- QITにおける「フォーム」の意味は?
- A
フォームとは、ユーザーが情報を入力し、それをウェブサイトやアプリケーションに送信するためのインターフェースです。問い合わせや登録など、多様な用途で利用されます。
フォームの基本的な役割と構成要素
フォームは、データ収集やユーザーとのインタラクションを可能にする重要なツールです。その基本的な役割と構成要素について解説します。
フォームの役割
フォームは単なる入力欄ではなく、多くの目的で活用されています。- データ収集:ユーザー登録やアンケート回答などで情報を収集。
- アクションのトリガー:商品の購入手続きや問い合わせ送信などの操作を実行。
- ユーザーエンゲージメント:意見やフィードバックを通じて双方向のコミュニケーションを実現。
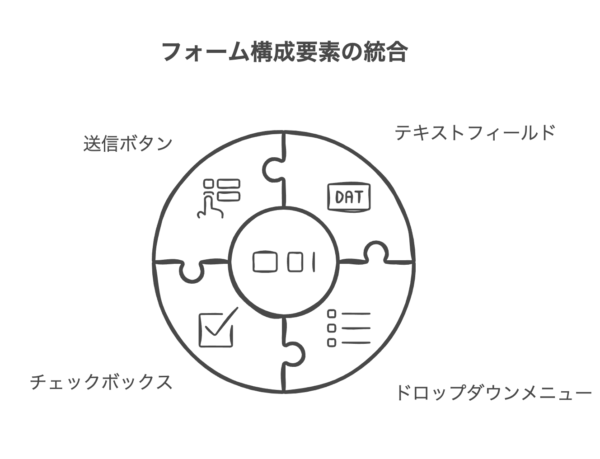
フォームの構成要素
フォームには以下のような基本的な要素があります。- テキスト入力フィールド:名前やメールアドレスなどを入力するための欄。
- ラジオボタン:複数選択肢から1つだけ選ぶ際に使用。
- チェックボックス:複数選択肢から複数を選択可能。
- セレクトリスト:ドロップダウン形式で選択肢を表示。
- 送信ボタン:入力内容をサーバーに送信するためのボタン。

具体的な使用例とそのメリット
フォームはさまざまな場面で利用されており、それぞれ異なるメリットがあります。ここでは具体例とその利点について説明します。問い合わせフォーム
問い合わせフォームは、企業と顧客との間で情報交換を行うために欠かせないツールです。- 顧客からの質問や意見を受け付ける窓口として機能。
- 「名前」「メールアドレス」「お問い合わせ内容」など最低限の項目で簡潔に設計可能。
- カテゴリー選択機能を追加することで効率的な対応が可能。
アンケートフォーム
アンケートフォームは、ユーザーの意見やニーズを把握するために利用されます。- イベント後のフィードバック収集や市場調査に活用。
- ラジオボタンやチェックボックスで簡単かつ迅速に回答可能。
- 回答データは自動集計されるため分析作業が効率化。
フォームのデザインとアクセシビリティ
フォームは、ユーザーが情報を入力し送信するための重要なインターフェースですが、デザインやアクセシビリティを工夫することで、使いやすさと効果を大幅に向上させることができます。ここでは、フォームデザインのカスタマイズ方法とアクセシビリティの向上について解説します。
フォームデザインのカスタマイズ
フォームの見た目を整えることで、ユーザー体験が向上し、入力完了率も高まります。以下は一般的なカスタマイズ方法です。- ボタンや背景色の変更:CSSを使用してブランドカラーに合わせたデザインに。
- フォントサイズや行間の調整:視認性を高めるために適切な間隔を設定。
- エラーメッセージの表示:未入力や誤入力時にわかりやすいメッセージを提供。
アクセシビリティを考慮した設計
アクセシブルなフォームは、全てのユーザーが利用しやすいだけでなく、ウェブサイト全体の評価を高めます。以下のポイントに注意しましょう。- ラベルと入力フィールドを関連付ける:`
- キーボード操作への対応:タブキーでスムーズに移動できる設計。
- コントラスト比の確保:文字と背景色の差を十分に取り、視認性を向上。

アクセシブルなフォーム設計は、全てのユーザーに優しいデザインへの第一歩です!
フォームのセキュリティと最適化
フォームは個人情報など重要なデータを扱うため、セキュリティ対策が欠かせません。また、入力完了率を高めるためには最適化も必要です。フォームのセキュリティ対策
不正アクセスやスパム行為からフォームを守るためには、以下の対策が効果的です。- SSL暗号化:送信されるデータを保護するために必須。
- 画像認証(CAPTCHA):ボットによるスパム送信を防止。
- IPアドレス制限:特定の地域や範囲からのアクセスを制限。
EFO(エントリーフォーム最適化)による改善
EFOとは、入力完了率を高めるためのフォーム改善手法です。以下のポイントが挙げられます。- 必須項目を最小限に抑える:入力負担を軽減。
- リアルタイムバリデーション:入力内容に誤りがあれば即座に通知。
- モバイルフレンドリーなデザイン:スマートフォンでも操作しやすいレイアウト。
未来のフォーム技術と展望
テクノロジーが進化する中で、フォームも新しい機能や表現方法が導入されています。今後はさらに多様な活用法が期待されます。AIによる自動化とパーソナライゼーション
AI技術との連携によって、フォームも進化しています。例えば:- リアルタイムで入力内容を解析し、自動補完機能を提供。
- 過去の行動履歴から最適な質問項目を提案。
- 回答内容に基づいたパーソナライズされた次回アクション提案。
音声入力やジェスチャー操作への対応
音声認識技術やジェスチャー操作への対応も進んでいます。例えば:- 音声コマンドで項目選択や回答入力が可能。
- ジェスチャー操作で選択肢間を移動できる直感的インターフェース。
- 多言語対応でグローバルな利用者にも配慮。
よくある質問と回答
Q1:フォームとは何ですか?
Answer フォームとは、ウェブサイトやアプリケーションでユーザーが情報を入力し、それを送信するためのインターフェースです。問い合わせや登録、アンケートなどで使用されます。
Answer フォームとは、ウェブサイトやアプリケーションでユーザーが情報を入力し、それを送信するためのインターフェースです。問い合わせや登録、アンケートなどで使用されます。
Q2:フォームにはどのような要素がありますか?
Answer フォームには、テキスト入力フィールド、ラジオボタン、チェックボックス、セレクトリスト、送信ボタンなどの要素があります。それぞれ用途に応じて組み合わせて使用します。
Answer フォームには、テキスト入力フィールド、ラジオボタン、チェックボックス、セレクトリスト、送信ボタンなどの要素があります。それぞれ用途に応じて組み合わせて使用します。
Q3:フォームをデザインする際のポイントは何ですか?
Answer 視認性を高めるためにフォントサイズや行間を調整し、エラーメッセージをわかりやすく表示することが重要です。また、ブランドカラーに合わせたデザインにすることで一貫性を持たせることができます。
Answer 視認性を高めるためにフォントサイズや行間を調整し、エラーメッセージをわかりやすく表示することが重要です。また、ブランドカラーに合わせたデザインにすることで一貫性を持たせることができます。
Q4:フォームのアクセシビリティを向上させる方法は?
Answer `
Answer `
Q5:フォームのセキュリティ対策には何がありますか?
Answer SSL暗号化でデータを保護し、画像認証(CAPTCHA)でスパム送信を防止します。また、リアルタイムバリデーションで不正な入力を防ぐことも有効です。
Answer SSL暗号化でデータを保護し、画像認証(CAPTCHA)でスパム送信を防止します。また、リアルタイムバリデーションで不正な入力を防ぐことも有効です。

フォームはユーザーとの接点なので、使いやすさと安全性を両立させることが大切ですね!


基本的な構成要素を押さえるだけで、多機能なフォームが簡単に作れますよ!