- QITにおける「インターフェース」の意味は?
- A
インターフェースとは、人間とシステム、または異なるシステム同士を繋ぐ「接点」を指します。ウェブデザインでは、ユーザーが操作するための視覚的・機能的な要素を意味します。
インターフェースの種類と役割
 インターフェースにはさまざまな種類があり、それぞれ異なる役割を持っています。以下に代表的な種類を挙げて解説します。
インターフェースにはさまざまな種類があり、それぞれ異なる役割を持っています。以下に代表的な種類を挙げて解説します。
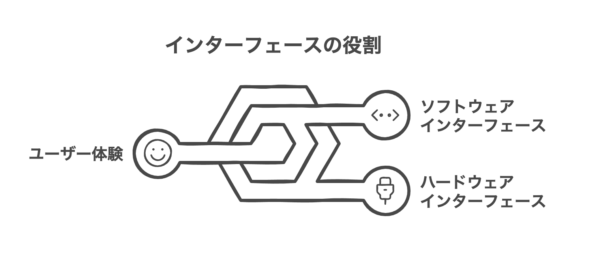
- ハードウェアインターフェース:コンピューターとプリンターなどの周辺機器を繋ぐ接続部分です。例えばUSBケーブルやHDMIなどが該当します。
- ソフトウェアインターフェース:API(アプリケーションプログラミングインターフェース)など、ソフトウェア間で機能やデータをやり取りする仕組みです。
- ユーザーインターフェース(UI):人間とシステムの間で情報をやり取りするための接点です。ウェブサイトやアプリのボタンやフォームなどがこれに該当します。

ハードウェアとソフトウェアの違い
ハードウェアインターフェースは物理的な接続部分を指し、ソフトウェアインターフェースはプログラム同士の連携を目的としています。それぞれの役割を理解することで、適切な選択が可能になります。UIとUXの関係性
UI(ユーザーインターフェース)はUX(ユーザー体験)の一部です。良いUIは直感的で使いやすく、結果としてUX全体の向上につながります。優れたUIデザインの特徴
優れたUIデザインにはいくつかの共通点があります。これらを押さえることで、使いやすく魅力的なインターフェースを作成できます。- 直感的な操作性:初めて利用するユーザーでも迷わず操作できるレイアウト設計。
- 視覚的な一貫性:色やフォントサイズなどが統一されていることで、見た目にもわかりやすい。
- フィードバック機能:ボタンを押した際に色が変わるなど、操作結果が明確に伝わる仕組み。
- アクセシビリティ:高齢者や障害者にも配慮した設計。

「使いやすさと見た目の美しさ、このバランスが鍵ですね!」
フィードバック機能の重要性
フィードバックとは、ユーザーが行った操作に対してシステムが応答する仕組みです。例えばボタンを押した際に色が変わるなど、小さな変化でも安心感を与える効果があります。アクセシビリティへの配慮
アクセシビリティとは、多様なユーザー層に対応した設計思想です。文字サイズ調整機能や音声読み上げ対応など、多くの人に使いやすい環境を提供します。モダンウェブデザインにおけるインターフェースの進化
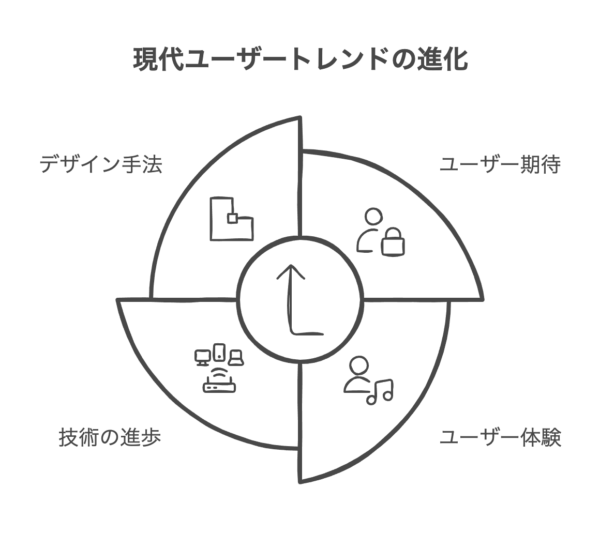
 近年では、インターフェースデザインも進化し続けています。特にモバイルファーストやレスポンシブデザインなど、新しいトレンドが登場しています。
近年では、インターフェースデザインも進化し続けています。特にモバイルファーストやレスポンシブデザインなど、新しいトレンドが登場しています。
- レスポンシブデザイン:異なる画面サイズでも快適に閲覧できるよう、自動調整されるレイアウト。
- モバイルファースト:スマートフォンでの利用を最優先に考えた設計手法。
- ダークモード対応:目への負担を軽減し、省電力効果も期待される配色オプション。

「モバイルファーストで考えると、多くのユーザーにリーチできますね!」
レスポンシブデザインとその利点
レスポンシブデザインは、多様なデバイスで統一された体験を提供し、どんな環境でも快適な操作性を保証します。ダークモード対応のメリット
ダークモードは視覚疲労を軽減し、省電力効果もあるため、多くのアプリやウェブサイトで採用されています。また、暗い環境での使用時に画面の明るさが控えめになることで、目への負担が軽減される点も大きな利点です。 さらに、OLEDディスプレイを搭載したデバイスでは、黒い部分のピクセルがオフになるため、バッテリー消費を抑えることができます。これにより、長時間の利用でもデバイスの持続時間が向上するという実用的なメリットがあります。
「ダークモードは見た目のスタイリッシュさも魅力!ユーザーに選択肢を提供するのがポイントですね。」
よくある質問と回答
Q1:インターフェースとは何ですか?
Answer インターフェースとは、ユーザーとシステム、または異なるシステム同士を繋ぐ「接点」を指します。ウェブデザインでは、ボタン、メニュー、フォームなどの視覚的・機能的な要素が具体例として挙げられます。
Answer インターフェースとは、ユーザーとシステム、または異なるシステム同士を繋ぐ「接点」を指します。ウェブデザインでは、ボタン、メニュー、フォームなどの視覚的・機能的な要素が具体例として挙げられます。
Q2:UI(ユーザーインターフェース)とUX(ユーザー体験)の違いは何ですか?
Answer UIは、ユーザーが操作する画面や要素のデザインを指し、UXはその操作を通じて得られる全体的な体験を意味します。UIはUXの一部であり、良いUIが良いUXを支える役割を果たします。
Answer UIは、ユーザーが操作する画面や要素のデザインを指し、UXはその操作を通じて得られる全体的な体験を意味します。UIはUXの一部であり、良いUIが良いUXを支える役割を果たします。
Q3:インターフェース設計で重要なポイントは何ですか?
Answer 重要なポイントには「直感的な操作性」「一貫性のあるデザイン」「アクセシビリティへの配慮」が含まれます。これらが揃うことで、多くの人にとって使いやすいインターフェースが実現します。
Answer 重要なポイントには「直感的な操作性」「一貫性のあるデザイン」「アクセシビリティへの配慮」が含まれます。これらが揃うことで、多くの人にとって使いやすいインターフェースが実現します。
Q4:アクセシビリティ対応はどのように行いますか?
Answer アクセシビリティ対応には、高コントラスト配色や大きなフォントサイズの採用、音声読み上げ機能の実装があります。これにより、高齢者や障害を持つ方々にも使いやすいインターフェースを提供できます。
Answer アクセシビリティ対応には、高コントラスト配色や大きなフォントサイズの採用、音声読み上げ機能の実装があります。これにより、高齢者や障害を持つ方々にも使いやすいインターフェースを提供できます。
Q5:未来のインターフェースデザインで注目される技術は何ですか?
Answer AIによるパーソナライズやAR/VR技術、ジェスチャー操作などが注目されています。これらはユーザー体験をさらに直感的で魅力的なものにする可能性があります。
Answer AIによるパーソナライズやAR/VR技術、ジェスチャー操作などが注目されています。これらはユーザー体験をさらに直感的で魅力的なものにする可能性があります。

「未来のインターフェースでは、AIやAR/VRがますます重要になりますね!」


「UIはユーザーとの直接的な接点!ここが使いやすいかどうかで印象が大きく変わりますね。」