンシブ対応のグラフは、閲覧するデバイス(PCやスマートフォンなど)に応じて自動的にサイズやレイアウトが調整されるグラフのことです。これにより、どんな環境でも見やすい表示が可能になります。
Answer レスポンシブ対応のグラフは、閲覧するデバイス(PCやスマートフォンなど)に応じて自動的にサイズやレイアウトが調整されるグラフのことです。これにより、どんな環境でも見やすい表示が可能になります。

「どんなデバイスでも快適に見られるレスポンシブ対応は、現代のウェブデザインでは必須ですね!」


「どのグラフ形式を使うべきか迷ったら、伝えたい情報の特性を考えると選びやすいですよ!」