スマホナビゲーションとは、スマートフォン上でユーザーが情報や機能を効率的に探し出し、利用できるように設計されたインターフェースやシステムのことです。スマホナビゲーションは、ユーザー体験を向上させるために非常に重要で、特にモバイルデバイスの小さな画面やタッチ操作に適した設計が求められます。
スマホナビゲーションは、単にメニューの配置やボタンのデザインだけではなく、ユーザーの行動パターンや心理を理解した上で設計される必要があります。例えば、よく使う機能を簡単にアクセスできるように配置したり、複雑な操作を簡素化することで、ユーザーが情報を効率的に探し出すことができます。
-
QITにおける「スマホナビゲーション」の意味は?
-
Aスマホナビゲーションは、スマートフォン上でユーザーが情報や機能を効率的に探し出し、利用できるように設計されたインターフェースやシステムです。ユーザー体験を向上させるために、タッチ操作や画面サイズに適した設計が重要です。
スマホナビゲーションの基本概念と重要性
スマホナビゲーションは、ユーザーがスマートフォン上で情報や機能を効率的に探し出し、利用できるように設計されたシステムです。特に、モバイルデバイスの小さな画面やタッチ操作に適した設計が求められます。スマホナビゲーションは、ユーザー体験を向上させるために非常に重要で、ユーザーの行動パターンや心理を理解した上で設計される必要があります。
スマホナビゲーションが重要な理由の一つは、ユーザーが情報を迅速に探し出すことができるようにすることです。例えば、よく使う機能を簡単にアクセスできるように配置したり、複雑な操作を簡素化することで、ユーザーが情報を効率的に探し出すことができます。これにより、ユーザーは短時間で目的の情報に到達でき、満足度が向上します。

タッチ操作に適した設計
スマホナビゲーションでは、タッチ操作に適した設計が非常に重要です。例えば、ボタンやアイコンは指で簡単にタップできるサイズと配置が求められます。また、スワイプやピンチ操作などのジェスチャーも、ユーザーが直感的に操作できるように設計される必要があります。
例えば、iOSやAndroidのデフォルトアプリでは、タップやスワイプなどのジェスチャーが直感的に使えるように設計されています。これにより、ユーザーはデバイスを操作する際にストレスを感じることが少なくなり、快適な体験を得ることができます。
視覚的階層と情報の優先順位
スマホナビゲーションでは、視覚的階層を構築することが重要です。情報の優先順位に基づいて、見出しやサブ見出し、ボディテキストなどを適切に配置することで、ユーザーが情報を効率的にナビゲートできるようにします。
例えば、よく使う機能や重要な情報は画面上部や中央に配置し、補足的な情報は下部や別ページに配置することで、視覚的な階層を構築します。これにより、ユーザーは重要な情報を迅速に把握し、目的の情報に到達しやすくなります。

スマホナビゲーションの実践例と成功事例
スマホナビゲーションは、様々な業界で成功事例が多く見られます。特に、モバイルアプリやウェブサイトにおいて、ユーザー体験を向上させるために効果的に活用されています。
例えば、AmazonやUberなどの大手アプリは、ユーザーが迅速に目的の情報に到達できるように設計されています。特に、Amazonでは検索機能やおすすめ商品の表示が直感的に操作できるように設計されており、ユーザーが商品を簡単に見つけることができます。
Amazonのスマホナビゲーション
Amazonのモバイルアプリは、ユーザーが迅速に目的の情報に到達できるように設計されています。特に、検索機能やおすすめ商品の表示が直感的に操作できるように配置されており、ユーザーが商品を簡単に見つけることができます。
例えば、画面上部に検索バーを配置し、よく使う機能を簡単にアクセスできるようにすることで、ユーザーが短時間で目的の商品に到達できます。また、商品ページでは視覚的な階層を構築し、重要な情報を一目で把握できるように設計されています。
Uberのスマホナビゲーション
Uberのモバイルアプリも、ユーザーが迅速に目的の情報に到達できるように設計されています。特に、タクシーの呼び出しや予約機能が直感的に操作できるように配置されており、ユーザーが短時間で目的の情報に到達できます。
例えば、画面上部にタクシーの呼び出しボタンを配置し、よく使う機能を簡単にアクセスできるようにすることで、ユーザーが短時間で目的の情報に到達できます。また、地図表示も直感的に操作できるように設計されており、ユーザーが目的地を簡単に見つけることができます。

スマホナビゲーションはユーザー体験を向上させるための重要な要素です。特に、直感的な操作性と視覚的な階層を構築することで、ユーザーが情報を効率的に探し出すことができますよ!
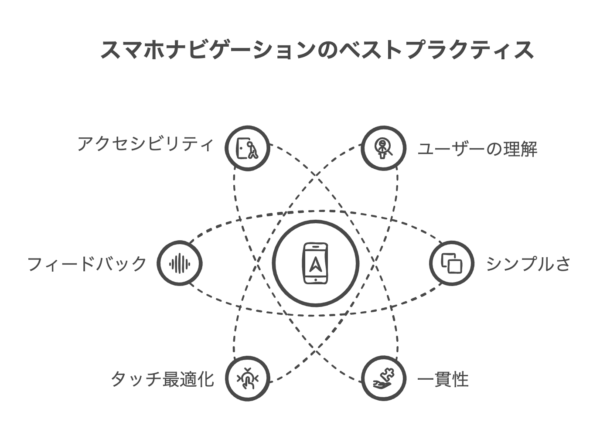
スマホナビゲーションのベストプラクティス
スマホナビゲーションを効果的に設計するためには、いくつかのベストプラクティスがあります。以下では、スマホナビゲーションを成功させるための具体的なポイントを紹介します。
まず、ユーザーの行動パターンや心理を理解し、直感的な操作性を提供することが重要です。例えば、よく使う機能を簡単にアクセスできるように配置し、複雑な操作を簡素化することで、ユーザーが情報を効率的に探し出すことができます。

直感的な操作性の確保
スマホナビゲーションでは、直感的な操作性が非常に重要です。例えば、タップやスワイプなどのジェスチャーが直感的に使えるように設計することで、ユーザーがデバイスを操作する際にストレスを感じることが少なくなります。
また、視覚的な階層を構築し、重要な情報を一目で把握できるようにすることも重要です。例えば、見出しやサブ見出し、ボディテキストなどを適切に配置することで、ユーザーが情報を効率的にナビゲートできるようにします。
視覚的一貫性の確保
スマホナビゲーションでは、視覚的一貫性を確保することが重要です。例えば、フォントや色彩、アイコンのデザインを一貫して使用することで、ユーザーが情報を効率的に探し出すことができます。
また、ユーザーが情報を探し出す際に直感的に理解できるように、視覚的な階層を構築することも重要です。例えば、重要な情報を画面上部や中央に配置し、補足的な情報は下部や別ページに配置することで、視覚的な階層を構築します。
スマホナビゲーションの将来展望と新しい技術
スマホナビゲーションは、技術の進化に伴い新たな可能性が広がっています。特に、AIやAR(拡張現実)技術が活用されることで、ユーザー体験がさらに向上することが期待されています。AIを活用してユーザーの行動パターンを分析し、個別に最適化されたナビゲーションを提供する技術が開発されています。また、AR技術を活用して、物理的な空間とデジタル情報を統合することで、ユーザーが情報をより直感的に理解できる環境が提供されます。
例えば、AIがユーザーの使用履歴や環境に基づいて、ナビゲーションメニューを自動的に調整する機能は、ユーザーが情報を効率的に探し出すことを支援します。また、AR技術を活用したナビゲーションでは、物理的な場所にデジタル情報を重ねることで、ユーザーが現実世界とデジタル情報を統合して理解できるようになります。
AIを活用したナビゲーション最適化
AIを活用したナビゲーション最適化技術は、ユーザーの行動パターンや環境に基づいてナビゲーションを自動的に調整します。例えば、ユーザーがよく使う機能を自動的に優先表示したり、ユーザーの位置情報に基づいて関連情報を提供することで、ユーザー体験を向上させることができます。
また、AIはユーザーの使用履歴や環境を分析し、ナビゲーションメニューの配置や表示内容を最適化することも可能です。これにより、ユーザーは自分に最適な情報を迅速に得ることができ、満足度が向上します。
AR技術によるナビゲーション革新
AR技術を活用したナビゲーションは、物理的な空間とデジタル情報を統合することで、ユーザー体験を革新的に向上させる可能性があります。例えば、ARを活用して店内ナビゲーションを行うと、ユーザーはスマートフォンを通じて物理的な場所にデジタル情報を重ねて表示し、目的の商品やサービスを簡単に見つけることができます。
また、AR技術は公共施設や観光地でのナビゲーションにも活用されており、ユーザーが現地の情報を直感的に理解できる環境を提供します。これにより、ユーザーは情報をより効率的に探し出し、目的地に到達することができます。

スマホナビゲーションは単なるデザイン要素ではなく、ユーザー体験を向上させるための重要なツールです。特にAIやAR技術を活用することで、ユーザーが情報をより直感的に理解できる環境が提供されますね!
スマホナビゲーションの実践的アプローチとツール
スマホナビゲーションを実践する際には、適切なツールやアプローチが重要です。以下では、スマホナビゲーションを効果的に設計するための実践的ポイントと便利なツールについて紹介します。
特に、デザイン初心者でも使いやすいツールが多く存在し、プロフェッショナルな結果を得るためのサポートが充実しています。例えば、FigmaやAdobe XDなどのデザインツールは、スマホナビゲーションの設計やプロトタイプ作成に最適です。
Figmaの活用
Figmaは、ウェブベースのデザインツールとして、スマホナビゲーションの設計やプロトタイプ作成に非常に適しています。特に、リアルタイムでの共同編集機能や、デザインシステムの管理機能が強力で、チーム内での一貫性を保つのに役立ちます。
例えば、Figmaではスタイルガイドを簡単に作成でき、フォントや色彩などのデザイン要素を一貫して管理できます。また、プロトタイプ機能を活用することで、ナビゲーションがどのように動作するかを視覚的に確認することも可能です。これにより、デザイン段階でユーザー体験をシミュレートし、改善点を迅速に特定できます。
Adobe XDの利点と活用方法
Adobe XDも、スマホナビゲーションの設計やプロトタイプ作成に非常に適したツールです。特に、UI/UXデザインに特化した機能が充実しており、デザイナーが直感的に操作できるように設計されています。
例えば、Adobe XDでは、ナビゲーションメニューの動作や画面遷移を簡単にプロトタイプ化でき、ユーザー体験を視覚的に確認することができます。また、チーム内での共同作業もサポートされており、デザインの一貫性を保つことができます。

スマホナビゲーションを効果的に設計するためには、適切なツールやアプローチが重要です。特に初心者向けのツールは、直感的な操作性でデザインを始めやすく、プロフェッショナルな結果を得るためのサポートも充実していますよ!
よくある質問と回答
Answer スマホナビゲーションを設計する際に最も重要な要素は、ユーザーの行動パターンや心理を理解した上で直感的な操作性を提供することです。特に、タッチ操作に適したインターフェースや視覚的な階層を構築することが重要です。
Answer スマホナビゲーションでよく使われるデザインツールには、FigmaやAdobe XDがあります。これらのツールは、直感的な操作性とリアルタイムでの共同編集機能を提供し、プロフェッショナルなデザインを効率的に作成するのに役立ちます。

スマホナビゲーションを効果的に設計するためには、ユーザーの行動パターンを理解し、直感的な操作性を提供することが重要です。特に、タッチ操作に適したインターフェースが求められますね!
Answer 視覚的一貫性を保つためには、フォントや色彩、アイコンのデザインを一貫して使用することが重要です。また、ブランドの個性や価値観を反映した一貫したビジュアルデザインが、ユーザーに信頼感を与えます。
Answer AI技術を活用することで、ユーザーの行動パターンを分析し、個別に最適化されたナビゲーションを提供できます。これにより、ユーザーが情報をより効率的に探し出すことができ、満足度が向上します。
Answer バリアフリー対応は、視覚障害を持つユーザーや高齢者など、多様なユーザーが情報をアクセスしやすくするために重要です。適切な色選びやフォントサイズの調整により、視覚的な負担を軽減し、インクルーシブなデザインを提供します。


スマホナビゲーションは単なるメニュー配置ではなく、ユーザーの行動パターンや心理を理解した上で設計されるべきです。特にタッチ操作に適した直感的な設計が重要ですね!