HTMLでは主に「ul」(順序なしリスト)、「ol」(順序ありリスト)、「li」(リスト項目)タグを使って作成されます。また、CSSを用いてデザインをカスタマイズすることで、見た目や機能性を向上させることが可能です。
- QITにおける「リスト」の意味は?
- A
リストとは、情報を箇条書きや番号付きで整理・表示するための構造です。ウェブサイトやアプリケーションでよく使われる基本的な要素です。
リストの基本と種類
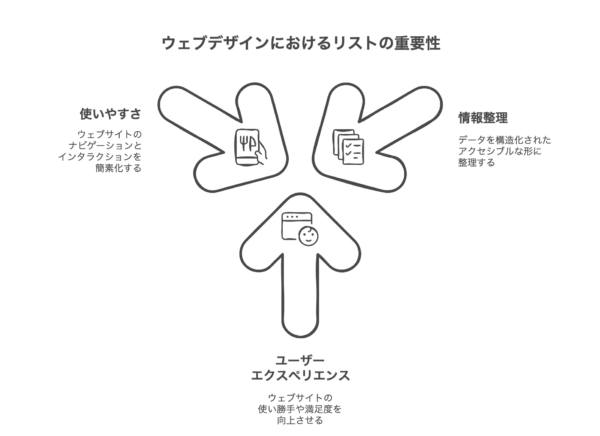
ウェブデザインにおけるリストは、情報を整理して表示するための基本的な要素です。リストを使うことで、複数の関連項目をまとめて表示し、ユーザーが情報を素早く把握できるようになります。
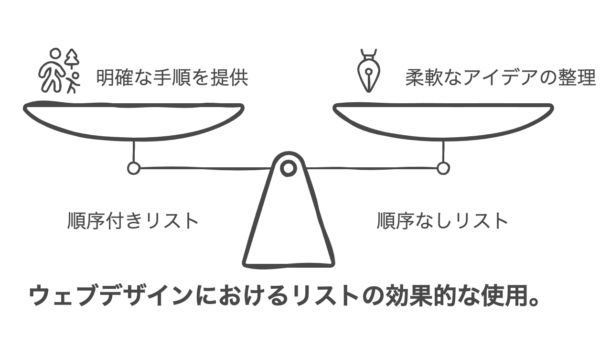
順序なしリスト(Unordered List)
順序なしリストは、項目の順番に特に意味がない場合に使用します。HTMLでは「ul」タグと「li」タグを組み合わせて実装します。各項目の前にはデフォルトで黒い丸(ビュレット)が表示されますが、CSSを使って自由にカスタマイズすることも可能です。- ナビゲーションメニューの項目表示
- 特徴や機能の列挙
- カテゴリーの一覧表示
- 関連リンクの表示
順序ありリスト(Ordered List)
順序ありリストは、項目の順番に意味がある場合に使用します。HTMLでは「ol」タグと「li」タグを組み合わせて実装します。各項目の前には自動的に番号が振られ、項目の追加や削除があっても番号は自動的に調整されます。- 手順やプロセスの説明
- ランキングの表示
- チュートリアルのステップ
- 優先順位のある項目の列挙

リストの実装方法
ウェブデザインでリストを実装するには、HTMLとCSSの基本的な知識が必要です。ここでは、各種リストの基本的な実装方法と、デザインをカスタマイズするためのテクニックを紹介します。HTMLでのリスト実装
HTMLでリストを実装する方法は非常にシンプルです。タグの入れ子構造を理解すれば、簡単に実装できます。順序なしリスト、順序ありリスト、定義リストのそれぞれに対応するHTMLタグを使い分けることで、目的に合ったリスト表示が可能になります。CSSでのリストカスタマイズ
CSSを使用することで、リストの見た目を自由にカスタマイズすることができます。マーカー(箇条書きの記号)のスタイル変更、間隔の調整、配置の変更など、様々な視覚的効果を追加できます。- マーカーの種類を指定(丸、四角、なしなど)
- マーカーに画像を使用
- マーカーの位置を指定(内側、外側)
- リスト全体や各項目の余白を調整

リストのデザインをブランドカラーに合わせたり、アイコンを使ったりすることで、サイトの統一感を高められます。特にナビゲーションメニューは訪問者の目に触れる機会が多いので、こだわりたいポイントですね。
具体的なリストの使用例とそのメリット
ウェブデザインにおけるリストは、情報整理だけでなく様々な場面で活躍します。適切に活用することで、ユーザーエクスペリエンスを大きく向上させることができるのです。リストの応用範囲は非常に広く、シンプルながらも多機能な要素といえます。
ナビゲーションメニューとしての活用
ウェブサイトのナビゲーション構造は、ほとんどの場合リストを基盤として構築されています。リストを使ったナビゲーションは、アクセシビリティの観点からも推奨される実装方法です。 スクリーンリーダーなどの支援技術を使用するユーザーにも適切に情報が伝わります。- ヘッダーメニュー:サイト全体の主要セクションへのリンクを横並びで表示
- ドロップダウンメニュー:階層構造を持つサブカテゴリーの表示
- サイドバーナビゲーション:カテゴリーやタグ、アーカイブなどの補助的なナビゲーション
- フッターメニュー:会社情報、利用規約、プライバシーポリシーなどへのリンク集

モバイルファーストの時代では、リストベースのナビゲーションが特に重要です。デスクトップ表示では横並び、モバイル表示では縦並びに切り替えるレスポンシブ対応が簡単にできますよ!
商品一覧やタスク管理での活用
Eコマースサイトやプロジェクト管理ツールなど、多くの情報を整理して表示する必要がある場面でもリストは大活躍します。特に動的なコンテンツを扱う場合、リスト構造は非常に効率的です。- 商品カタログ:画像、商品名、価格、評価などを統一したフォーマットで表示
- タスクリスト:完了/未完了の状態を視覚的に区別し、優先順位を明確化
- ニュースフィード:最新情報を時系列で表示し、各記事の概要を提示
- FAQ:質問と回答のペアを見やすく整理
リストのデザインとカスタマイズ
リストの基本構造はシンプルですが、CSSを活用することで見た目や動きを大幅にカスタマイズできます。適切なデザインを施すことで、単なる情報の羅列から、魅力的で使いやすいインターフェースへと変化させることができます。リストの基本的なスタイル変更
CSSを使用したリストのカスタマイズは、ウェブデザインの基本スキルの一つです。デフォルトのリストスタイルから脱却し、サイトのデザインテーマに合わせたスタイリングを行うことで、統一感のあるデザインが実現できます。- マーカーのカスタマイズ:デフォルトの黒丸や数字を、アイコンや独自のシンボルに変更
- 配色の工夫:項目ごとに異なる背景色を設定したり、ホバー時の色変化を追加
- 間隔とサイズの調整:読みやすさを考慮した行間や文字サイズの設定
- ボーダーやシャドウの追加:項目間の区切りを明確にし、立体感を演出
インタラクティブなリストの作成
現代のウェブデザインでは、静的な表示だけでなく、ユーザーの操作に反応するインタラクティブな要素が求められます。リストにインタラクション要素を追加することで、ユーザーエクスペリエンスを大幅に向上させることができます。
インタラクティブな要素は適度に取り入れるのがコツです。派手すぎる動きはかえって使いづらさにつながることもあるので、ユーザビリティとのバランスを考えましょう!
- アコーディオンリスト:クリックで詳細情報を展開/折りたたみできる仕組み
- ドラッグ&ドロップ:項目の順序を直感的に並べ替えられる機能
- フィルタリング:特定の条件に合致する項目だけを表示する機能
- 無限スクロール:スクロールに応じて新しい項目を自動的に読み込む仕組み
よくある質問と回答
Q1:HTMLでリストを作成する基本的なタグは何ですか?
Answer HTMLでリストを作成する基本的なタグは3種類あります。順序なしリストには「ul」と「li」タグ、順序ありリストには「ol」と「li」タグ、説明リストには「dl」「dt」「dd」タグを使用します。
Answer HTMLでリストを作成する基本的なタグは3種類あります。順序なしリストには「ul」と「li」タグ、順序ありリストには「ol」と「li」タグ、説明リストには「dl」「dt」「dd」タグを使用します。
Q2:説明リスト(dl)と他のリストの違いは何ですか?
Answer 説明リスト(dl)は、用語とその説明をセットで表示するためのリストです。「dt」タグで用語を、「dd」タグで説明を記述します。一方、順序なしリスト(ul)や順序ありリスト(ol)は単純な項目の羅列に適しています。
Answer 説明リスト(dl)は、用語とその説明をセットで表示するためのリストです。「dt」タグで用語を、「dd」タグで説明を記述します。一方、順序なしリスト(ul)や順序ありリスト(ol)は単純な項目の羅列に適しています。

説明リストはFAQページの作成に最適です。質問と回答の関係性が明確になり、情報が整理されて見えますよ!
Q3:リストをレスポンシブデザインに対応させるにはどうすればよいですか?
Answer CSSのメディアクエリを使用して、画面サイズに応じてリストの余白、フォントサイズ、配置などを調整します。ナビゲーションメニューの場合は、モバイルでは縦並び、デスクトップでは横並びになるよう設定すると良いでしょう。
Answer CSSのメディアクエリを使用して、画面サイズに応じてリストの余白、フォントサイズ、配置などを調整します。ナビゲーションメニューの場合は、モバイルでは縦並び、デスクトップでは横並びになるよう設定すると良いでしょう。
Q4:アコーディオン形式のFAQリストを作るにはどうすればよいですか?
Answer HTMLでリスト構造を作成し、JavaScriptを使って開閉機能を実装します。初期状態では回答部分を非表示にし、質問部分をクリックすると回答が表示される仕組みです。多くの質問を限られたスペースに効率よく配置できます。
Answer HTMLでリスト構造を作成し、JavaScriptを使って開閉機能を実装します。初期状態では回答部分を非表示にし、質問部分をクリックすると回答が表示される仕組みです。多くの質問を限られたスペースに効率よく配置できます。
Q5:リストデザインを視覚的に魅力的にするコツはありますか?
Answer カスタムマーカー(アイコンや画像)の使用、項目ごとの背景色の変更、ホバーエフェクトの追加、適切な余白の設定が効果的です。また、フォントや色使いをサイト全体のデザインテーマに合わせることで統一感が生まれます。
Answer カスタムマーカー(アイコンや画像)の使用、項目ごとの背景色の変更、ホバーエフェクトの追加、適切な余白の設定が効果的です。また、フォントや色使いをサイト全体のデザインテーマに合わせることで統一感が生まれます。

リストデザインにちょっとした動きやカラーアクセントを加えるだけで、ユーザーの注目を集められます。ただし、情報の読みやすさを最優先にしましょう!


順序ありリストは料理レシピやDIY手順など、順番が重要な情報を伝える際に非常に効果的です。ユーザーが手順を追いやすくなるため、コンバージョン率の向上にも繋がりますよ!