スタイルシートは、ウェブページのデザインを制御する重要な要素です。文字の大きさや色、レイアウトなど、ページの見た目に関する指示を一元管理することができます。
CSSとも呼ばれるスタイルシートは、HTMLから装飾に関する記述を分離することで、効率的なウェブサイト制作を可能にします。デザインの一貫性を保ちながら、複数のページを簡単に管理できる利点があります。
-
QITにおける「スタイルシート」の意味は?
-
A
ウェブページのデザインを定義する規則集です。文字のフォントや色、余白、配置など、見た目に関する指示をまとめて管理する仕組みとして機能します。
スタイルシートの基本構造
スタイルシートは、セレクタと宣言ブロックから構成されています。これらの要素を組み合わせることで、ウェブページの様々な部分にデザインを適用できます。
セレクタの種類と使い方
- 要素セレクタ(p, div, spanなど)
- クラスセレクタ(.class名)
- IDセレクタ(#id名)
- 擬似クラス(:hover, :activeなど)
適切なセレクタの選択は、効率的なスタイル適用と保守性の向上につながります。

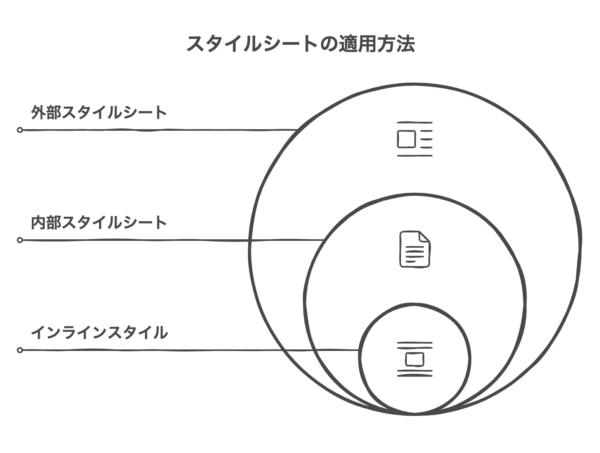
スタイルシートの適用方法
スタイルシートには、外部、内部、インラインの3つの適用方法があります。それぞれの特徴を理解し、適切な方法を選択することが重要です。

外部スタイルシート
- 別ファイル(.css)として作成
- 複数ページで共有可能
- 保守性が高い
- キャッシュによる読み込み効率の向上
外部スタイルシートの活用は、大規模なウェブサイト制作において特に効果を発揮します。
レスポンシブデザインとスタイルシート
現代のウェブデザインでは、様々な画面サイズに対応することが求められます。メディアクエリを使用することで、デバイスに応じた最適な表示を実現できます。
メディアクエリの活用
- 画面幅に応じたレイアウト変更
- デバイス特性に合わせた調整
- 印刷用スタイルの定義

ブレイクポイントの設定は、ユーザー体験を左右する重要なポイントです!
スタイルシートの最適化テクニック
効率的なスタイルシートの運用には、適切な記述方法と構造化が重要です。パフォーマンスを考慮しながら、保守性の高いコードを作成することが求められます。
コードの最適化
- セレクタの簡略化
- 重複するプロパティの統合
- ショートハンドプロパティの活用
- 不要なスタイルの削除
最適化されたスタイルシートは、ページの読み込み速度向上と開発効率の改善に貢献します。

定期的なコードレビューで、スタイルシートの品質を維持しましょう!
モダンなスタイルシート機能
CSS3の登場により、より豊かな表現が可能になりました。アニメーションやグラデーション、フレックスボックスなど、多彩な機能を活用できます。
最新のスタイリング技術
- CSS Grid Layout
- Flexbox
- CSS変数(カスタムプロパティ)
- トランジションとアニメーション
新しいCSS機能の活用は、より魅力的でインタラクティブなウェブデザインを実現します。
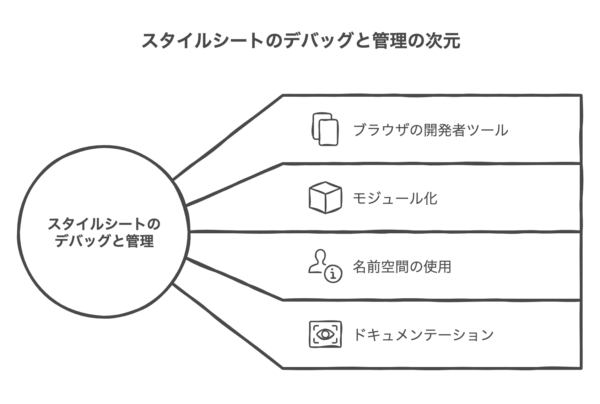
スタイルシートのデバッグと管理
効果的なスタイルシートの運用には、適切なデバッグツールと管理方法が欠かせません。ブラウザの開発者ツールを活用することで、スタイルの適用状況を確認できます。

デバッグツールの活用
- ブラウザの開発者ツール
- CSSバリデーター
- プリプロセッサーの活用
- バージョン管理システムの利用

開発者ツールの使い方をマスターすることで、デバッグ作業が格段に効率化されます!
将来のスタイルシート技術
ウェブ技術の進化に伴い、スタイルシートも新しい機能や仕様が追加されています。より直感的で効率的なスタイリングが可能になっています。
注目の新機能
- CSS Houdini
- Container Queries
- Cascade Layers
- CSS Modules

新しい技術に注目しつつ、基本をしっかり押さえることが重要です!
よくある質問と回答
Answer
基本的なセレクタとプロパティの使い方から始めるのがおすすめです。文字の色や大きさの変更など、シンプルな装飾から練習を始めると理解しやすいでしょう。
Answer
外部ファイル(.css)として作成し、HTMLファイルからリンクする方法が一般的です。複数のページで同じスタイルを使い回せるため、効率的です。

外部ファイルでの管理は、保守性とパフォーマンスの両面でメリットがありますよ!
Answer
メディアクエリを使用することで、画面サイズに応じたレイアウト調整が可能です。@media規則を使って、デバイスごとに異なるスタイルを定義できます。
Answer
開発速度を上げたい場合は便利です。BootstrapやTailwind CSSなどの人気フレームワークを使用すると、素早くレスポンシブなデザインを実現できます。
Answer
ブラウザの開発者ツールを使用すると、適用されているスタイルの確認や修正が簡単にできます。リアルタイムで変更を確認できるため、効率的なデバッグが可能です。


セレクタの優先順位を理解することで、より柔軟なデザイン調整が可能になりますよ!